こんにちは、yutaです。
たくさんのブログを見ていると、様々な画像の表示方法が存在していることがわかると思います。
その中に、クルクルとメリーゴーランドのように画像が回っていく効果があリますよね。
こんなのです。
うむむむ…よくわからないけれども、スライドショーのように表示させるよりも難しそうで、私にはこの表示の実現は無理…
そう思われるかもしれません。
が!
WordPressでの表示方法になるのですが、実はプラグインを利用すれば、これがすごく簡単に実現できるのです。
ということで、今回の投稿では、この写真がクルクル回る効果をWordPressで簡単に実現する方法をご紹介します※。
※【2018/08/30 追記】現在、最新バージョンのWordPressでは新しいエディタである「Gutenberg」 を試用できますが、Gutenbergを有効にしていると、この記事で紹介しているプラグイン「Shrotcodes Ultimate」のボタンが表示されないという報告があります。Shrotcodes Ultimateでカルーセルを実践する場合は、Gutenbergのインストールを控えるか、元のエディタに戻してご利用ください。
写真がクルクル回る効果
まずは名前を覚えよう
まず、この効果の名前なのですが「カルーセル」と言います。
カルーセルと聞いて多くの人が想像するのは「カルーセル麻紀」だと思いますが、今回彼(彼女?)の出番はありません。

カルーセルとは「回転木馬」という意味です。
そう、まさにメリーゴーランドなわけです。
メリーゴーランドの馬のように、円盤の上に乗せた画像がクルクルと回転するので「カルーセル」なのですね。
1行で挿入するための準備
このカルーセルを、たった1行の記述で誰でも簡単に埋め込むことができるプラグインがあります。
その名は「Shortcodes Ultimate」。
Shortcodes Ultimate自体はカルーセルに特化しているわけではなく、他にも色々なことを短いコードで記事中に埋め込むために用意されたものですが、今回はカルーセルだけをご紹介します。
まずはこのShortcodes Ultimateのプラグインをインストールして有効化しましょう。
作業はここから始まります。
とても簡単ですよ!
Shortcodes Ultimateのインストールと有効化手順
1.「Shortcodes Ultimate」を検索してインストールする
WordPressの編集画面左の「プラグイン」から「新規追加」を選んで、プラグインを追加画面でキーワードに「Shortcodes Ultimate」と入力し、そのままの名前でヒットしたプラグインをインストールします。

2.プラグイン一覧から「Shortcodes Ultimate」を有効化
インストールが完了したらプラグインをさっそく「有効化」してください。

早速カルーセルを埋め込んでみよう。
では早速カルーセルを記事中に埋め込んでみましょう。
具体的には、こんなコードを埋め込むことでカルーセルを作ることができます。
![]()
このコードは、冒頭のカルーセルのものです。・・・って
たった1行とはいえ、これは何が書いてあるのか、わかりにくいですね。これじゃやっぱり作るのが難しいのでは…
でもご安心を!
Shortcodes Ultimateは、画面から必要な画像や設定を選んで、直接コードを書かずに埋め込むことができるんです。
早速手順を見ていきましょう。
1.記事のエディタ右上の「Shortcodes Ultimate」を開いて「カルーセル」を選択する。
Shortcodes Ultimateをインストールすると、投稿のエディタ上部に「ショートコードを挿入」というボタンが出現するので、クリックしてください。

利用できる効果の一覧が表示されるので、「カルーセル」を選択します。

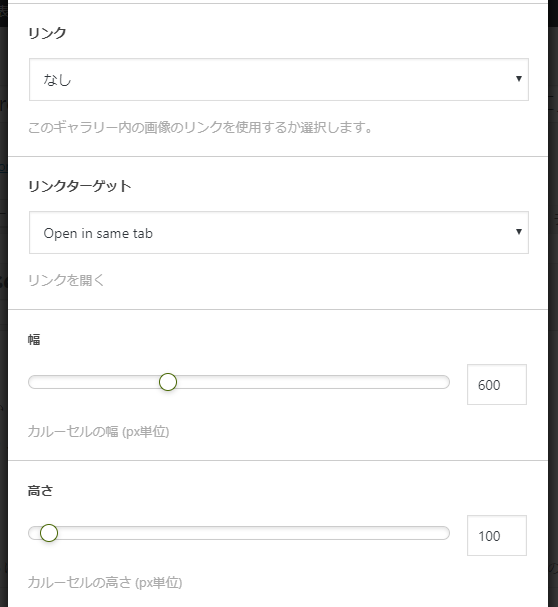
2.必要な画像とアニメーション間隔、幅などを指定してショートコードを挿入する。
細かい設定項目が並ぶボックスが表示されます。


設定項目がたくさんありますが、一番大事なのは「ソース」で、ここから対象とする画像を選択します。
「画像ソースを選択」と書かれたセレクトボックスの内容を「メディアライブラリー」にすることで、WordPressにアップロードした画像からカルーセルの対象を選択できます。
それさえ選んでおけば、カルーセルが出来上がります。ボックスの一番下の「ショートコードを挿入」ボタンをクリックすると、先に紹介した短いコードが発行されます。
なお、冒頭のカルーセルではソースの他に「表示するアイテム」の数と「自動再生」の速度を変更しています。
表示するアイテムは、画面中に一度に表示する数を変更する項目です。
以上で最低限の設定は完了です。
慣れてきたら、色々な数値を変更してそのほかのカスタマイズにもチャレンジしてみてください。
ではこの状態でプレビューしてみましょう。
いい感じです!
最後に
カルーセルはこれで完成です。
設定項目にあった「別のCSSクラス」を使えば、さらなるデザインも可能かと思います。
ご興味があれば、チャレンジしてみてください。
また、Ultimate Shortcodeは、カルーセル以外にもたくさんの機能を簡単に作成することが可能なプラグインです。
WordPressが使えるサーバ
カルーセルがWordPressでこんなに簡単に使えることはわかったけれども、そもそもWordPressを使えるサーバを持っていないよ!
そんな方もいらっしゃると思います。
CMS(コンテンツ・マネジメント・システム)と呼ばれるウェブページを作るシステムではなんと60%以上ものシェアを持つのがWoedPressです。
だもんで、多くのレンタルサーバーが対応をうたっていて、ボタン1つでインストールできる仕組みを用意していたりするんですよ。
だから使い始めるのは意外と簡単です。
一部ですが、対応サイトを紹介しますので、よければ検討してみてください。
| レンタルサーバ名 | 最低価格(税抜)/月 | 特徴 |
| お名前.com | 900円 | ・価格の割りに利用できる容量が多い(200ギガ)
・独自ドメイン販売もしている |
| さくらインターネット | 429円 | ・価格の割りに利用できる容量が多い(100ギガ)
・独自ドメイン販売もしている |
| エックスサーバー | 500円 | ・高速かつ安定したサーバ |
| ロリポップ | 250円 | ・ただWordPressを使ってみるだけなら、とにかく安い |
以上です!

健康を意識する在宅勤務ブロガー。仕事で鬱になりかけて心身を健やかに保つために運動や睡眠が大切だと悟る。大きい犬が好き。












“【カルーセル】WordPressに写真がくるくるとループする効果を簡単に入れたい!そんな時は” への2件のフィードバック