こんにちは、ゆたかみわーくです。
今回は私のサイトで発生した、ブログカードを利用したembed形式のリンクが動作しなかった事象の原因と解決方法についてご紹介します。
問題の事象
ブログ内に埋め込んだ自サイトへのリンクをクリックしても、リンク先のページが開きませんでした。
エディタではWordPressブロックでURLを指定したものになります。

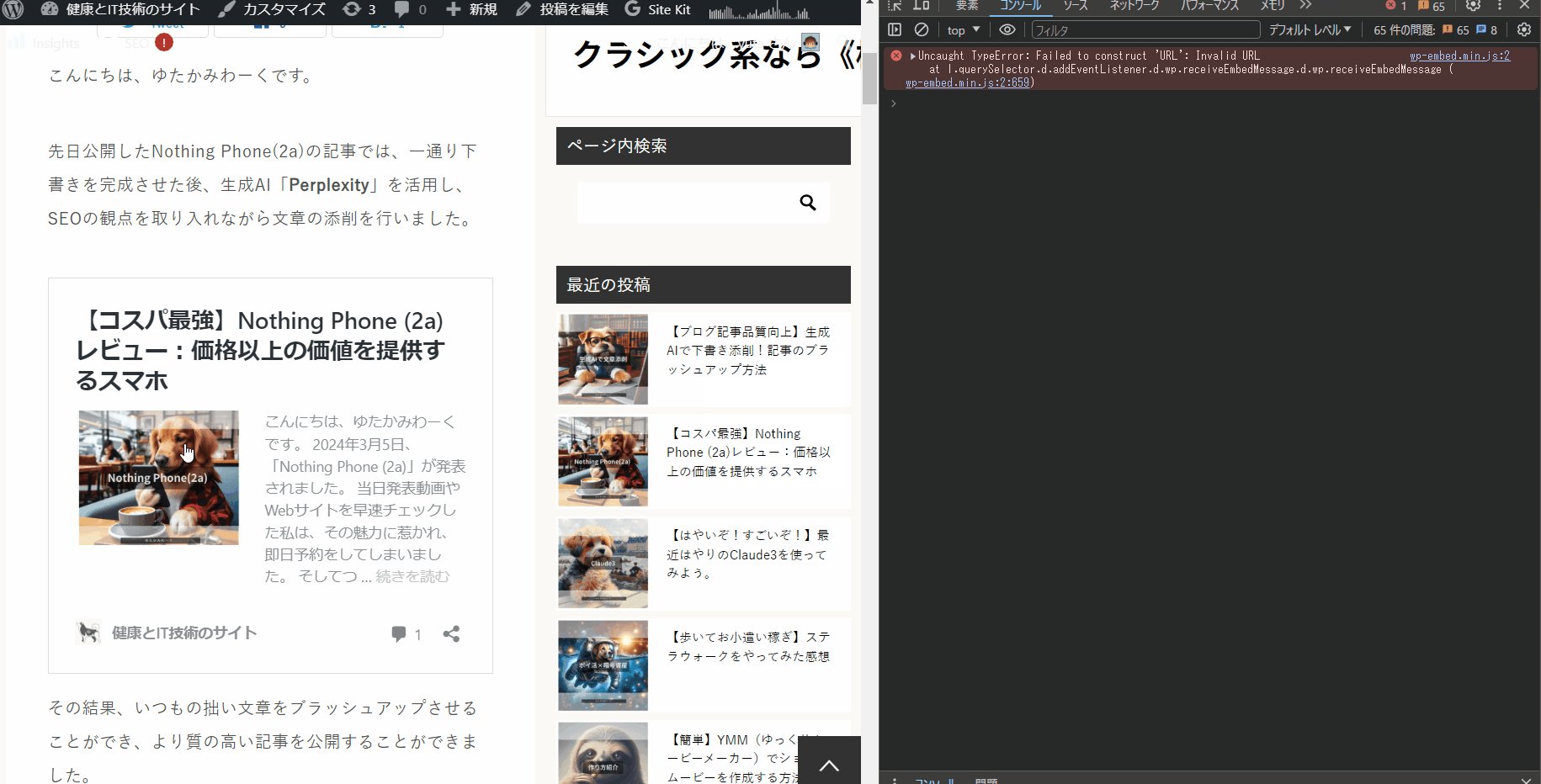
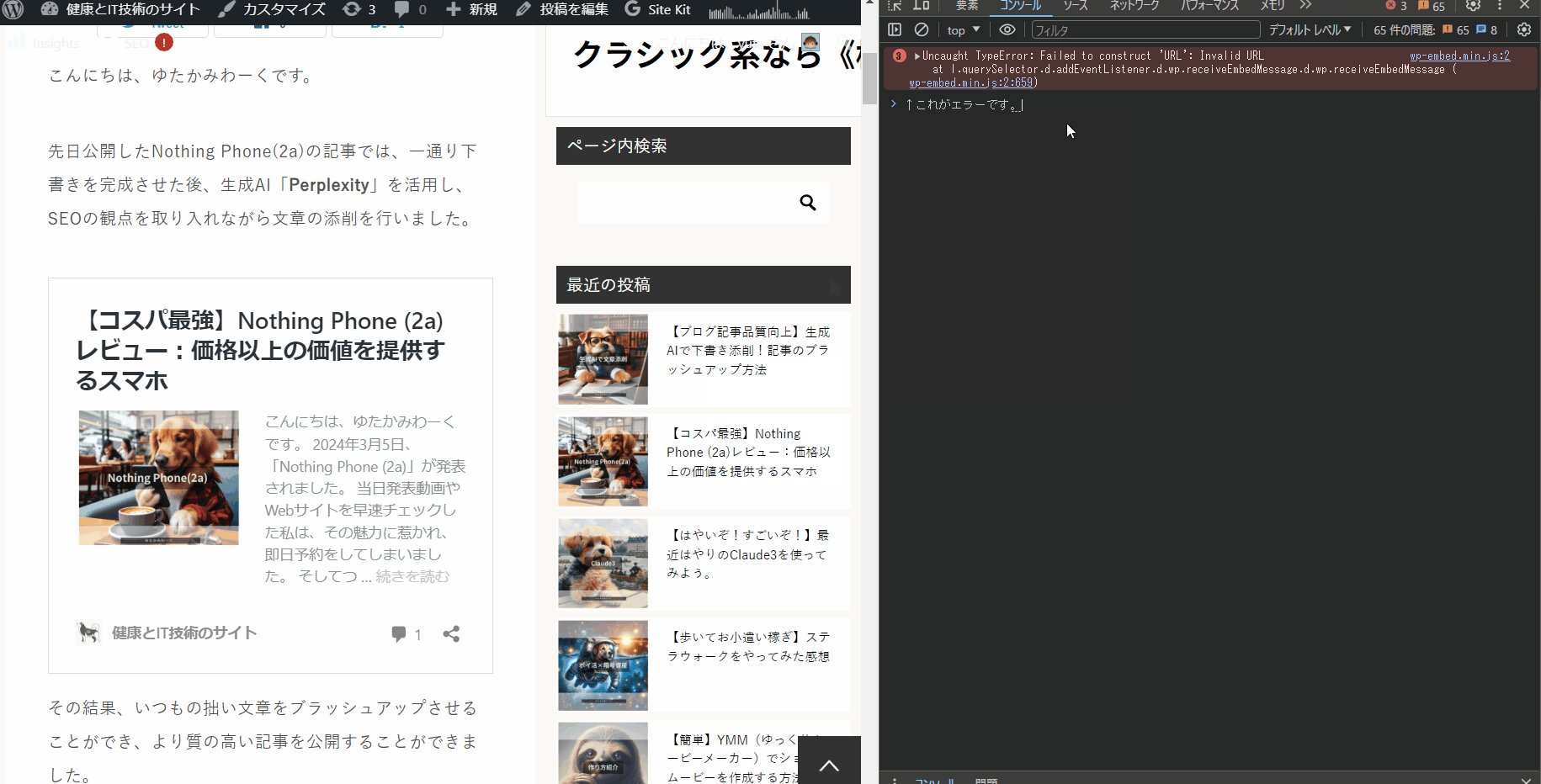
キーボードのF12をクリックして「開発者ツール」を表示して動作を確認したところ、エラーが発生していることがわかりました。

以下がエラーメッセージです。
Uncaught TypeError: Failed to construct 'URL': Invalid URL at l.querySelector.d.addEventListener.d.wp.receiveEmbedMessage.d.wp.receiveEmbedMessage原因はLazy Loaderプラグイン
原因は、私が導入していた「Lazy Loader」プラグインの設定でした。
Lazy LoaderはWebサイトの読み込みをなるべく高速化するため、画像などのメディアファイルや埋め込みページなどの読み込みを遅延させるプラグインです。
埋め込んでいたブログカードはソースファイル上iframeとなっており、Lazy Loaderの設定で遅延対象に含めることができました。読み込みを遅らせたことがエラーの原因になったようです。
問題の解決方法
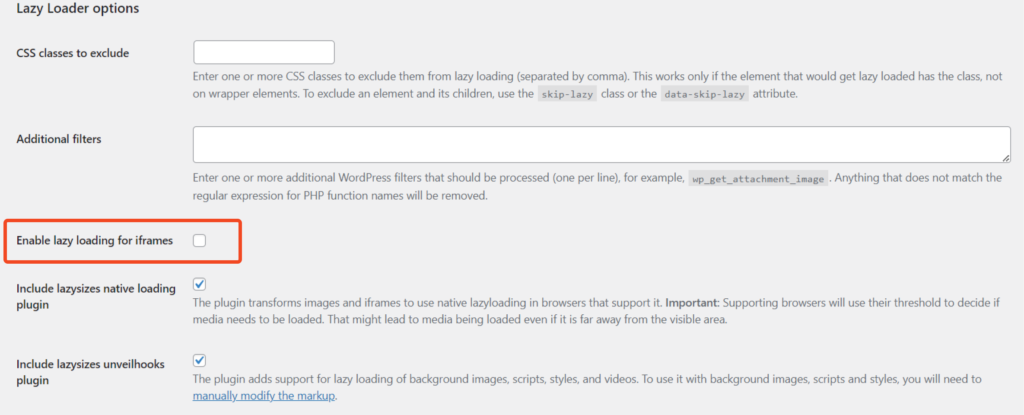
プラグインの設定画面を開いて、「Enable lazy loading for iframes」の設定をOFFにします。

これにより、ブログカードの読み込み遅延が解除され、正常に動作するようになりました。
今回のエラー切り分け方法
WordPressで今回のようなエラーが発生した場合、原因を切り分けるポイントは次の4とおりのどれに該当するかです。
- 最近WordPressのソースコードを編集した
- 最近記事の作り方を変えた(ブログカードの挿入方法を変えたなど)
- 最近テーマを更新した、変更した
- 知らないうちにそうなっていた(WordPressの仕様変更、プラグインの不具合、意図せぬ設定変更など)
今回のケースは4の「知らないうちにそうなっていた」パターンでした。
WordPressの仕様変更ではなかったので、プラグインを疑い、機能を絞り込んでLazy Loaderにたどり着きました。
なお、1、2の場合は自分がエラーを埋め込んだ可能性を疑います。
3の場合はテーマを疑います。
さいごに
原因が特定できたら、プラグインの設定を見直すことでエラーを解決できました。
こうして、私のブログのブログカードは再び正常に機能するようになりました。
今後もこのブログの運用時に遭遇したエラーは、解決方法と共にご紹介していきたいと思います。
この記事は以上になります。
最後までご覧いただきありがとうございました。

健康を意識する在宅勤務ブロガー。仕事で鬱になりかけて心身を健やかに保つために運動や睡眠が大切だと悟る。大きい犬が好き。


