こんにちは、ゆたかみわーくです。
更新頻度は高くないものの、このブログにはYouTubeチャンネルが存在し、記事の内容に関連する動画を作成して公開させていただいています。
先日公開した次の動画もその一つになります。
こちらの動画は、次のブログ記事に関連します。
さて、このタイトルにある「Figma✕Davinci Resolveで動画作り」ですが、上に掲載した動画で実践しています。
PPT(パワーポイント)のスライドを自動で流すようなスタイルの動画を作っているわけですが、もっと自由に、もっと簡単に、もっとPCに優しく動画を作りたいと思い、作り方の試行錯誤をしました。
というのも、あまり動画作りに長けていないノートPCを利用しているので、私のPCでの動画編集はそこまで快適ではないんですよね。
それでも動作の重さに加えて手数まで減らして今より快適な動画編集ができないものかと効率を求め、試してみたのが素材をFigmaで用意するということでした。
【効率を求めて】Figma✕Davinci Resolveで動画作り
Figmaは個人で利用する限りでは無料で利用できるWebサービスです。
別の記事でもFigmaを紹介していますので、よろしければご覧ください。
またDavinci Resolveも、基本的な編集機能であればBeta版を利用することで無料で動画作りが行なえます。
私の動画では音声にはVOICE PEAKを利用していますが、音声を除けば、上記2つで基本無料で動画作りをしています。
コスト面でも「効率よく」を考えています。
当初の計画は失敗
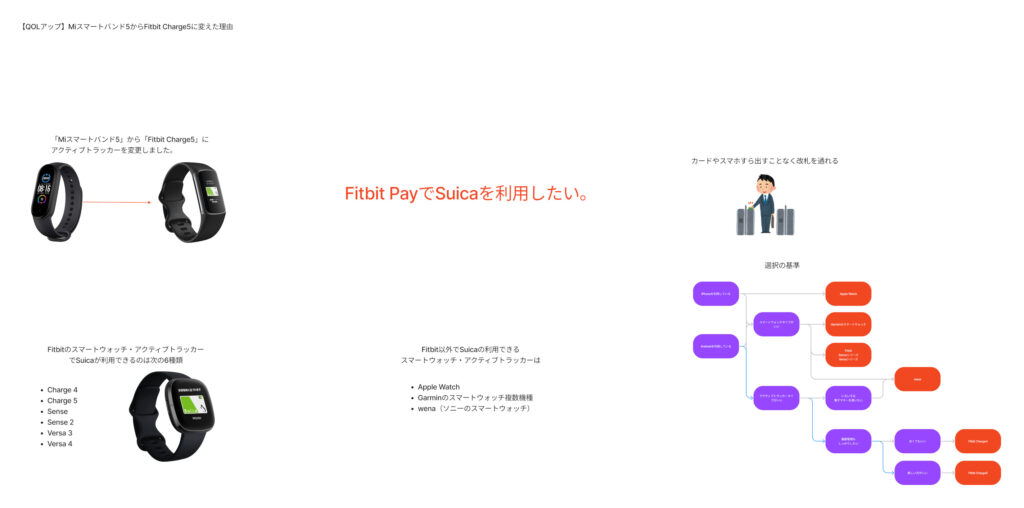
当初は、Figmaの大きなキャンバスに必要な素材をある程度間隔を空けて配置した大きな一枚の画像を作成して、音声に合わせて動画上で動かして必要な情報を表示できるようにしようと考えていました。
Figmaはキャンバスをエクスポートすると、縦横のサイズがとても大きな画像で出力してくれるので、そういうのもできるんじゃないかなと。

そうすると、画像素材としてはシンプルナ大きい画像1枚のみで済むし、そこまで容量もないし快適に操作できないかなと…
しかしながら見出しにある通り、この方法は失敗に終わりました。
大きな画像の移動の描画に時間がかかるうえ、イメージ通りにカッコよく移動させることが難しく、うまくいかなかったのです。
仕方なく、別の方法を考えることとしました。
結局一枚ずつ出力することに
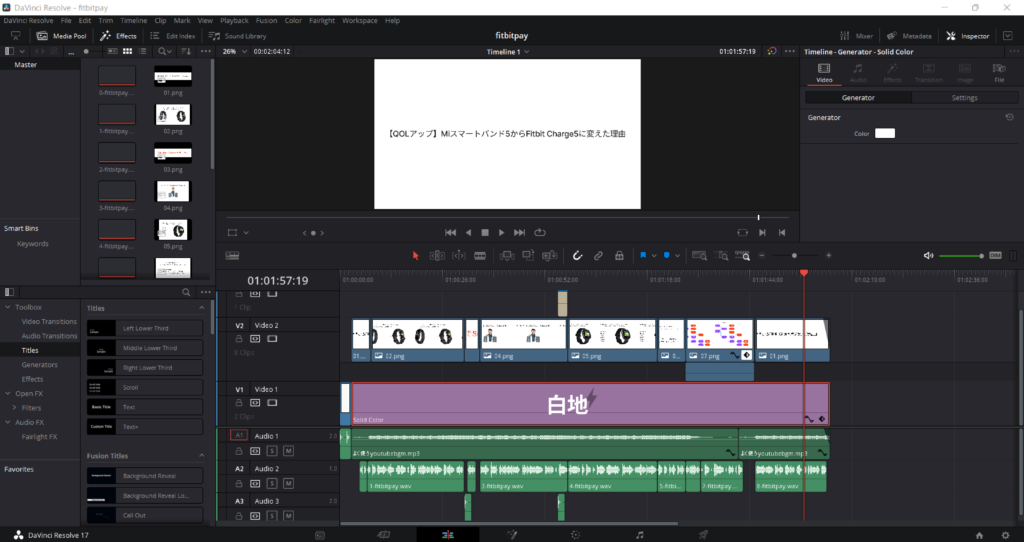
当初の計画で一枚に必要なすべての素材を用意していたので、必要な個所のみを選択してPNG出力して音声に合わせて1枚ずつ表示させるようにしました。
ただし、1枚でもPPTを出力したものよりも縦横サイズが大きいうえ、必要箇所しか画像化されないため、縦横の比率が動画サイズとは一致せず、動画作成時は下のレイヤーに白地を敷いて、適宜大きさを調整して対応しました。

画像の出力に関しては先にも紹介した次のブログ記事で解説している方法とほぼ同じです。
しかしながら、配置や整列が得意なFigmaはPPTでスライドを一枚ずつ作るよりも素材の用意が簡単で作業がしやすかったです。







チャレンジの産物
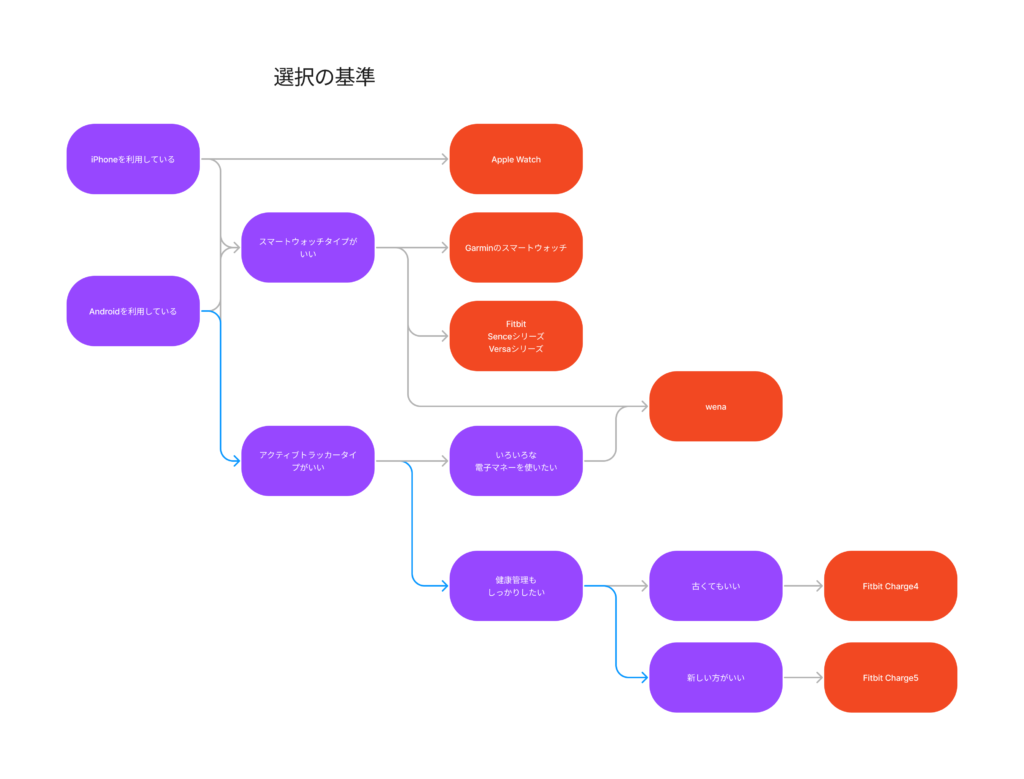
動画の最後に利用している大きなサイズのフロー図とそれを利用した選択の見せ方は、Figmaを利用してサイズに捕らわれることのない画像生成と表現を求めた結果の産物となりました。

フロー図作成の得意なFigjamで作った図をエクスポートして音声に合わせて画像を動かすことで、自らの辿った選択肢をお見せすることができました。
この方法は今後の動画にも使っていこうと思います。
結果として
どれだけ効率アップができたかというと僅かかもしれません。
しかし、試してみた結果今までしなかった新しい見せ方を見つけることができました。
こういったチャレンジはやるべきですよね!
この記事をまとめると次のとおりです。
- 低スペックノートPCでの快適な動画作成を求めて効率的な編集を探した
- 当初の計画は失敗した
- 結局いつもどおりに近い画像を一枚いちまい用意
- しかしながらチャレンジしたことで新しい見せ方を作ることができた
みなさんも、よければ動画素材作りをいつもと変えてみたり、Figmaを利用したりしてみてください。
良い結果がえられるかもしれませんよ。
この記事は以上になります。
最後までご覧いただきありがとうございました。
関連リンク

健康を意識する在宅勤務ブロガー。仕事で鬱になりかけて心身を健やかに保つために運動や睡眠が大切だと悟る。大きい犬が好き。






コメント
[…] 【効率を求めて】Figma✕Davinci Resolveで動画作り 【縦型動画が作ってみたい!】DaVinci Resolveで縦型動画を作る方法 […]