こんにちは、ゆたかみわーくです。
みなさんWebサービス「Figma」は利用されていますか?
無料でも利用可能で、幅広くデザインに利用することができるサービスです。
Webページのレイアウトから、画像・ポスター、チャート図まで様々なデザインに利用することができて、私も公私で利用させていただいています。
プライベートでは例えばChromebookで旅程の簡単な図を作成するなどの方法で利用しています(この使い方はまた別の記事で)。
さて、今回の記事ではそんなFigmaをブログ用の画像の作成に利用するという内容になります。
Figmaはオブジェクト同士の吸着や等間隔での配置などの機能が強力で、整列されたレイアウト作成に長けており、このことが統一された画像作成に非常に役立ちます。
また、自由な位置への丸や矢印の挿入が簡単で、画像に指し示す編集を入れることがとても楽です。
具体的にどのような感じか、以降でご説明させていただきたいと思います。
それではどうぞ。
【ブログ作成効率化】Figmaを利用してブログ用画像を作成する
Figmaには、デザイン・レイアウトに特化した「Figma」と、複数人でのアイデア出しやチャート図作りをメインとした「Figjam」の2つの機能があります。
ここから先の手順における「Figma」はサービス自体の名前ではなく、デザイン・レイアウトに特化した機能名を指しているとご認識ください。
それぞれの長所を生かし、今回の手順では両方を利用して画像を編集・書き出しを行います。
なお、次の記事で利用している画像はここからご紹介する手順を利用して作成しています。
それではやっていきましょう。
Figmaに画像を配置してトリミングする
まずはFigmaの方を開いてそちらにトリミングする画像を配置します。
今回は次の2枚のスマホのスクリーンショットを例で利用します。


Figmaへの画像の取り込みは簡単で、フォルダから対象画像をドラッグ&ドロップするだけで完了します。
取り込んだ画像をFigma上でドラッグして動かすと、画像同士が辺や中心の線で吸着し、整列させやすいことがわかります。
広いキャンバスの好みの場所に整列させて、次の作業に入ります。
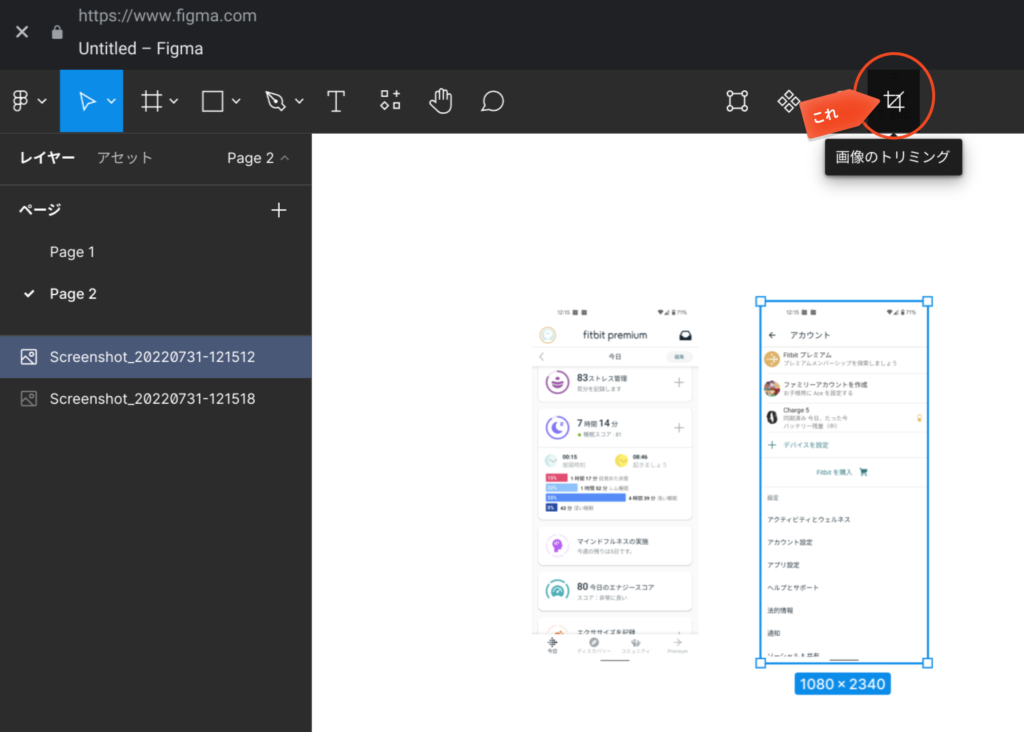
画像をクリックした状態で上部メニューからトリミングマークをクリックします。

対象画像がトリミングできる状態になるので、画像の縁をドラッグしてトリミングを行います。
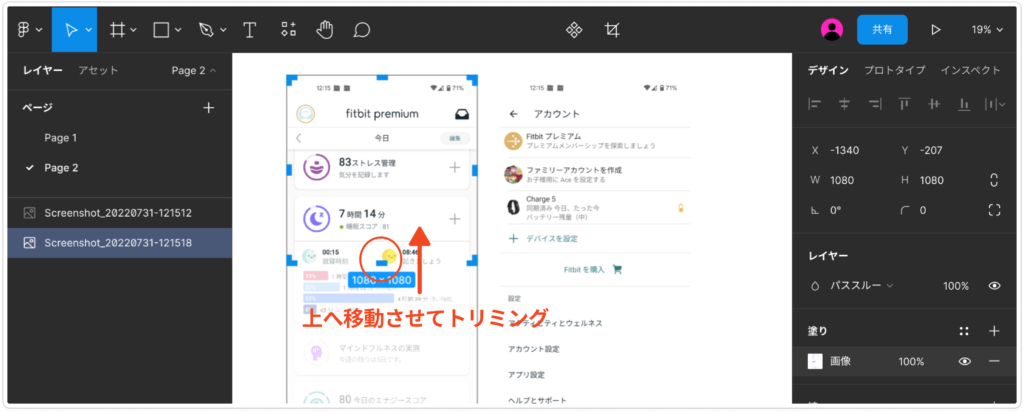
なお、トリミング状態で中央で画像本体をドラッグするか、キーボードの矢印キーを押すことでトリミングしたエリアでの画像自体の表示位置を変更できます。
今回は単純に下方から上にドラッグして正方形にトリミングします。

トリミングだけであればFigjamでも可能なのですが、ここでFigmaを選んだ理由は数値を見て細かい調整ができるからです。
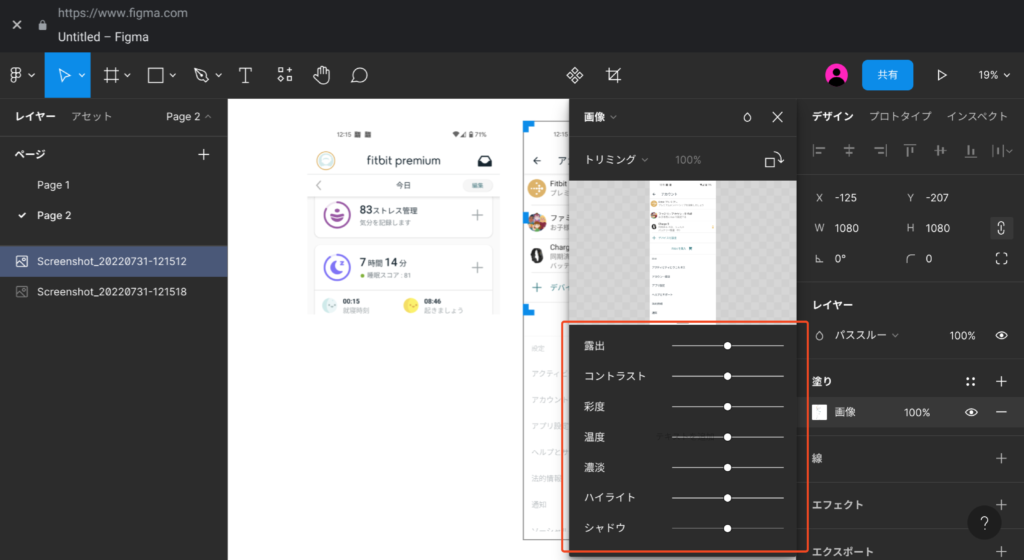
今回は利用しませんが、コントラストや彩度もこの時点で変更可能なので、操作してみたいという方はパラメータを操作して各種値を変更してみてください。

一方の画像がトリミングできたら、もう一方も同じサイズでトリミングします。
ここで画像同士を横並べにしていると、下からドラッグしてトリミングした時に、先にトリミングした画像の下辺に合わせてドラッグしている線が吸着することがわかります。
以上でトリミングは完了です。
画像をFigjamにコピーして枠や矢印を加える
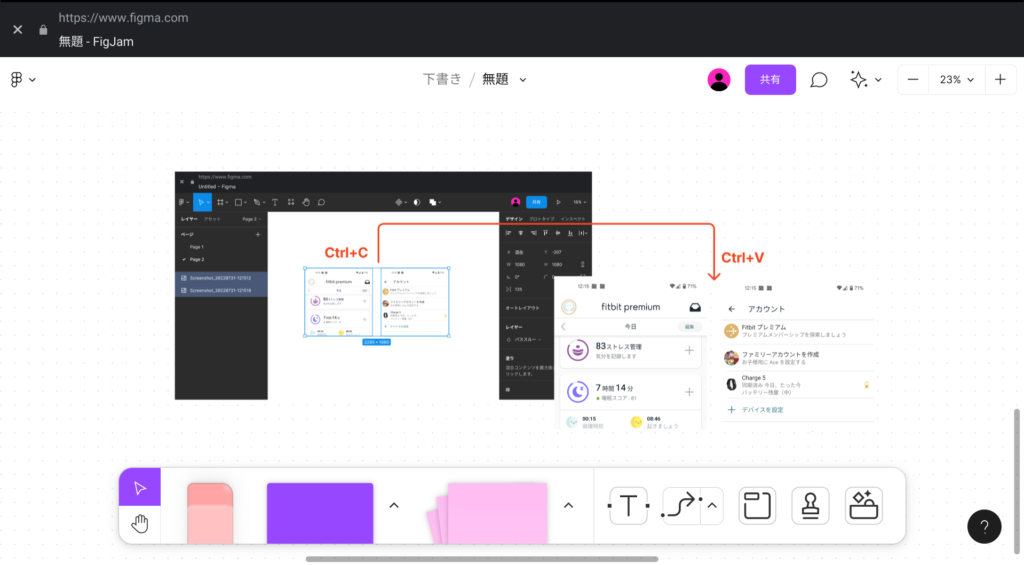
Figmaで画像のトリミングができたら、対象画像2つを選択してコピーしてFigjamに貼り付けます。
デスクトップ上のファイルを複製するのと同じようにコピー&ペーストしていただければそれだけでOKです。

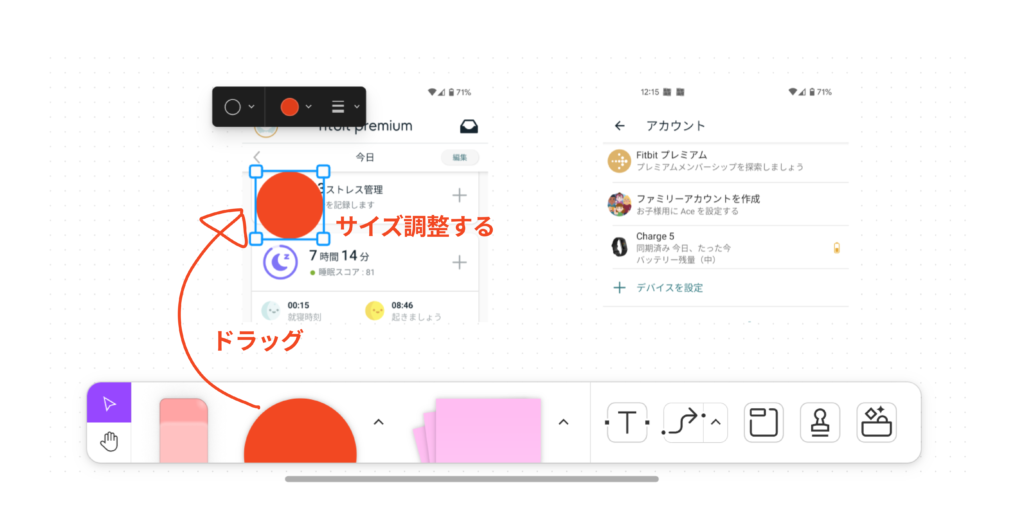
コピーができたら、まずは画像中の必要な要素をわかりやすくするため、丸い枠で囲うことにしてみましょう。
下部のメニューの左から二つ目の図形で丸形を選択し、配置したい場所に丸形をドラッグし、サイズ調整します。

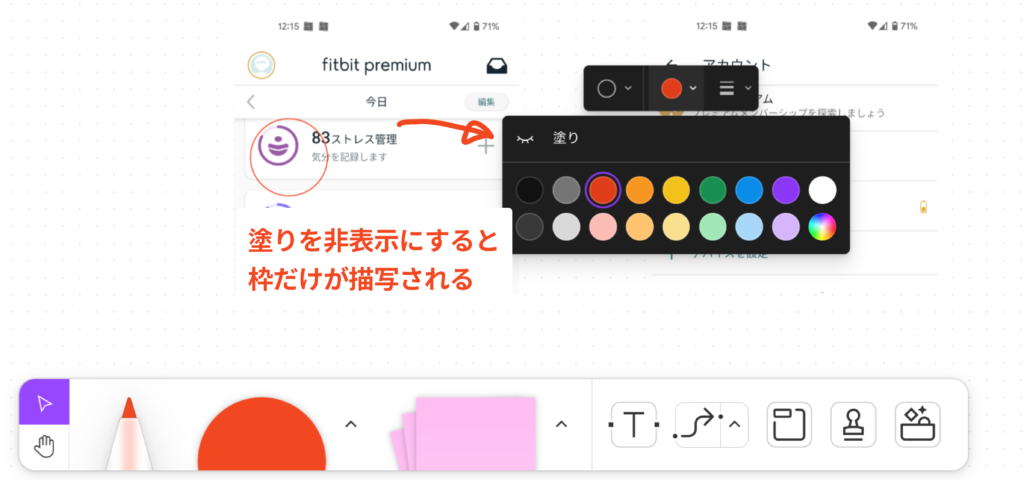
ただし、このままだと丸は塗りつぶされた状態なので、選択中の丸形の丈夫に表示された色メニューの「塗り」のメニューをクリックして丸の中の色を非表示にします。
こうすることで枠線だけが色が付いた状態になります。

色を選択したい場合は色メニューで違う色に変更してください。
続いて矢印を用意しましょう。
下部のメニューバーに矢印があるのですが、Figjamにおける矢印は図形や画像間を接続することが主な用途になるため、今回はこの矢印とは別で「ウィジェット」を利用してみることにします。
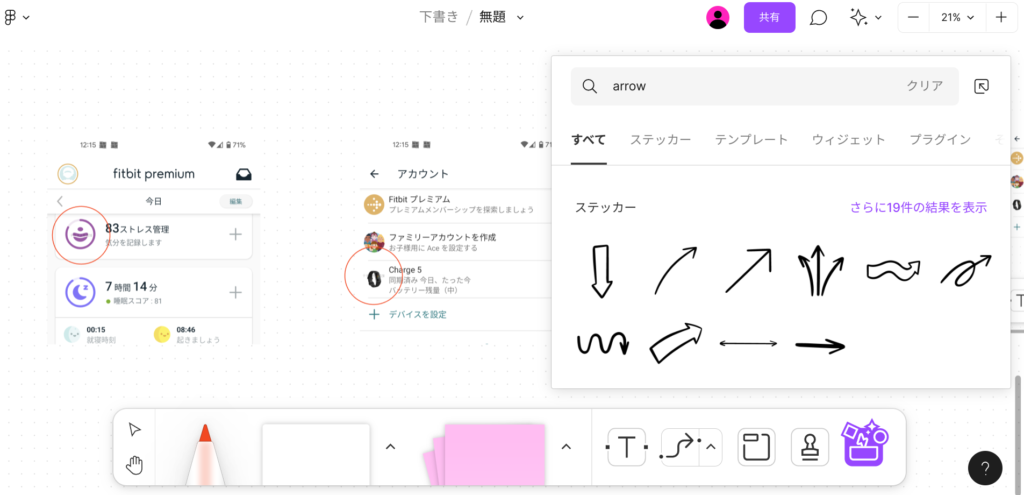
下部のメニューバーの右端にあるウィジェットアイコンをクリックして、出現した検索メニューに「arrow」と入力すると、わかりやすい矢印のステッカーがいくつか表示されるので、任意のものをクリックしてキャンバスに配置しましょう。

この時「さらに〇件の結果を表示」をクリックすると、現時点で表示されていない対象も表示することが可能です。
矢印をキャンバスに配置したら、指し示す必要がある箇所に移動します。
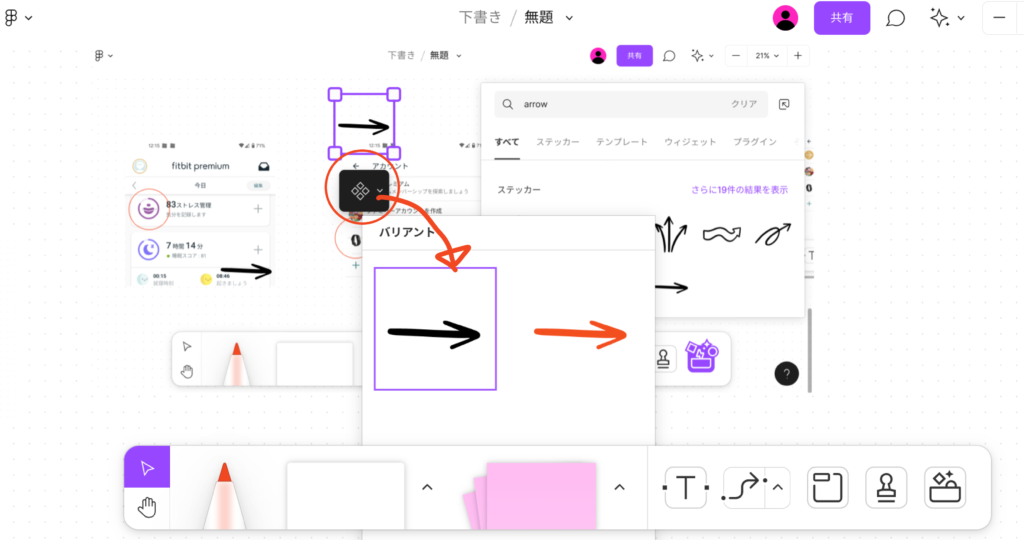
この矢印は種類としては「ステッカー」というものに値し、色を変更できるかはステッカーによります。
色の変更が可能なステッカーは次のように配置したステッカーのメニューから変更することが可能です。

Figjamの画像をWordPressに貼り付ける
さて、枠や矢印を追加した画像の用意ができたらそれを WordPressに貼り付けましょう。
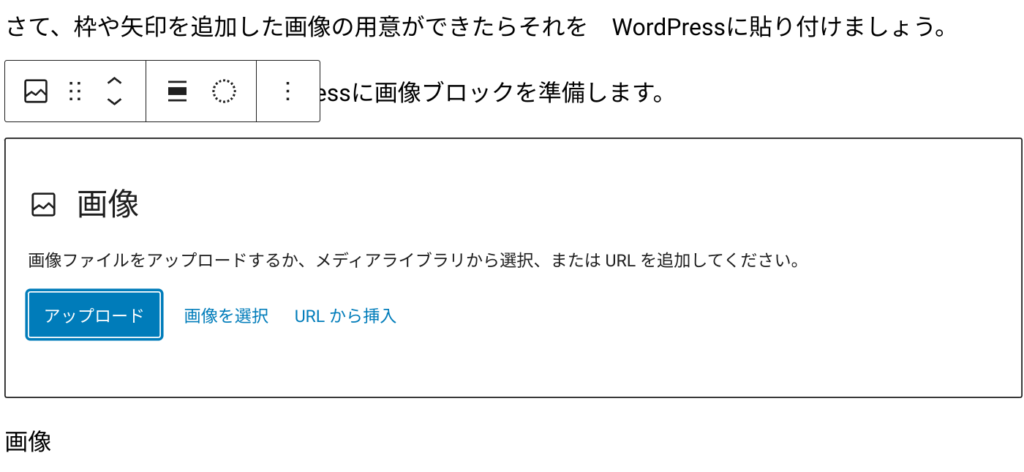
まずはいつもどおり、WordPressに画像ブロックを準備します。

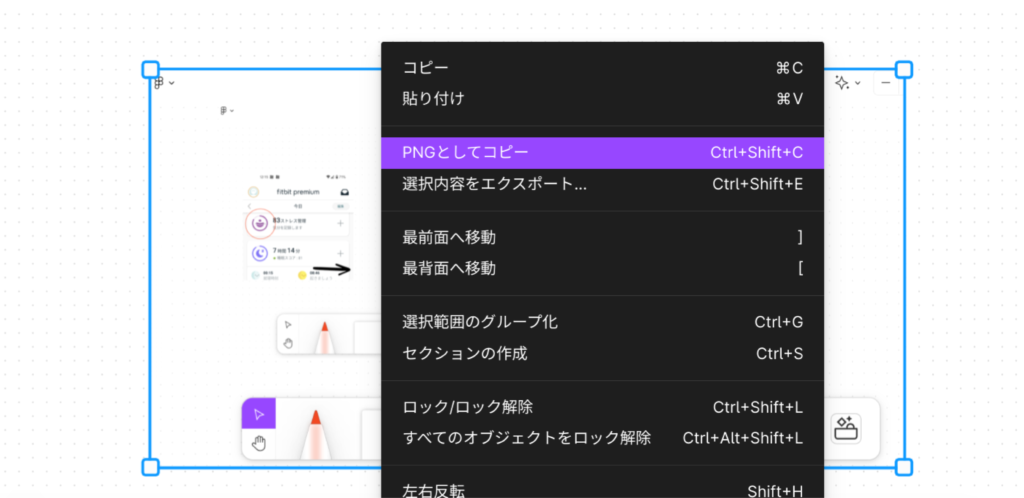
そうしたらFigjamで画像化したい対象を複数選択した状態で右クリックして「PNGとしてコピー」を選択します。

「PNGとしてコピーが完了しました」のメッセージが表示されたら、WordPressの画像ブロックに戻って、Ctrl+Vでペーストします。
すると、FigjamでPNGとしてコピーした範囲が画像としてWordPressに挿入されます。
Figjamはこのようにキャンバス内で作成した対象の部分切り出しがとても簡単です。
もちろん、切り出し方は自由で、もしもこのようなかたちでのコピーしにくい場合は好みの大きさに合わせてスクリーンショットをとるでもよいと思います。
以上で工程は終了です。
さいごに
Figmaを利用したブログ用の画像作成について紹介させていただきました。
Figmaを使いこなせばさらに画像から背景を切り抜いたり、エフェクトを掛けたりといったことも可能になるので、ぜひ色々と試してみてください。
Figmaの良いところは、デザインやレイアウト、チャート作りといったそもそもの強みに加え、これらのことがすべて無料から利用が可能な一つのWebサービスのみでできてしまうということです。
すごいサービスが出てきたもんだなぁと思います。
Figmaの使い方は、今後も技術面で記事を書かせていただきたいと思います。
もし、ブログ用画像の効率の良い作り方を探しておられるようであれば、ぜひ一度Figmaを試してみてください。
この記事は以上になります。
最後までご覧いただきありがとうございました。
関連リンク

健康を意識する在宅勤務ブロガー。仕事で鬱になりかけて心身を健やかに保つために運動や睡眠が大切だと悟る。大きい犬が好き。



