こんにちは、ゆたかみわーくです。
当サイトではサイト内の別記事へのリンクにはWordPress標準のブログカード機能を利用しています。
記事作成時にエディタにサイト内記事のURLのみをそのまま記載すると自動でブログカードが出来上がる機能ですね(WordPressのバージョンが4.4以上で利用できます)。
でも先日までこの機能を利用するうえで問題があってちょっと困っていました。
その問題というのは、ブログカードが正常に表示されないということです。
具体的には次のような表示になります。
まずはこちらが正しい表示

続いてこちらがおかしな表示
リンクがブログカードの形にならず、引用形式になってしまいます。
結論をまず書きますと、これは画像の遅延読み込みプラグイン「Native Lazyload」の影響によるものでした。
そして当サイトの場合、この問題は次の手段で解決できることを確認しました。
- Native Lazyloadを停止する
- 違う遅延読み込みプラグインを使う
問題のプラグインを停止すれば症状は改善するでしょうということで、1を詳しく語るための内容はありません。
2ではNative Lazyloadの代わりに「Lazy Loader」というプラグインを利用することにしました。

サイトの表示速度アップのために、やはり遅延読み込み機能は欲しいので、別のプラグインに乗り換えることにしました。
Native LazyloadはGoogle製プラグインということで、安心して使えると思っていたのですが、まさかこのような問題に直面するとは。
複数のプラグインやテーマの組み合わせの結果である可能性もあるので、Native Lazyloadをご利用の方全員に同じ現象があるとは限りませんが、もし同じ症状が出ているようでしたら、プラグインを停止するか別のものに変えることを試してみてください。
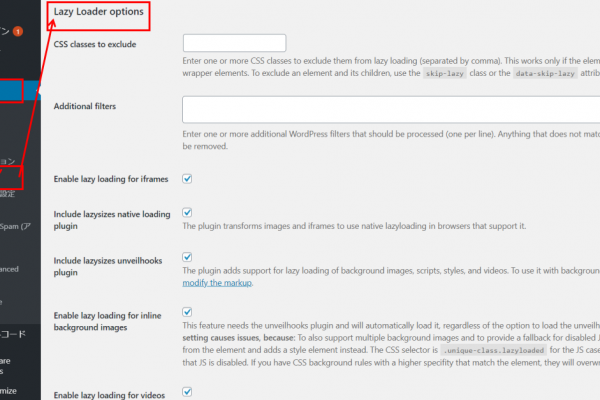
なお、Lazy Loaderの設定はダッシュボードの「ツール」から「メディア」を選択した画面の「Lazy Loader options」で行います。
当サイトで設定しているオプションは次の通りです。
- Enable lazy loading for iframes
- Include lazysizes native loading plugin
- Include lazysizes unveilhooks plugin
- Enable lazy loading for inline background images
- Enable lazy loading for videos
- Include lazysizes aspectratio plugin
- Display a loading spinner
この記事は以上になります。
最後まで読んでいただきありがとうございました。

健康を意識する在宅勤務ブロガー。仕事で鬱になりかけて心身を健やかに保つために運動や睡眠が大切だと悟る。大きい犬が好き。




コメント