こんにちは、yutaです。
先日、WordPressで運営するこのサイトと姉妹サイトにGoogleが推奨するAMPのプラグインを導入しました。
プラグイン自体はGoogleが勧めたものをそのまま利用しています。
つまり、次のプラグインです。
AMPページには、AMPページ専用のタグを貼りつけなければGoogle Adsense広告を表示することができません。
そのため、改めてAMPページ専用タグの挿入作業を実施したのですが、その結果、最初に次のようなエラーを発生させてしまいました。
「タグ「amp-auto-ads」には拡張機能 JavaScript の「amp-auto-ads」が含まれている必要があります。」
この投稿では、上記のエラーの発生原因と私が実施した解決方法についてご紹介します。
なお、利用しているWordPressのテーマやAMP化のプラグインにより、同じ解消方法が適用されない場合があるかもしれません。
あらかじめご了承ください。
AMPページの自動広告挿入で出たエラーを解決する
そもそもAMPページって何?
念のため、最初にAMPについて最初に書いておきます。
AMPはAccelerated Mobile Pagesの頭文字を取ったもので、GoogleとTwitterが共同開発したモバイル端末でWebページを高速に表示させるための仕組みです。
GoogleとTwitterはAMPの仕様に沿って作られたページをあらかじめキャッシュしておくことで、ユーザーが検索して該当ページを表示した際にキャッシュからそのページを高速に表示させることができます。
つまり、AMPページを用意しておけば、閲覧者の方に素早くページにアクセスしてもらうことが可能になります。
ただし、AMPページを用意したからと言って爆発的にアクセスの増加につながるものではありません。
しかし、表示が遅いことで離脱されるようなケースを減らすことができるのは確かかと思います。
エラーの原因
ズバリERRORの原因は、自動広告を挟むためのタグ「amp-auto-ads」を定義するJavascriptが読み込めていなかったことです。
つまり、AMPページに自動広告を貼るためにAdsenseから提供されたスクリプト(手順2のスクリプト)が呼び出せていなかったのです。
これですね。
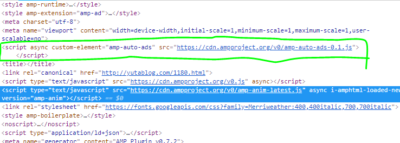
<script async custom-element="amp-auto-ads"
src="https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js">
</script>
head中にタグを埋め込むとのことだったので、私はAMP for WordPressが提供するhtml-start.phpファイルの</head>タグの直前に上図手順2のタグを挿入していました。
WordPress編集画面のメニュー「プラグイン」の「プラグインの編集」からAMPのソースを直接編集しています。
上図からわかるとおり、実は手順3のタグも同じファイルに挿入しており、普通に考えると両方共が同時に反映されると思うのですが、、
AMP表示画面に実際に出力されているタグをみると手順3のコードだけが反映されていて、手順2のJavascriptは読み込まれていませんでした。
したがって、タグが定義されていないためエラーが発生する状態となっていました。
どうして読み込みができなかったのか、までは追求していません。
私は大雑把なもので、プラグインを有効化したままの状態でファイルの編集を行いました。
ひょっとすると、停止して再起動したら直っていたかも知れません。
エラーの解決
プラグインの再起動は試していないのですが、タグの挿入場所を変えることで正しく出力されるようにしました。
対応方法は次のとおりです。
amp_post_template_headにホックする。
先程のhtml-start.phpでの出力位置で示すと次の部分にタグを出力する形になります。
実はここに書いてある一文は、利用者によるカスタマイズを受け入れるための指定席なんです。
今回のケースでいうと「amp_post_template_head」と名付けられた指定席に読み込み時にタグがあてがわれるようにします。
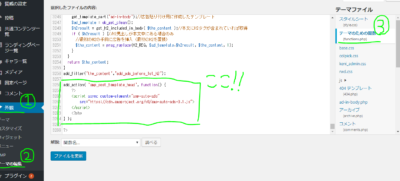
その方法は、プラグインではなく、テーマ側のfunction.phpファイルに次のスクリプトを追加することです。
add_action( 'amp_post_template_head', function() {
?>
<script async custom-element="amp-auto-ads"
src="https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js">
</script>
<?php
} );
WordPressダッシュボードの左側メニュー「外観」から「テーマの編集」をクリックし、編集ウィンドウ右側の「テーマの選択」から「テーマのための関数(function.php)」をクリックします。
表示されたファイルの内容の下部に上のスクリプトを張り付けて保存してください。
もし私と同じ間違いをされていたのであれば、html-start.phpに最初に追加していたスクリプトは削除しておきましょう。
このdo_action( 'amp_post_template_head', $this );とadd_action( 'amp_post_template_head', function()...の組み合わせを利用する仕組みをWordPressでは「Hook(フック)」と呼びます。
フック船長のフックです。船長の手の鉤をイメージしてください。
add_actionでフックを用意し、同名のdo_actionで予め作られた予約席にガチッと引っかけてadd_actionの内容を実行します。
function.phpは、どのページが開かれても予め内容を取り込んでおけるので、どこかにdo_actionがあるのであれば、add_actionを作ってやることでadd_に記載の内容をdo_に埋め込むことができます。
さて、では反映させた結果を見てみましょう。
スクリプトが正しく呼び出されているのがわかります。
サイトのAMP出力画面を確認すると、きちんと広告も出ています。
最後に
私は手順3のタグをプラグインのhtml-start.phpに直接書き込んでいますが、同じ対応をしていると、プラグインを更新した時に、公式が更新した内容にファイルが上書かれて直接追記のタグが消えてしまう場合が考えられます。
手順3のタグを同じように挟んでおられる方は、ご注意ください。
もし、またAMPに関して新しいエラーが出たら、それはプラグインを更新した結果かもしれません。
最初に書いたとおり、テーマやAMP化のプラグインによっては同じ全く方法で解決できないこともあるかもしれないですが、その時はせめてヒントにでもなれば幸いです。
以上になります!
最後まで読んでいただき、ありがとうございます。

健康を意識する在宅勤務ブロガー。仕事で鬱になりかけて心身を健やかに保つために運動や睡眠が大切だと悟る。大きい犬が好き。








コメント