こんにちは、ゆたかみわーくです。
今回の記事では、ダヴィンチ・リゾルブでスマホ向けの縦長手順動画を作るうえでの今後の作業のために自分用のテンプレートをまとめました。
自分向けアウトプットではありますが、その内容や活動が少しでもみなさんのお役に立てばうれしいなと思います。
動画編集はブログの記事作りよりも大変な作業です。
物理的にPCや作業端末にもパワーが必要だし、長くなるほどに書き出し等にも時間がかかります。
普通にしていても時間のかかる作業だと認識しているわけですが、でもブログと同じように効率よく作業することで作業時間を短縮することは可能です。
その方法の1つがルールを決めて自分のテンプレートを作っておくことになります。
【動画作りを楽にする】それは自分のテンプレートを作ること
みなさんがよくご覧になられるチャンネルは毎回違う構成の映像を出しておられるでしょうか?
多くのチャンネルはきっとそんなことはないですよね。
構成やフォント、サウンドがきちんと決まっていて、おおよそ同じ流れで進行するものとなっていると思います。
それは、いつも見てくださっている方に安心して見ていただける映像作りであると共に、安定した品質を効率よく提供するためにテンプレート化された仕組みなのです(と思っています)。
そういうわけで、私の映像(縦長手順動画)にもなんとなくテンプレートを用意していたのですが、どこかにメモしていたわけでなく頭の中に置いていただけなので、毎回前回の動画を見直したり微妙に違ったりしているのが現状です。
なのでここで一つ書き出しておこうというのが私のための目的です。
動画のサイズ、フレームレート
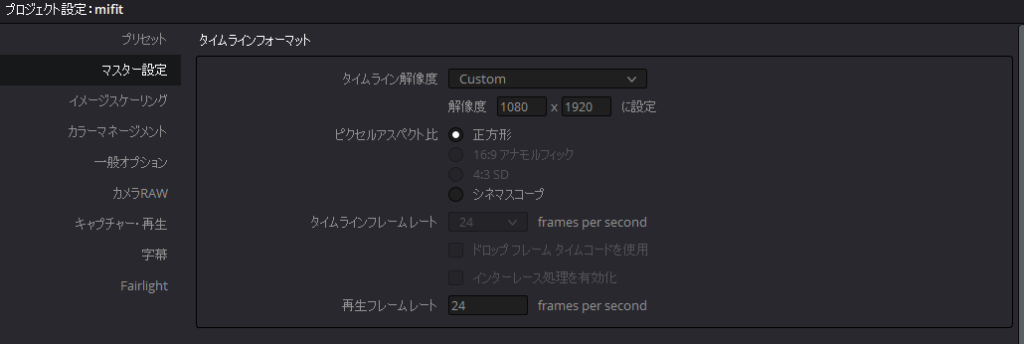
まず動画のサイズは「縦:1920、横:1080」とします。
ダヴィンチ・リゾルブのプロジェクト設定で変更します。
こうすることでYouTubeは、拡大時に動画を縦長に表示してくれます。
詳しい手順は次の記事をご覧ください。
タイムラインのフレームレートは「24fps(1秒間に24フレーム)」。
フレームレートの設定は変えていないのでデフォルト値という認識です。
調査したところ、何も設定を変えなければ最初に設置した素材ファイルのfpsが適用されるとありました。
画像だと24fpsなのかもしれませんね。

オープニング
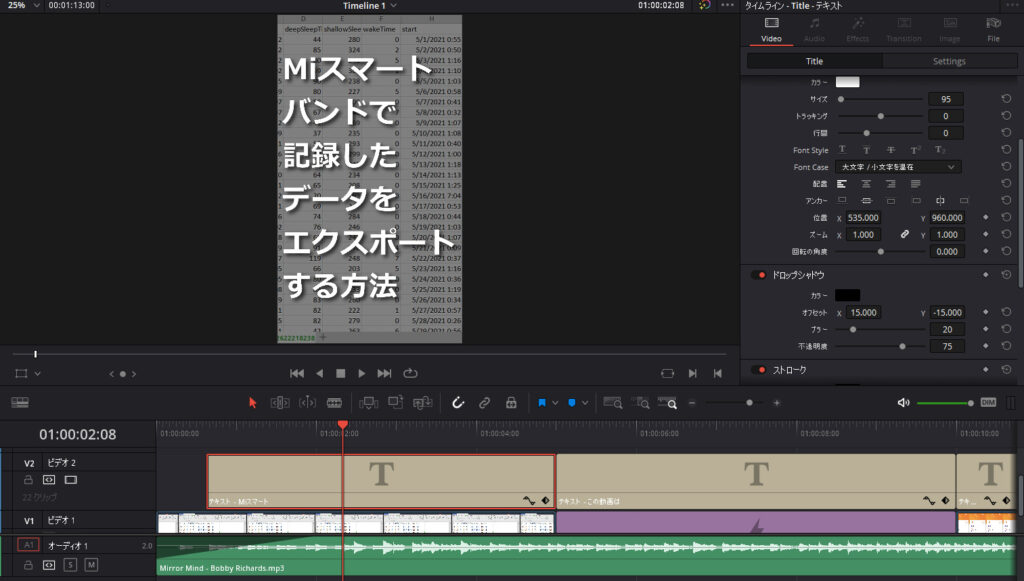
まずタイトルの表示は5秒。
不透明度50%の画像を置いてその上に次のサイズと設定でテキストを配置する。
- フォント:メイリオ ゴシック
- サイズ:95
- 色:白
- 寄せ:左寄せ
- シャドウ:黒 オフセット=x15.00,y-15.00 ブラー=20 不透明度=75
横幅を目一杯使って表示する。

テキストは0秒15フレームから04秒09フレーム間表示し、開始時点で右側にめいっぱいクロップした状態から1秒かけて右クロップを0にして左から右にワイプさせて表示する。
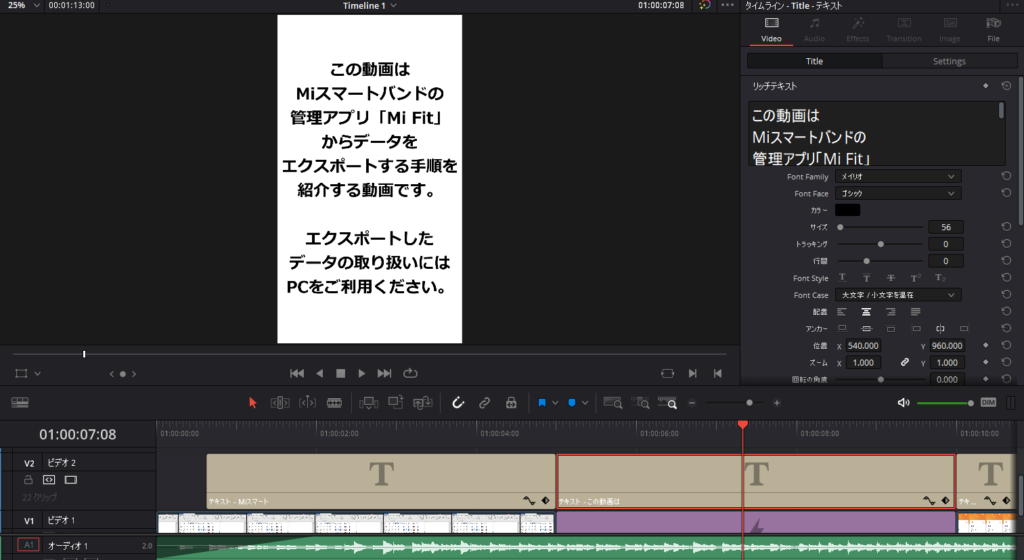
続けて同じく5秒の単色の白地の上に次の設定で5秒のテキストを設置する
- フォント:メイリオ ゴシック
- サイズ:56
- 色:黒
- 寄せ:中央寄せ
初期のサイズを85%にして5秒間かけて95%までゆっくり拡大させる。
文字の行間に関しては量に応じてコントロールしてよしとする。

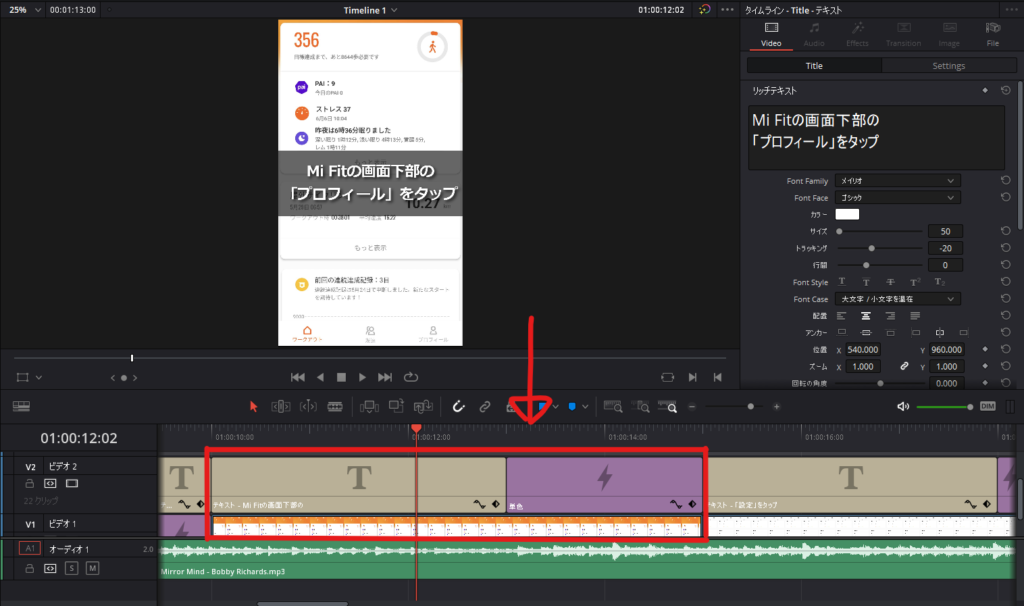
手順画面
基本はすべて5秒とする。
下地となる画面キャプチャの5秒間の表示のうちテキストを3秒、タップや入力場所を示す赤枠を2秒とする。

ただし、テキストの表示量が多かったり、枠を出す位置が多数に分かれる場合は表示時間を引き伸ばして良いものとする。
ex
- テキスト+テキスト+赤枠=8秒
- テキスト+赤枠+赤枠=7秒
テキストは次の設定で配置する
- フォント:メイリオ ゴシック
- サイズ:50
- トラッキング:-20
- 色:白
- 寄せ:中央寄せ
- シャドウ:黒 オフセット=x10.00,y-10.00 ブラー=初期値 不透明度=初期値
- 背景:黒 幅=2 高さ=0.2 不透明度=初期値
開始から0.10フレームで右クロップを最大から0にして左から右にワイプするように設定する。
ただしテキストの表示が複数回に分かれる場合、連続するテキストは1回目以外にその設定は適用しない。
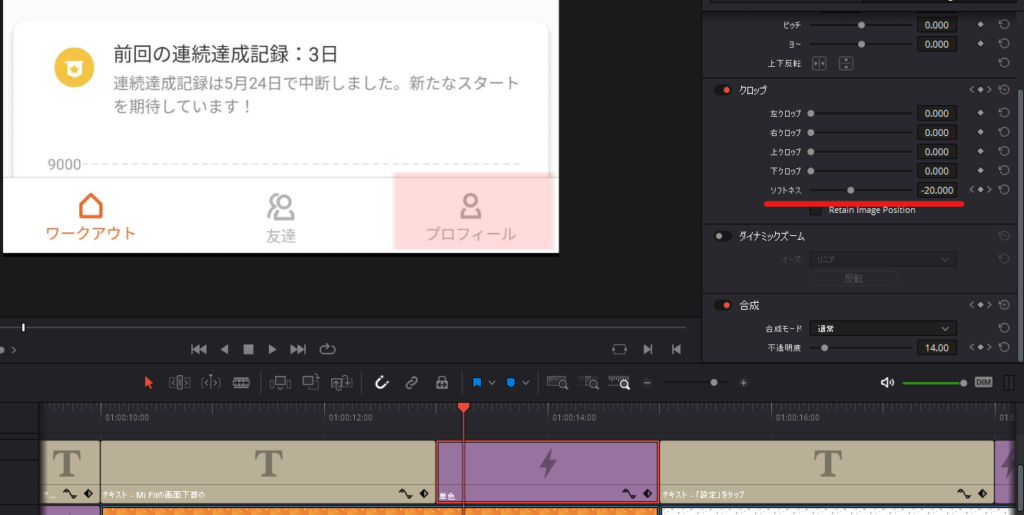
赤枠は単色の赤を適切にサイズ調整して不透明度35%にしたものである。
15フレームで不透明度0%から35%に戻り、同時にソフトネスが-100%から100%に戻るようにする。

手順はトランジション等を使わずに切り替えていく。
終了画面
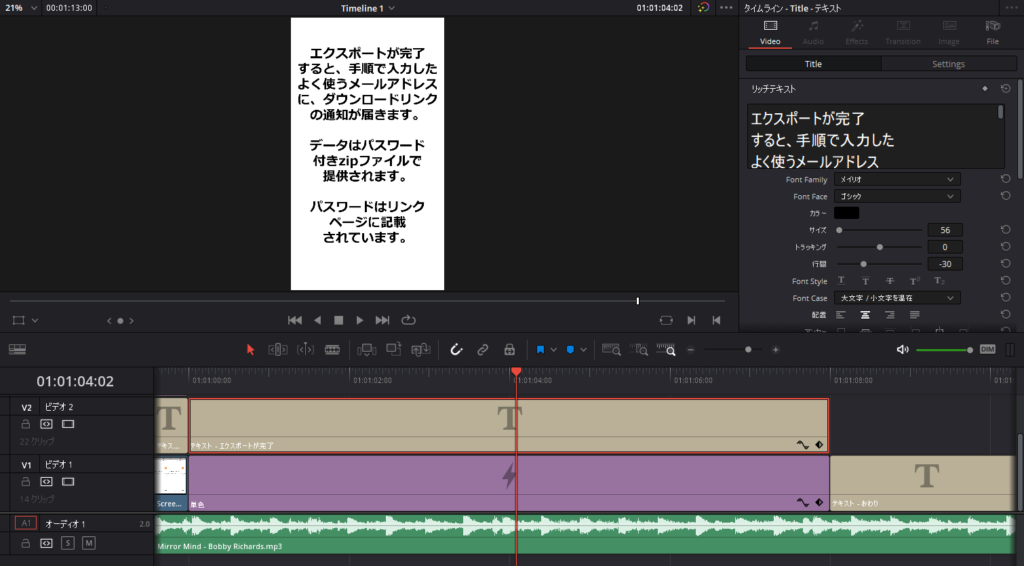
手順以外に伝えないことや注意事項などがある場合は、オープニングと同じ白地を挟んで徐々に拡大するテキストで伝える。
なお、白地を挟む場合は手順画面の最後の画面は白にフェードアウトする。
もし、終了画面の白地にテキスト量が多い場合は5秒以上に時間をのばしても良いこととする。

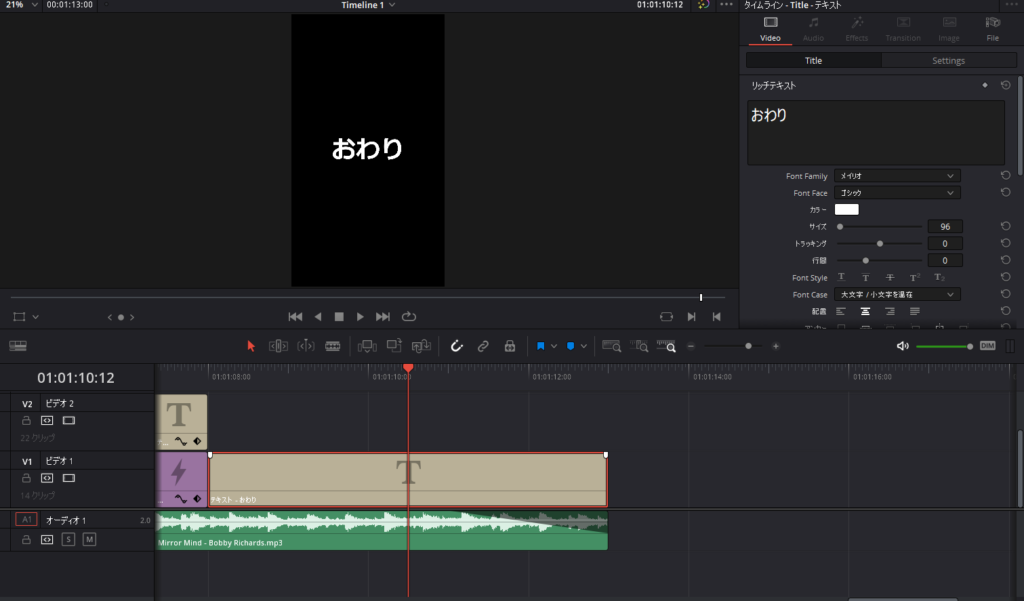
最後はシンプルに次の設定で書いた「おわり」というテキストを5秒間設置する
- フォント:メイリオ ゴシック
- サイズ:96
- 色:白
- 寄せ:中央寄せ

音楽
音楽はYouTubeのオーディオライブラリからダウンロードできる次のファイルを利用する。
- Mirror Mind - Bobby Richards.mp3
開始時は2秒でフェードイン、終了時は2秒でフェードアウトする。
音楽が途中で終わったら繰り返し再生するようにする。

最後に
最初に書いていますとおり、この記事は自分のためを兼ねていますので私はこの記事を通して作りをアウトプットすることで、ふんわり頭の中に置いていたテンプレートを整理して明確化することができました。
ごくシンプルなものなものですが、ここに記載の設定が、もしくはこのようにアウトプットするという活動自体がみなさんのお役にも立つことができれば嬉しいなと思います。
この記事は以上になります。
最後までご覧いただきありがとうございました。

健康を意識する在宅勤務ブロガー。仕事で鬱になりかけて心身を健やかに保つために運動や睡眠が大切だと悟る。大きい犬が好き。




コメント
[…] 【動画作りを楽にする】それは自分のテンプレートを作ること yuta […]