こんにちは、ゆたかみわーくです。
先日、このサイトのトップページおよび、各記事の下部に私の自己紹介を挿入しました。
これは「Simple Author Box」というWordPressのプラグインを利用して実現しています。
プラグイン導入後に著者のプロフィール情報に入力した写真や紹介情報を自動で投稿記事の後ろに出力してくれる便利なプラグインです。
また、Simple Author Boxを導入すると、ウィジェットが追加されるので、任意の場所に固定の自己紹介も出すことが可能になります。
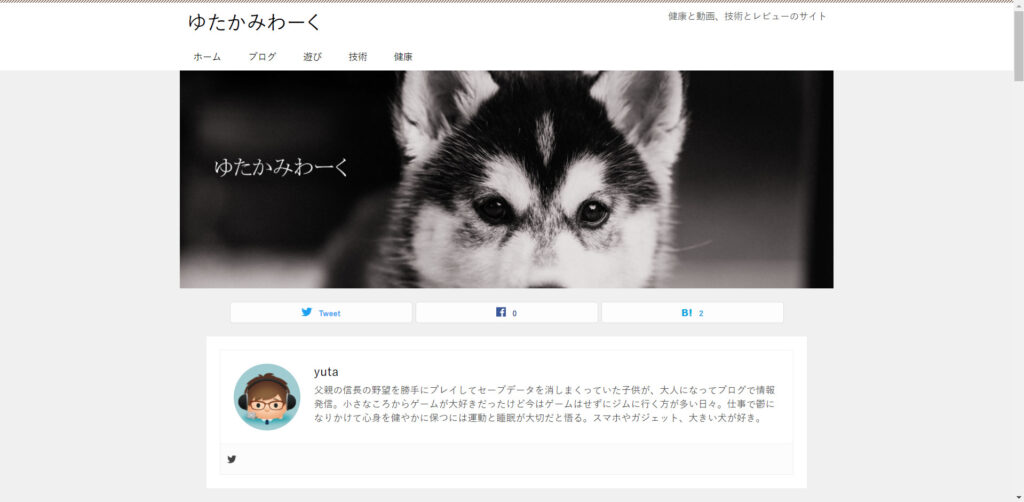
実のところ、私がこのプラグインを導入した目的は、トップページにかんたんに自己紹介を表示かったためであるので、ウィジェットがあったことはこれ幸いとセットしてみたところ…
こうなってしまいました。
なんじゃこりゃー!!
全然整形できていないプロフィールが挿入されてしまいました。
結果から申しますと、この状態はSimple Author Boxの要素を装飾するCSSが適用されていない状態でした。
なぜかと申しますと、Simple Author Boxが各コンテンツの著者を表示する前提で作られているため、プラグインを導入してもトップページにCSSが挿入されないからでした。
ということで、「それならCSSを持ってくればいいじゃない」というのが今回ご紹介する手段になります。
【Simple Author Box】TOPページに自己紹介をきれいに導入する方法
この記事のキャプチャ画像はVivaldiブラウザを利用したものになっていますが、検証モード(デベロッパーツール)を利用できるブラウザであれば同じ動作は可能です(オススメはChrome)。
手順はSimple Author Boxプラグインがインストールされて有効化されている状態からになります。
なお、このページの最後にも注意として記載しますが、若干無理なりな適用方法になるため、適用後にSimple Author Boxの設定で表示を変更してもトップページには反映されません。
再度適用手順を実施する必要があることをご了承ください。
それではどうぞ
記事ページからCSSの定義をコピーする
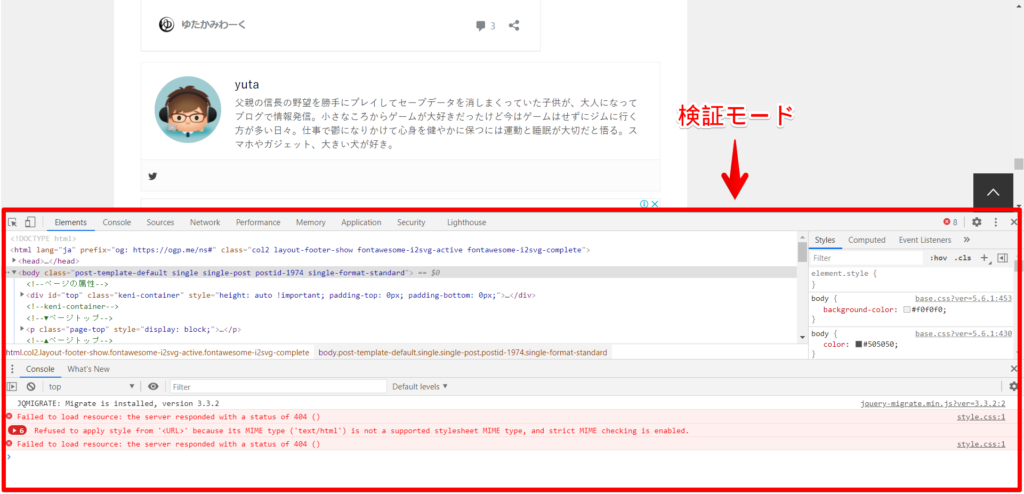
まずはSimple Author Boxで自己紹介が挿入された既存の記事を開いて、キーボードの「F12」を押下して、検証モード(デベロッパーツール)を表示します。
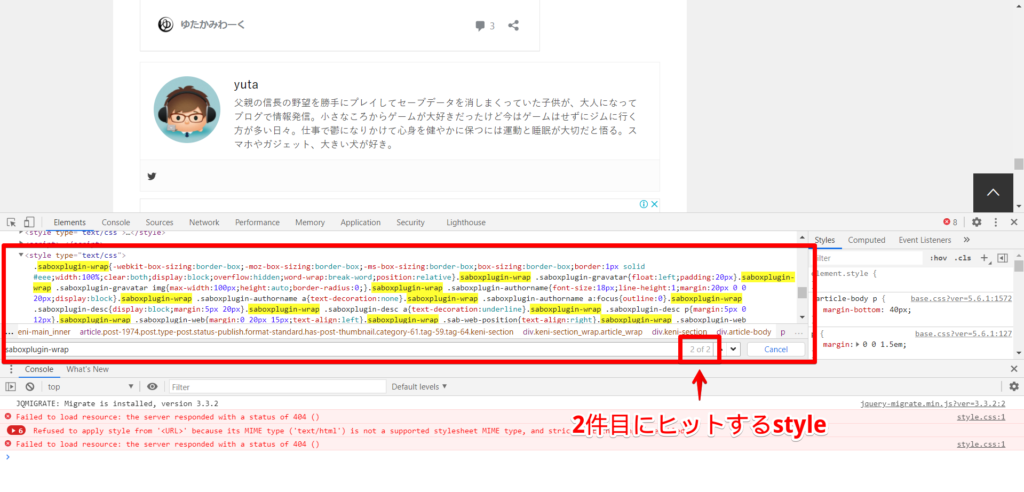
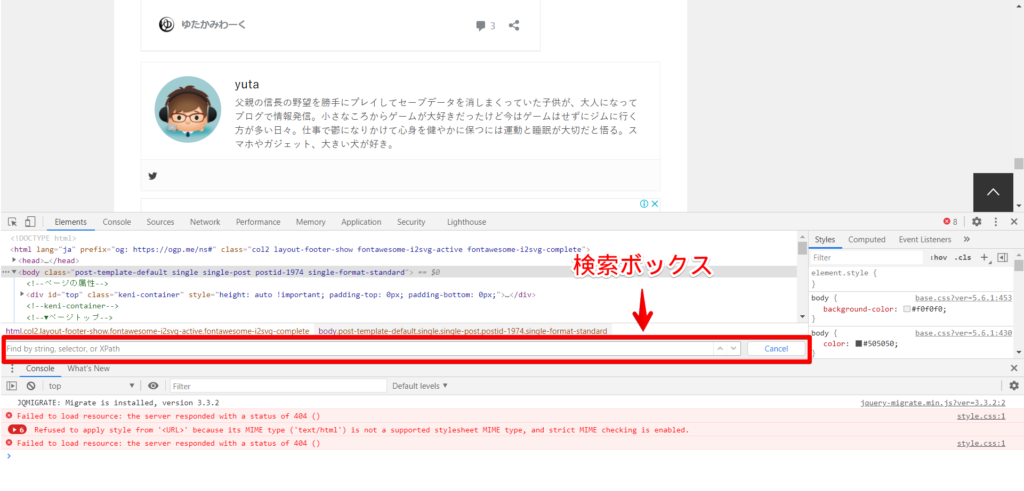
Elementsの表示部分をどこでもいいのでクリックしが状態でキーボードの「Ctrl+F」を押下して検索ボックスを表示し、「saboxplugin-wrap」を検索します。
検索の2件目でヒットする「<style type="text/css">」から「</style>」までをコピーします。

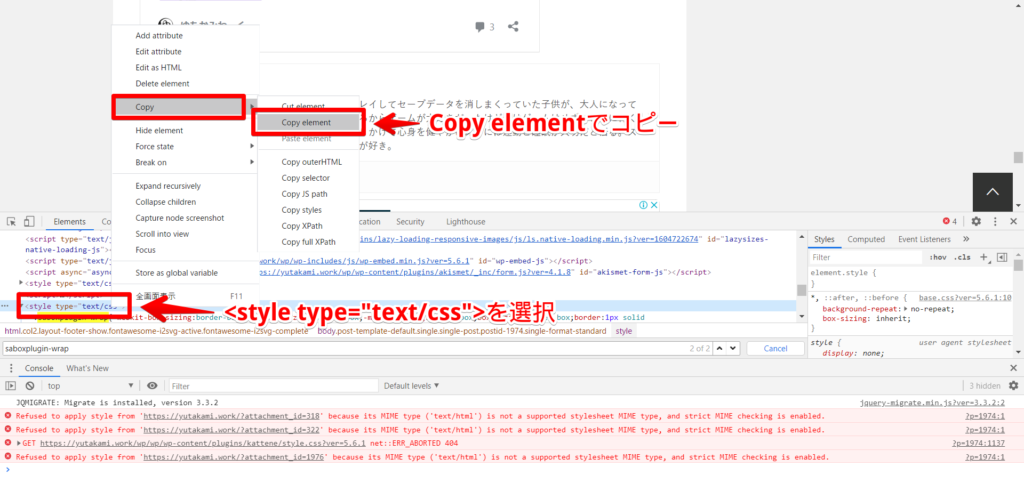
「<style type="text/css">」部分をクリックした状態で右クリックして「Copy」メニューの「Copy element」をクリックします。

コピーした内容は後で利用するのでテキストエディタなどに貼り付けて残しておいてください。
ウィジェットの設定をする
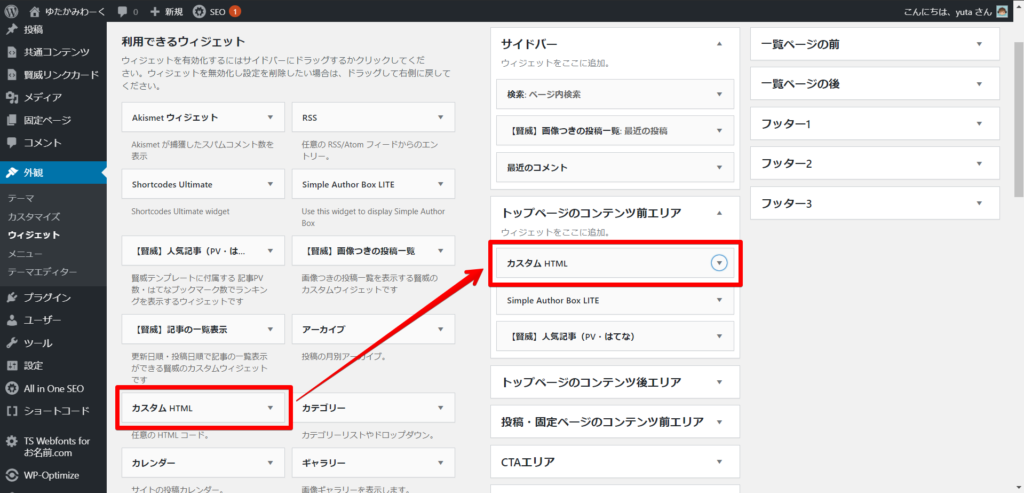
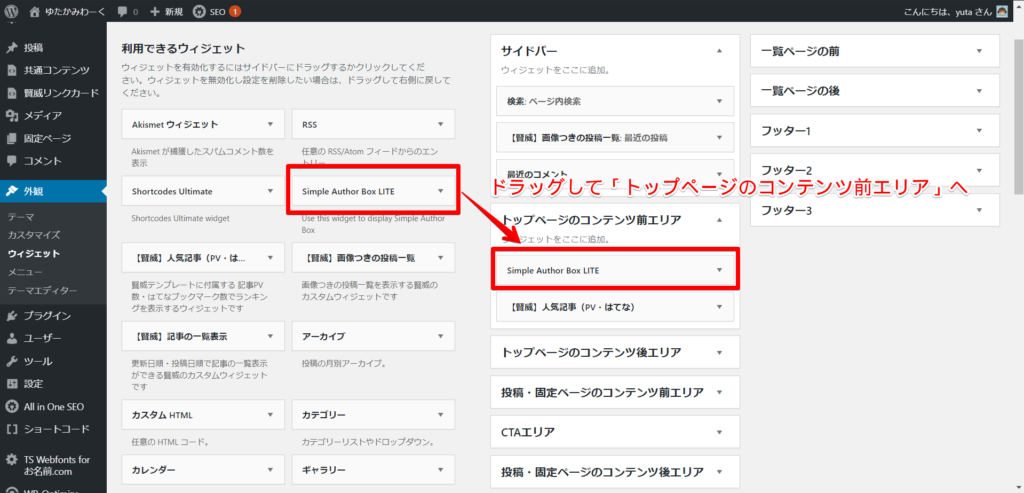
WordPressの「外観」メニューの「ウィジェット」でトップページにSimple Author Boxを追加します。
「Simple Author Box LITE」というウィジェットを、TOPページのコンテンツ前エリアに挿入してください。
ただし、このまま保存してTOPページを確認すると、最初にご覧いただいた通り、大きな画像のCSSが適用されていない表示になってしまいます。
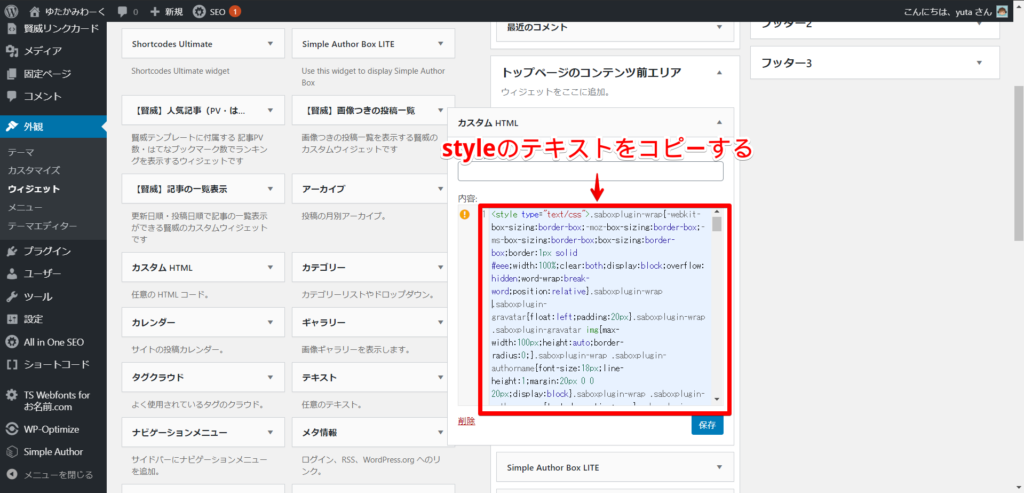
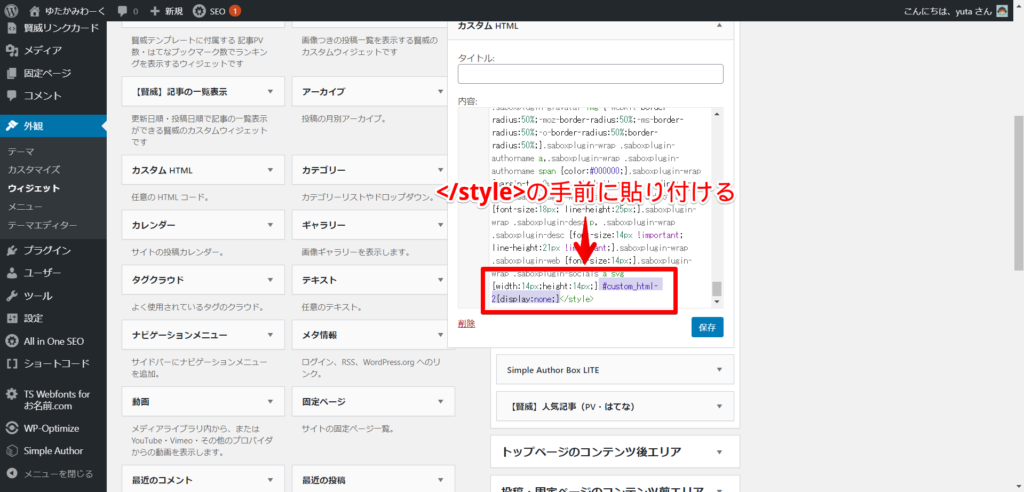
そのため、このSimple Author Box LITEの上に「カスタムHTML」を挿入し、そこに前の手順でテキストエディタにコピーした内容を貼り付けて保存します※。


※注意が出るのはひとまず無視してください。
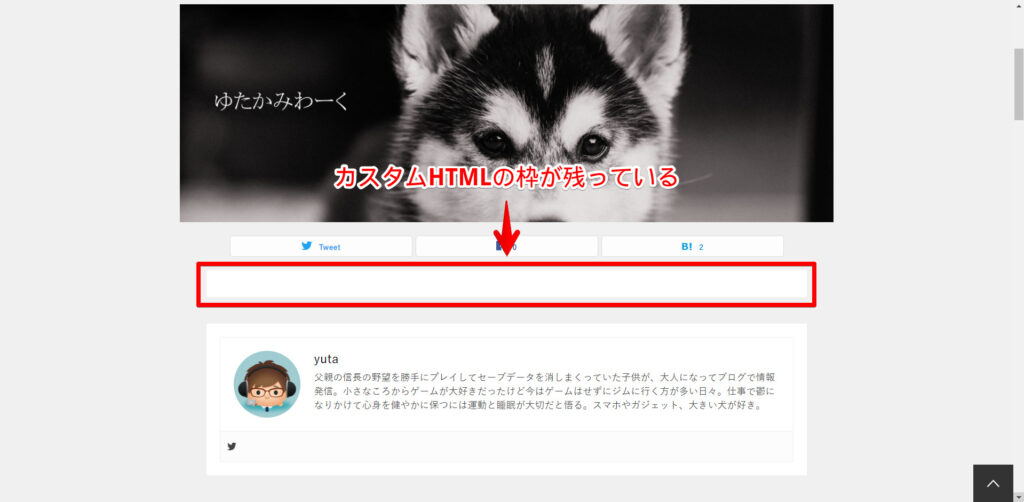
この状態で保存してTOPページを確認してみましょう。
正しくできていればSimple Author Boxが正常に表示されて、自己紹介がキレイに表示されていることが確認できます。
ただしご覧のとおり、このままではカスタムHTMLのボックスの枠が表示されてしまっています。
これではダメですね。
次はこちらのカスタムHTMLボックス自体を隠してしまいたいと思います。
カスタムHTMLボックスを非表示にする
これは、カスタムHTMLに先ほどコピーしたCSSの中にカスタムHTML自身を見えなくする定義を追記することで実現します。
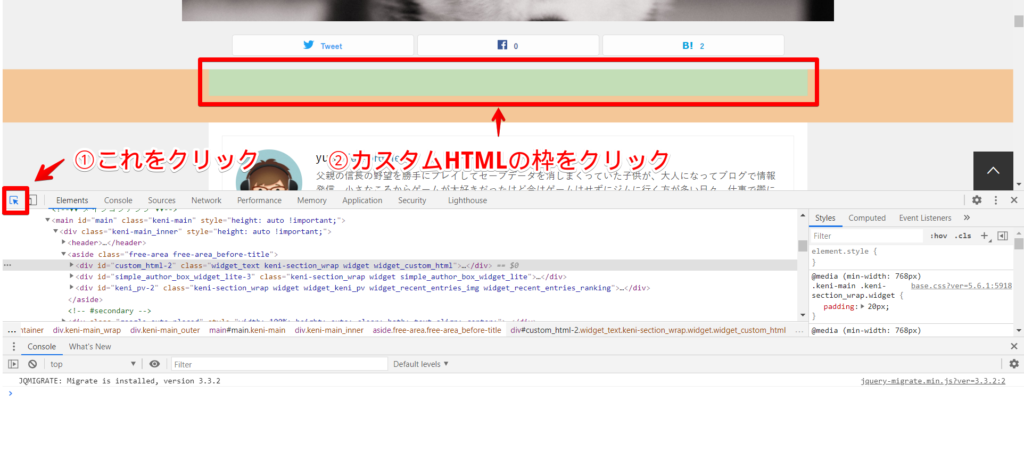
それではまず、自己紹介が挿入されたトップページを表示してキーボードの「F12」を押下して検証モード(デベロッパーツール)を表示してください。
その状態で検証モードの左上の矢印をクリックし、次にカスタムHTMLのボックスをクリックしてください。
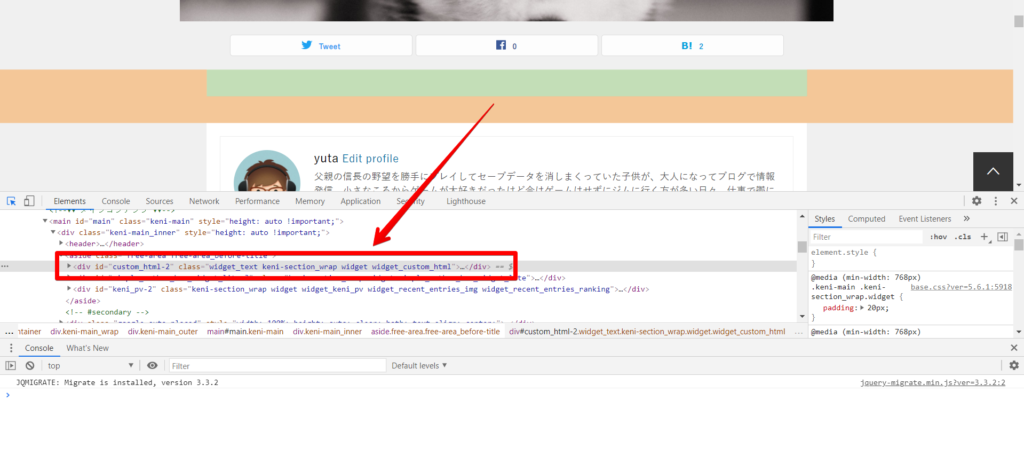
そうすると、検証モードのElement上のタグ(このテキスト群をそう呼びます)がカスタムHTMLを示すものの場所に移動します。
そうしたら現在選択されているタグの「id="xxxxxx"」のxxxxxxの部分をコピーします。
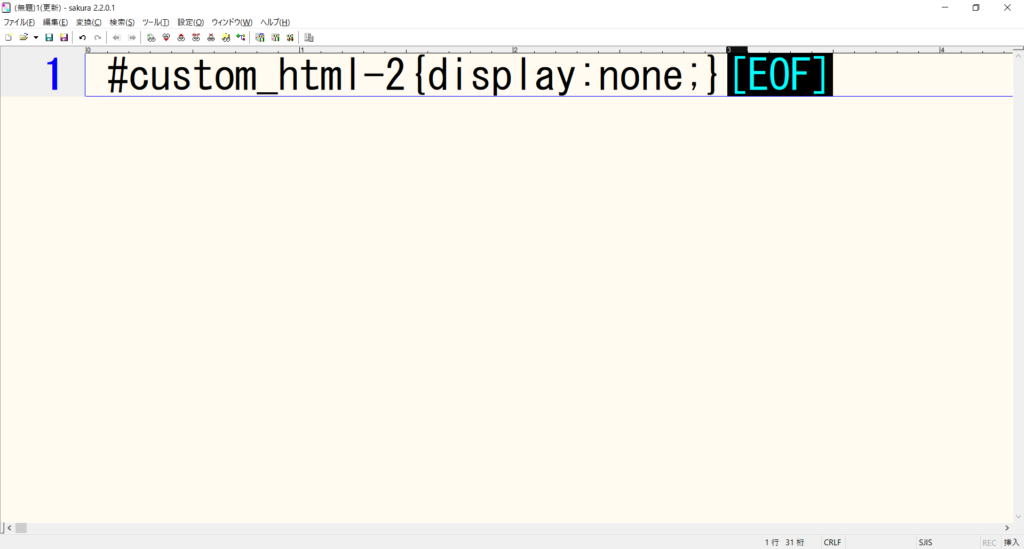
そしてテキストエディタで「#xxxxxx{display:none;}」という文字列を作ってください。
それができたらコピーして、カスタムHTMLに貼り付けたテキストの最後の</style>の手前に貼り付けましょう。
保存してトップページを確認してみるとカスタムHTMLのボックスが消えていることが確認できます。
注意:変更の適用には手順の再実行が必要です。
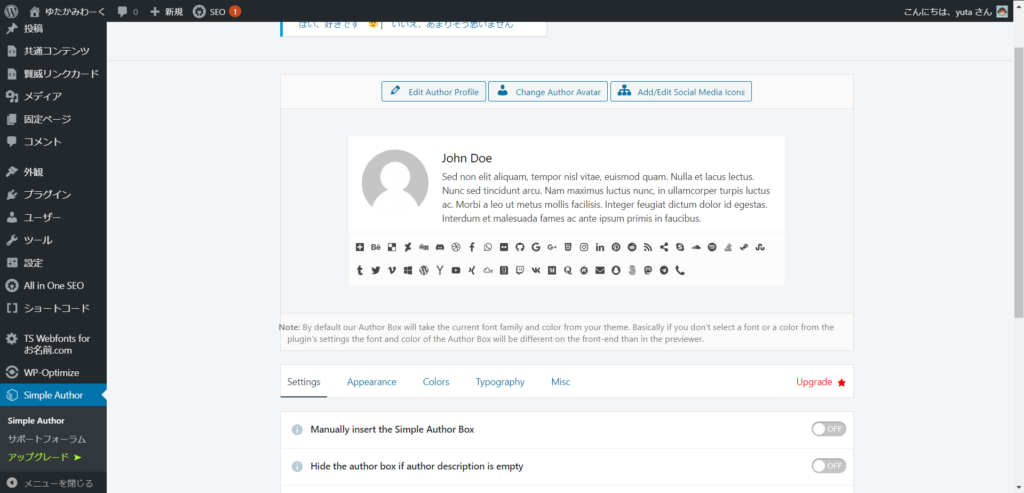
Simple Author Boxはプラグインの設定画面で見た目の変更が可能です。
これをすると記事ページ下部には変更が即時適用されますが、トップページに自身で配置したSimple Author Box LITEには適用されません。
これはプラグインの編集で変更した結果を各記事ページのCSSに即時反映することで実現されているのですが、トップページに適用したCSSはコピーした時点で確定した情報になってしまってるためです。
したがって、変更した内容をトップページにも適用するには、ここまでの手順の再適用が必要になります。
具体的には1と3の作業が再度必要になります。
カスタムHTMLボックスは再配置しないのであればidは変わることがないと思いますので、コピーしたCSSのテキストに「#xxxxxx{display:none;}」という文字列をコピーすることだけ覚えておいてください。
最後に
いかがでしたでしょうか。
この記事がみなさんのお役に立つことがあれば幸いです。
また、同じ内容を動画にもまとめていますので、よろしければこちらもご覧ください。
私が知らないだけで他にも自己紹介を挿入するにあたって便利なプラグインはきっとあると思います。
もし良いものがあったらそちらをご利用ください。
また、その時は教えてもらえると嬉しいです。
この記事は以上になります。
最後までご覧いただきありがとうございました。
■関連リンク
Simple Author Box:WordPressプラグイン

健康を意識する在宅勤務ブロガー。仕事で鬱になりかけて心身を健やかに保つために運動や睡眠が大切だと悟る。大きい犬が好き。















コメント