こんにちは、ゆたかみわーくです。
一つ前のFitbitとGoogle Fitの連携方法記事の内容をもとに、Youtube向けにショート動画を作成しました。
この記事はそのショート動画の作り方を紹介する内容になっています。
タイトルに「【1記事2コンテンツ計画その2】」となっているとおり、この記事は「1記事2コンテンツ計画」のその2であり、その1は次の記事で参照が可能です。
その1では、今回のショート動画でも利用しているVOICEPEAKの音声について紹介しています。
そのため、この記事では用意した音声については触れません。
もし音声についてご興味のある方はその1のブログ記事をご覧ください。
それではどうぞ。
【1記事2コンテンツ計画その2】ブログの内容でショート動画を作る
- 縦型の動画である
- 1分以内である
この2つの条件に該当する動画はショート動画としてアップロードされます。
ショート動画はスマホを利用した動画作りとアップロードをメインとした簡単で気軽な投稿のための形式ではありますが、PCからもアップロードは可能です。
凝った内容や今回の動画のような編集済みスクリーンショットとテキスト、音声を利用したようなものであればPCで作って投稿が手段として一番の選択肢に上がることでしょう。
揃っている素材をフォーマットに合わせて整える
ブログ記事をもとに動画を作る場合、素材はほとんど揃っています。
- ネタ:もちろん記事の内容
- 画像:ブログに貼った画像
必要なことは内容を1分以内に削ることと、それに合わせて画像も少し編集することです。
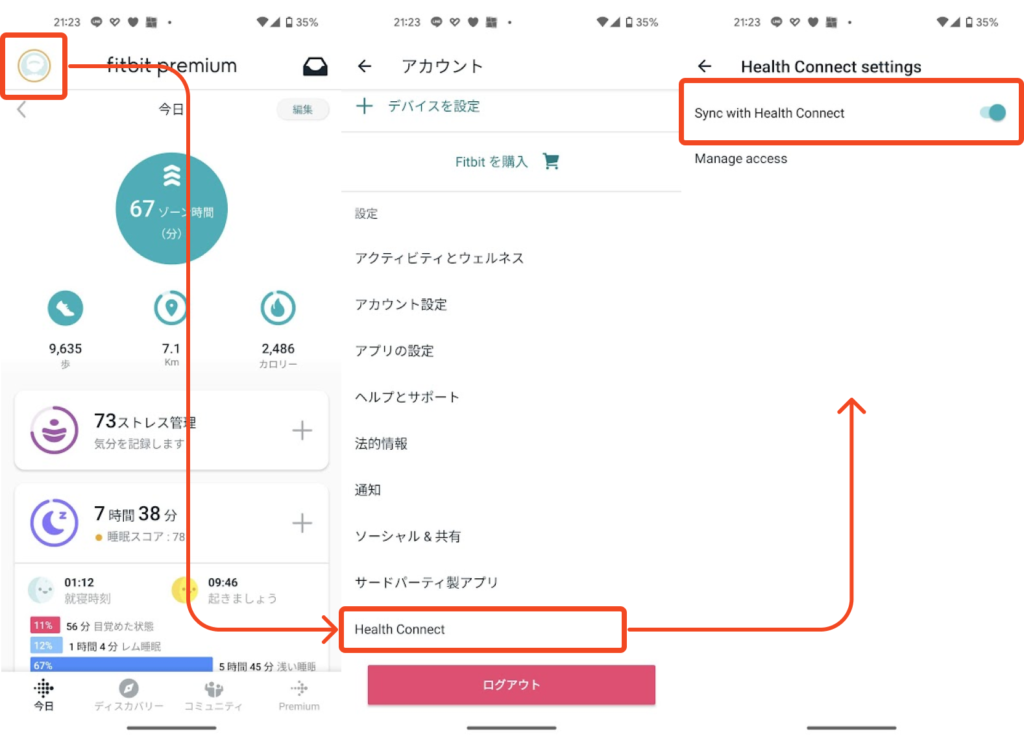
今回の動画ではヘルスコネクト(Health Connect)自体の説明は省いて手順だけにフォーカスしています。
また同時に音声の読み上げスピードを上げることで1分以内の手順紹介にとどめました。
画像も、ブログでは複数のスクリーンショットを連結したものを用意していましたが、そのまま利用することはできないので、各スクリーンショットをバラして赤枠をつけた、少し加工したものを再度用意しました。




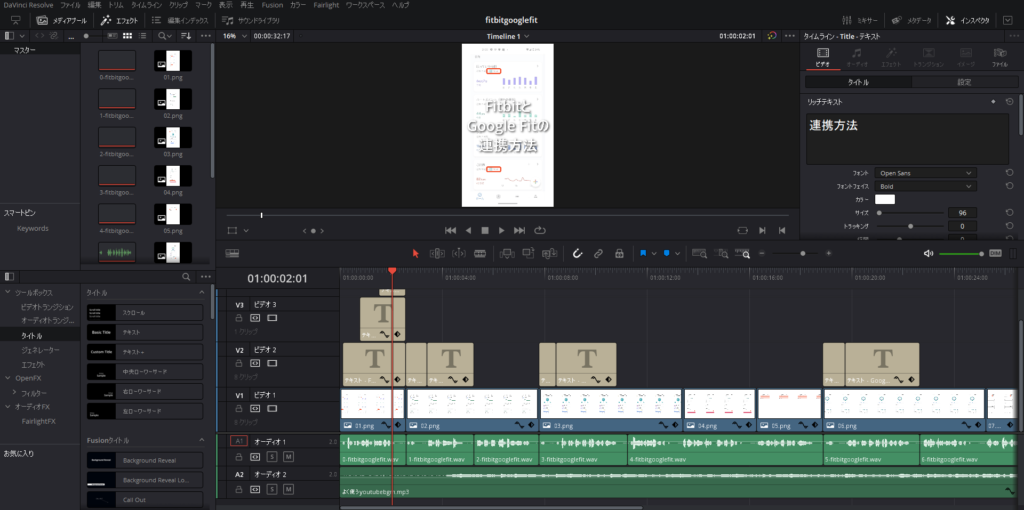
Davinci Resolveで動画にする
素材の準備ができたら後は動画にするだけですね。
無料で利用できる動画編集ソフト「Davinci Resolve」ですべての素材を一つにします。
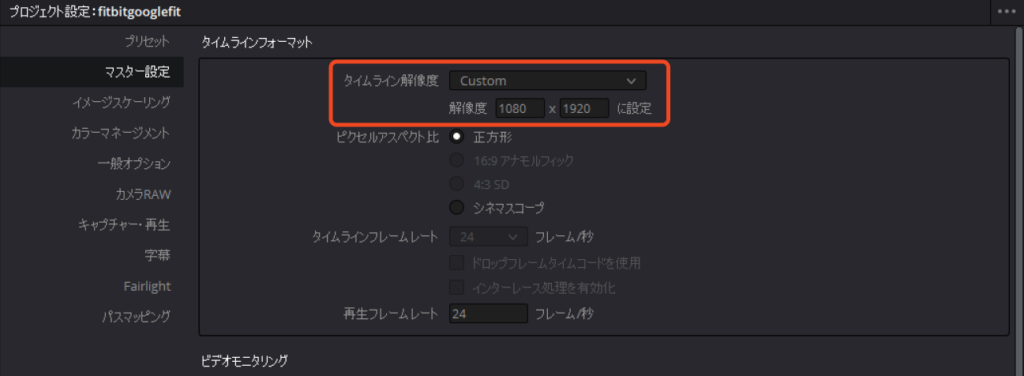
Davinci Resolveのプロジェクトは標準では横向きのサイズになっているので「プロジェクト設定」で「タイムライン解像度」をカスタムに設定して縦横のサイズを縦長になるように変更します。

プロジェクトの準備ができたら、音声に合わせて画像とテキストを配置します。
すべて発声の開始に合わせて表示・切り替えするようにします。

動画が出来上がったら、動画をエクスポートして、YouTube上でサムネイルの設定や説明の記載をして完成です。
すると、動画は自動的にショート動画として公開されます。
さいごに
この記事で紹介している動画作成方法(と言ってもざっくりしたものですが)は、ごく普通の内容です。
ポイントは、ネタが既にあることと、ショート動画となる条件に合わせることです。
文中でも記載しているとおり、ショート動画の条件は次の2つになります。
- 縦型の動画である
- 1分以内である
このために次のことを実施しています。
- 動画作成時のプロジェクトを縦長にすること
- 音声の内容を簡潔にすること
みなさんのショート動画作りの参考になれば幸いです。
この記事は以上になります。
最後までご覧いただきありがとうございました。

健康を意識する在宅勤務ブロガー。仕事で鬱になりかけて心身を健やかに保つために運動や睡眠が大切だと悟る。大きい犬が好き。




