こんにちは、ゆたかみわーくです。
前回の記事でWordPressのスマホ向けアプリから投稿できるストーリーのご紹介をさせていただきました。
今回はその調査中に発見したGoogleが作ったWebストーリーというコンテンツについてご紹介したいと思います。
というのも、WebストーリーはGoogleがWordPress向けの投稿プラグインを用意していて、これを利用すればPCからストーリーを作成してブログに投稿することができてしまうんですね。
どちらも画像や、動画、音声やテキストをミックスした魅力的なコンテンツを作り上げることができますが、作り方含めてその性質は異なってきますので、両方の記事が今後ストーリーを積極的に使っていきたいという方の参考になれば幸いです。
それでは早速!
【Google×WordPress!】Google製プラグインを使ってWebストーリーを投稿してみる
まずはWebストーリー自体についてご紹介します。
Webストーリーは旧名称を「AMP stories」といい、2018年には存在していたWebの見せ方です。
GoogleのAMPというウェブページを高速で読み込む技術を利用したものになりますが、基本的には様々なメディアを重ねて見せるウェブページになります。
Webストーリーを含むページは、Googleの検索結果にももちろん表示され、しかも米国やインド、ブラジルでは検索結果にWebストーリー専用の表示欄が設けられています(2021年12月現在)。
このあたりはさすがGoogle謹製と言いたいところです。
日本に適用されるのも時間の問題でしょう。
それならば、日本の検索結果にも表示が反映されるようになった時にいち早く表示させたいところですね。
Webストーリー用プラグインを導入する
Webストーリー用のプラグインの追加方法は従来のWordPressのプラグイン追加方法と変わりません。
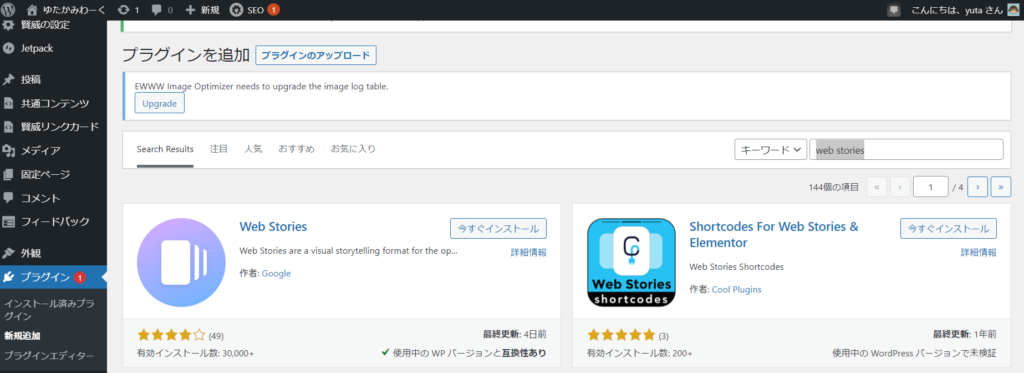
まずはWordPressの管理画面でプラグインの新規追加を行います。
「web stories」と検索してGoogleのプラグイン「Web Stories」をインストールします。

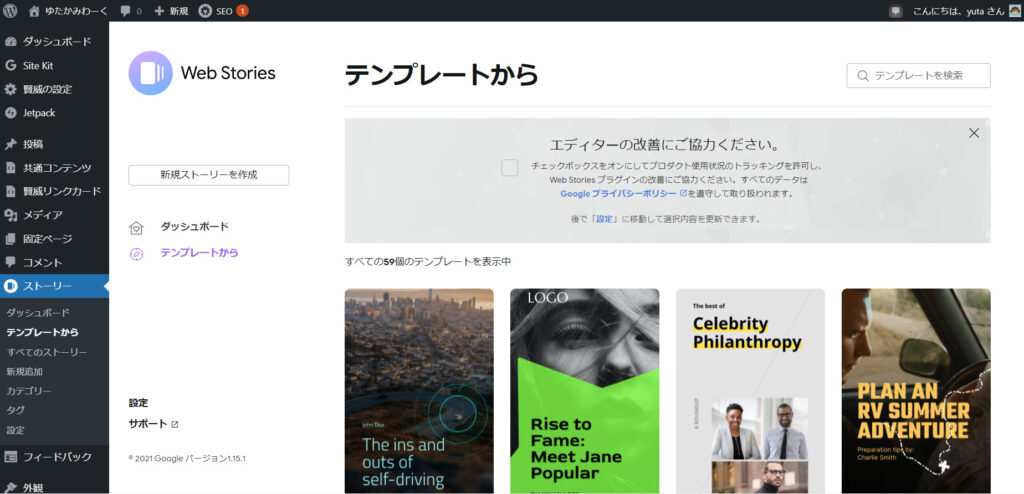
プラグインが追加されて有効化されると、左側の管理メニューに「ストーリー」が追加されます。

プラグインの導入は以上です。
プラグインでWebストーリーを作ってみる
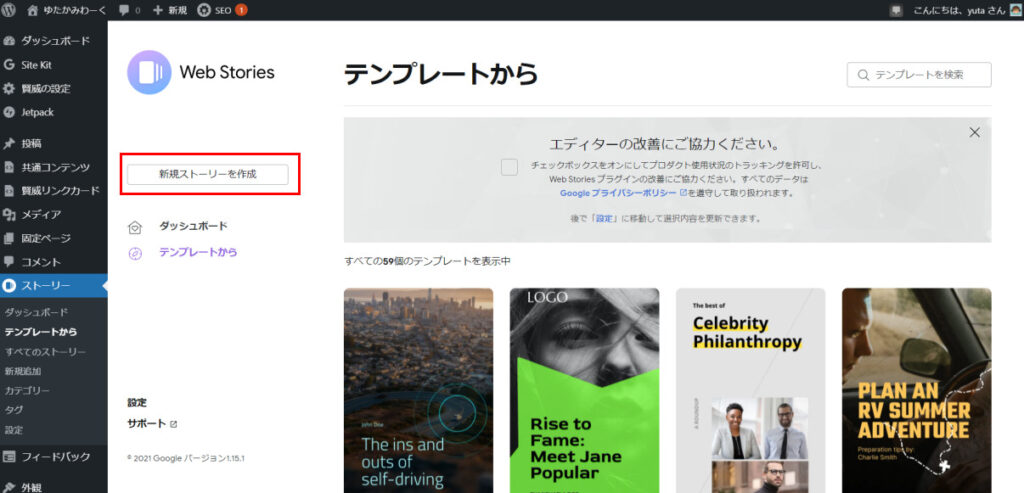
それでは早速メニューバーのストーリーをクリックした先ほどの画面で「新規ストーリーを作成」をクリックしてストーリーを作っていきましょう。

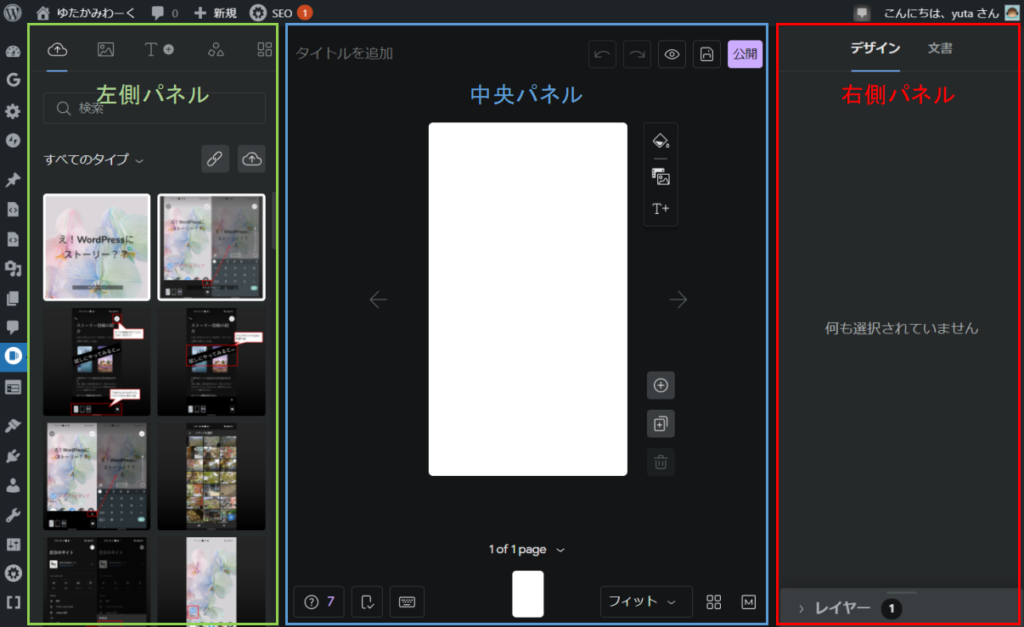
編集画面は3分割になっていて、左側が挿入するメディアやテキストを選択するパネル、中央がレイアウトの設定等を行うメインパネル、右側が選択中のメディアやレイヤーの配置や装飾をコントロールするパネルになっています。

例えば次のようなストーリを作る場合の手順は以下のようになります。
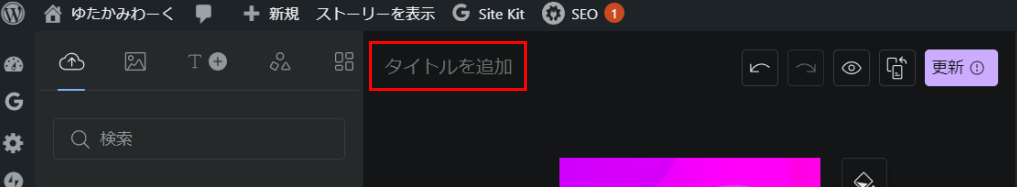
1.タイトルを入力する
まずは中央パネル上部の「タイトルを追加」と記載された箇所にタイトルを入力します。
タイトルを入力しないとストーリーの自動保存で失敗してしまうようです(2021年12月現在)。
今回は「hello web stories」としました。

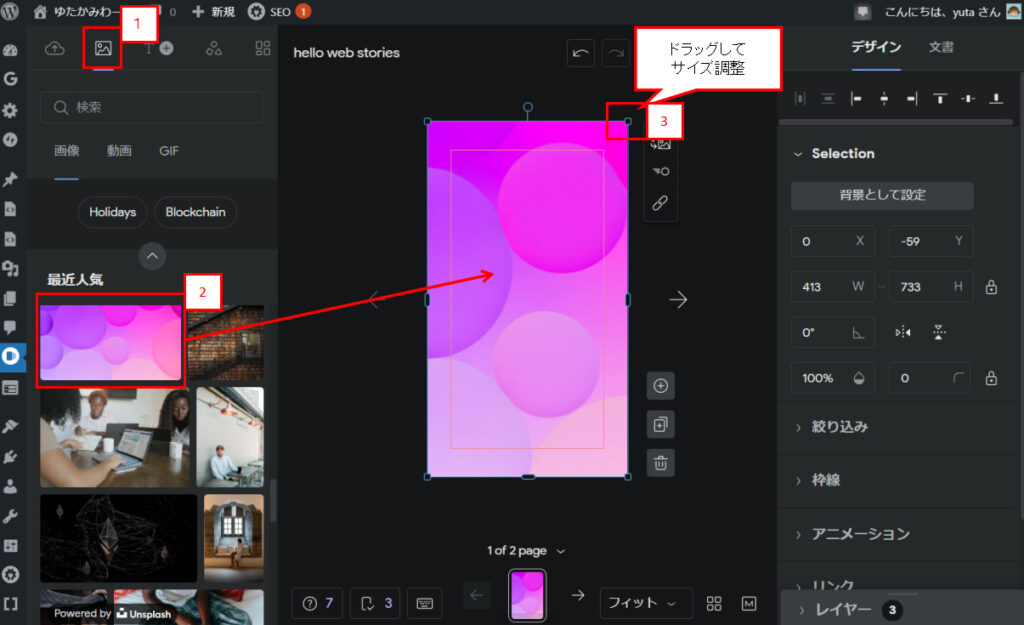
2.サードパーティのメディアから背景となる画像を配置する
左側のパネル上部で「サードパーティのメディア」を選択して「画像」の中から目的の画像を検索し、中央のパネルにドラッグします。
中央のパネルに配置された画像は自由に拡大縮小が可能なので、画像の端に表示されるつまみをドラッグして背景と同じサイズに拡大します。

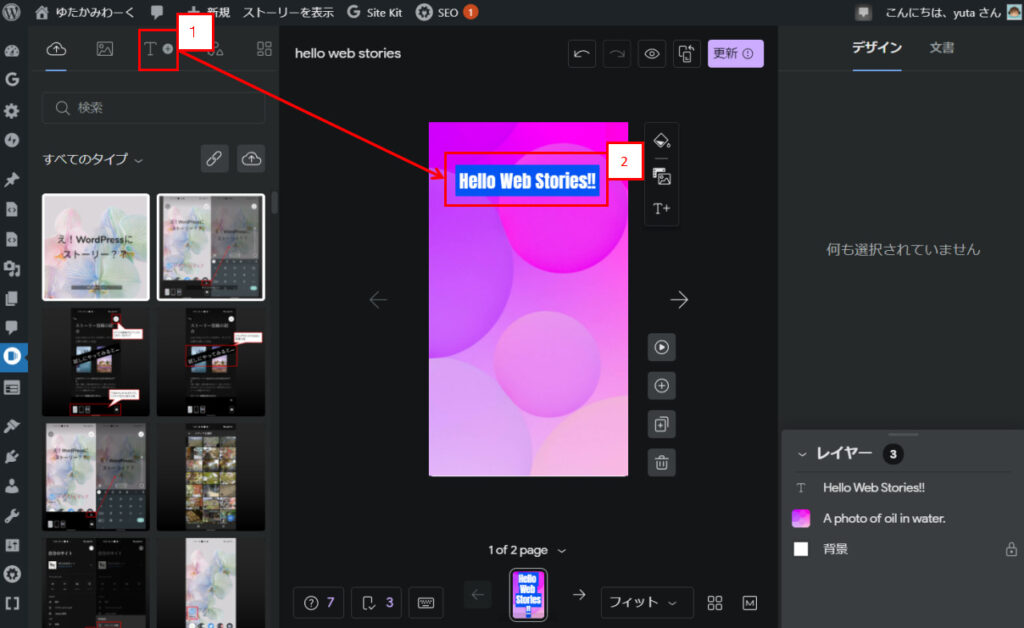
3.テキストを追加して編集する
背景を配置出来たら、次はテキストを配置します。
左パネル上部でテキストマークをクリックすると中央パネル上に編集可能なテキストエリアが自動的に挿入されます。
テキストはテキストエリアの文字をダブルクリックすると編集可能になるので(若干選択しにくい)「Hello Web Stories!!」と入力します。

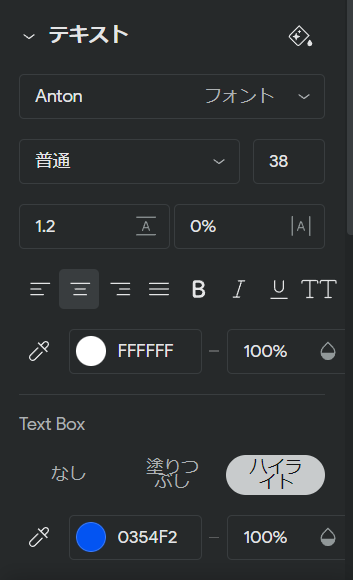
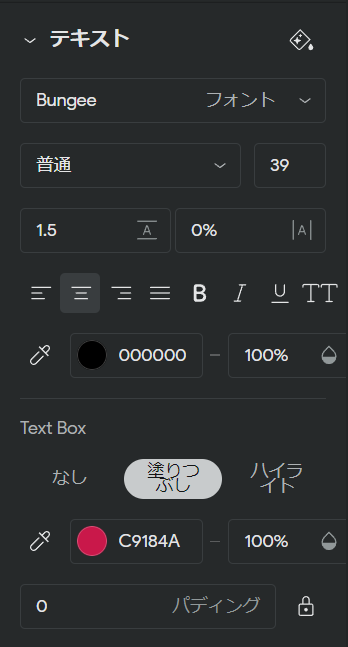
フォントの設定は次の通りです。
アニメーションでドロップを適用しています。


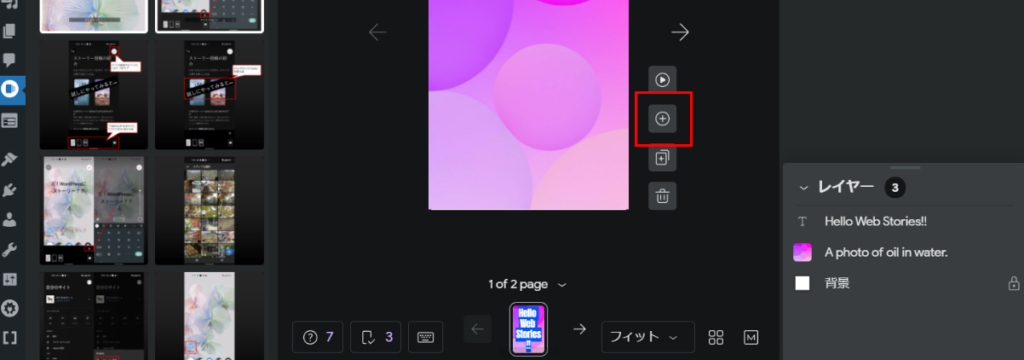
4.新しいページを追加する
中央のパネルの画面のレイアウトの右側のボタンのうち、下側の「+」マークをクリックすると新しいページを追加することができます。

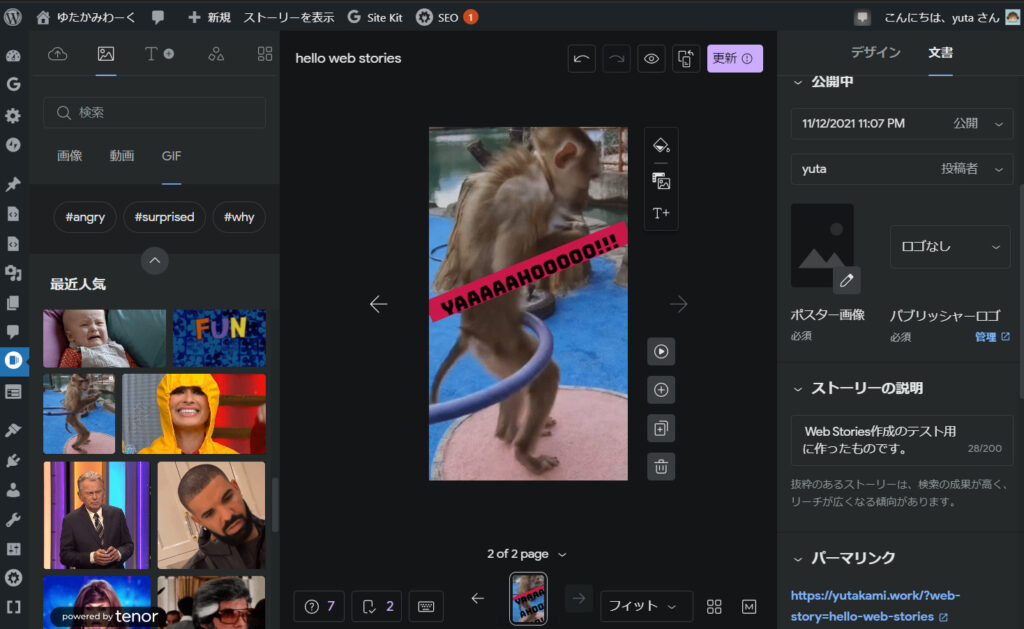
5.1~3を繰り返して素材を配置する
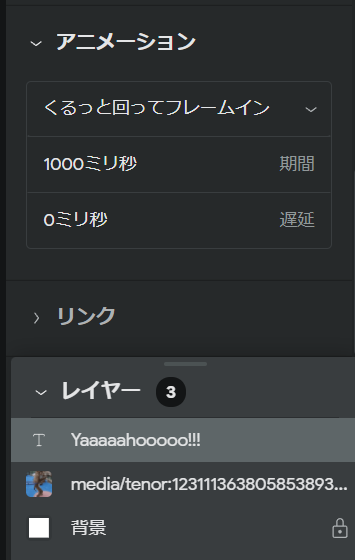
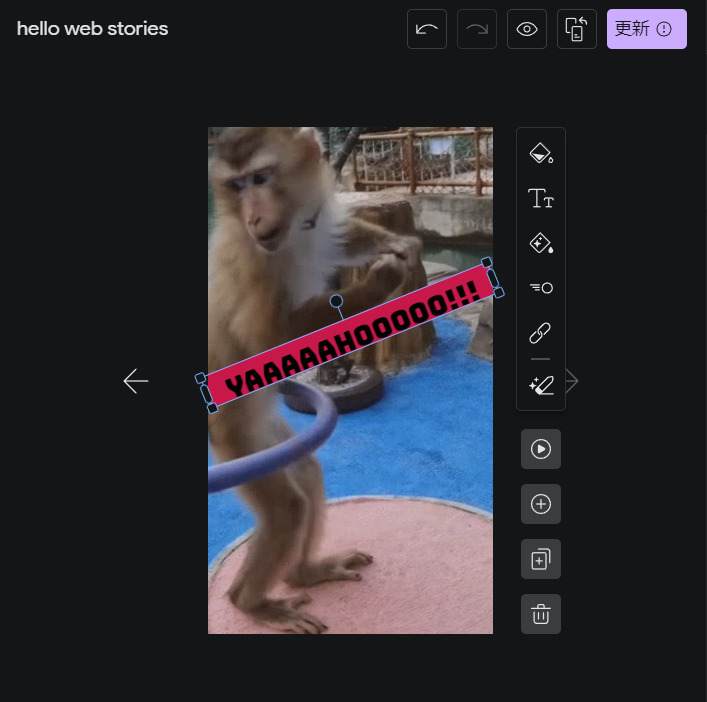
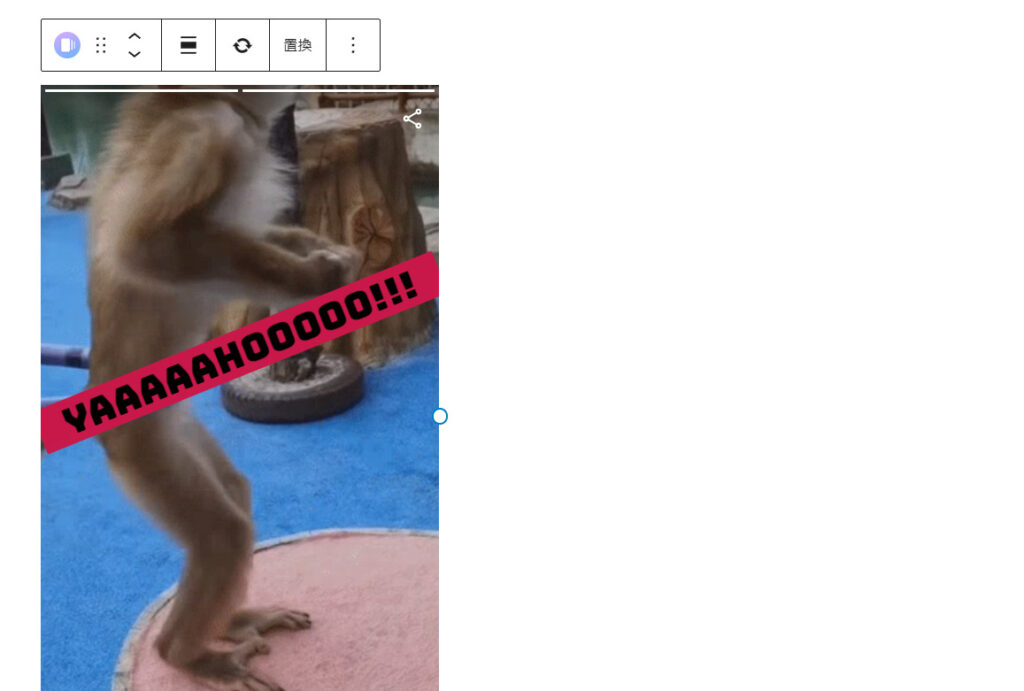
例のストーリーでは2枚目の背景は「サードパーティのメディア」から選んだサルのGIFを配置しています。

テキストの設定は次のとおりで、テキストエリアの上に伸びているつまみをドラッグして角度をつけています。



6.公開する
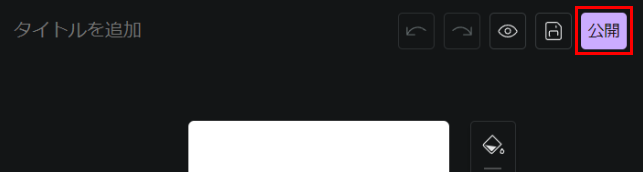
ストーリーの作成が完了したら中央のパネル右上の「公開」ボタンをクリックして公開を進めます。

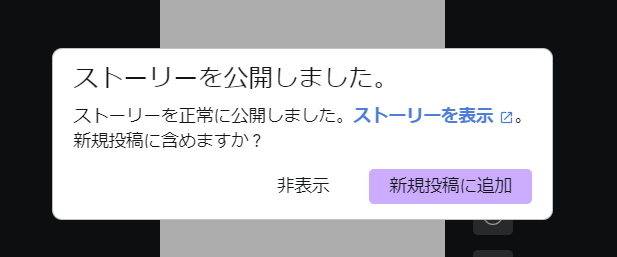
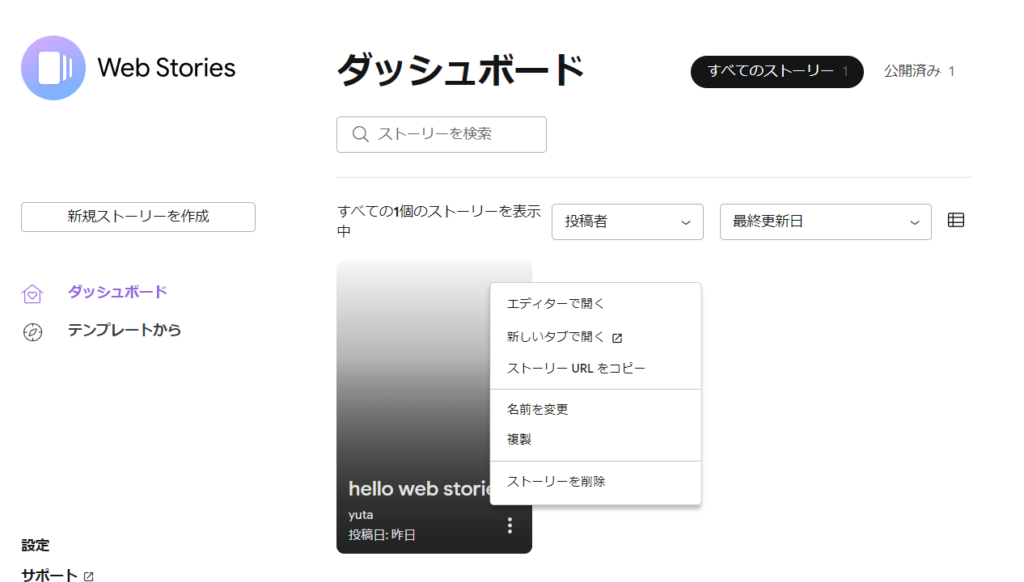
WebストーリーはWordPress専用のストーリーと違って、公開時に新規投稿とするか、非表示コンテンツとするかを選択することができます。

ここで非表示を選択しても、作成したWebストーリーはWebストーリー用のダッシュボードに保存されます。

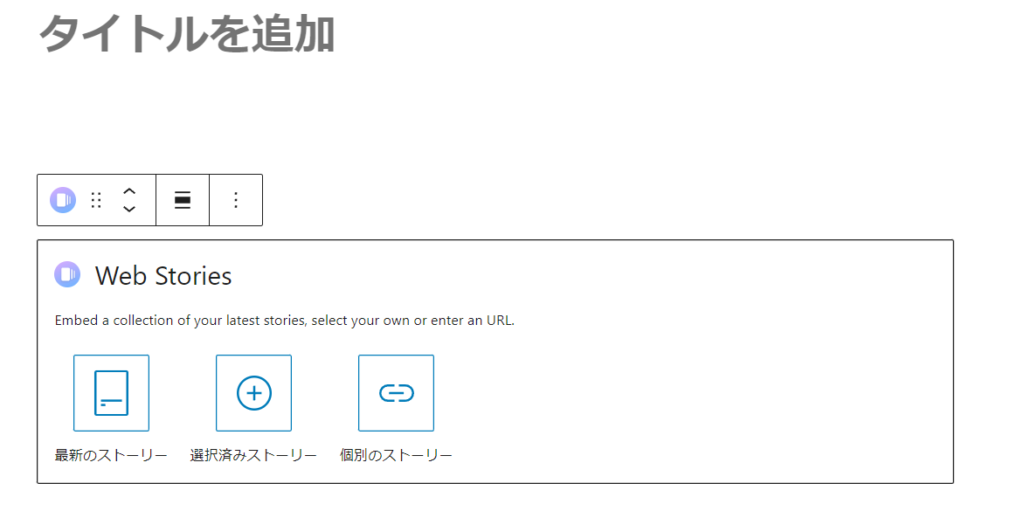
ダッシュボードに保存されたWebストーリーは、記事のエディタ画面でWeb Storiesのブロックを挿入することで、記事に個別に挿入することが可能です。

投稿への挿入時に「個別のストーリー」を選択して作成したストーリを挿入すればOKです。

Webストーリーの公開が完了しました。
さいごに
WordPressが用意する専用のストーリーとのコンテンツとしての違いは冒頭にも述べた通りですが、専用のスマホアプリで作成するのWordPressのストーリーとの作成環境・操作感で好みがわかれる場合もあると思います。
どちらを利用しても記事をより魅力的にできることは間違いないので、好みの方を使ってより良い記事作りを進めていってもらえればと思います。
その時に私が用意した記事が少しでも役に立っていると嬉しいです。
Webストーリーについてまとめると次の通りです。
- Googleが作っている
- 将来的にGoogle検索の結果に表示される可能性がある
- WordPressに専用の作成プラグインが用意されている
- ブラウザを使って、WordPressの管理画面から作成する
この記事は以上になります。
最後までご覧いただきありがとうございました。

健康を意識する在宅勤務ブロガー。仕事で鬱になりかけて心身を健やかに保つために運動や睡眠が大切だと悟る。大きい犬が好き。




コメント