こんにちはyutaです。
今回はA8.netのAmazon・楽天アフィリエイトの表示方法について書きます。
もし、A8.netをご存知でない場合は、本投稿の最後をご覧ください。少しだけ紹介させていただきます。
還元率は下がるものの、A8.netでAmazonと楽天のアフィリエイトをすると、収益管理が一元化できることがメリットです。
それぞれで管理していると切り替えが面倒な上、利益の引き出し可能金額が個別に存在するため、それぞれで引き出し可能金額に到達できなければ利益が上がっても引き出すことができません。
だから一か所で管理できることが非常にありがたいのですが、取りこぼしを減らすために両方のサイトにある商品を掲載する場合は、単純に2つのタグを貼り付けて並べる必要があります。
これを少し工夫してまとめることはできないだろうか・・・
できればタグを無理やり改変するようなことなく。
ということで、タブを使って切り替えることができる、省スペース化を考えてみたのでご紹介します。
WordPressでA8のAmazon・楽天アフィリエイトの表示をタブで切り替える
前提
この紹介する2つの方法のうち1つ目の方法にはプラグイン「Shortcodes Ultimate」を利用します※。
Shortcodes Ultimateのインストール方法については次の投稿をご覧ください。
・【カルーセル】WordPressに写真がくるくるとループする効果を簡単に入れたい!そんな時は
※Shortcodes UltimateはWordPressの新しい投稿エディタ「Gutenberg」を試していると利用のためのボタンが表示されないという報告があります。2018/09/11現在、Shortcodes Ultimateをご利用される場合はGutenbergを試用しないようにお願いします。
A8のAmazon・楽天アフィリエイトをタブ表示にする
まずこの方法の成果物をお見せします。
 |
VENEX ( ベネクス ) リカバリーウェア リフレッシュTシャツ メンズ ブラック M インナー Tシャツ 半袖 パジャマ 新品価格 |
![]()
 |
【 送料無料 】 VENEX メンズ リフレッシュTシャツ ベネクス リカバリーウェア 疲労回復 パジャマ 快眠 安眠 価格:9,720円 |
![]()
このようなものを作ります(紹介している商品については「【楽して睡眠上手】上質な睡眠を楽に手に入れたい!そんなあなたに」をご覧ください)。
この表示の実現には、先の前提で取り上げた「Shirtcodes Ultimate」を使用します。
実際に試してみましょう。
手順1.A8で任意の商品を選択。
この作業は詳細に書く必要はないですよね。
Amazon・楽天から同じ商品を選んで、商品リンクコードを取得してください。
手順2.Shortcodes Ultimateで「タブ」を挿入
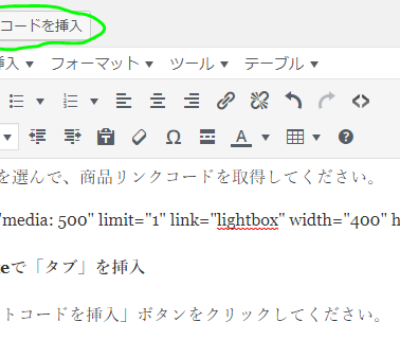
投稿エディタ上部の「ショートコードを挿入」ボタンをクリックしてください。
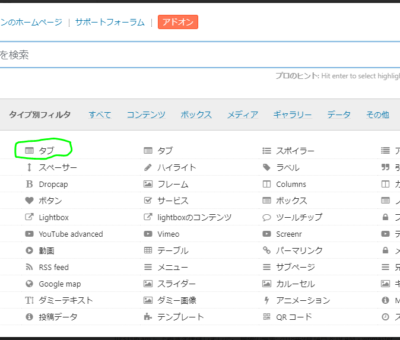
ショートコードのメニューが表示されるので、「タブ」をクリックします。
メニューには「タブ」が二つありますが、今回利用するのは左側のタブです。
右側のタブは、左側のタブで追加したショートコードに、後から一つ切り替えタブを増やしたい場合に選択します。
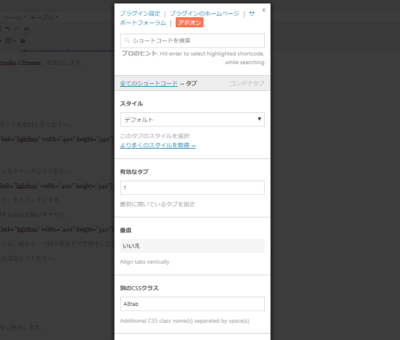
タブの設定画面が表示されたら、各項目は次のように設定してください。
- スタイル:デフォルト
- 有効なタブ:1
- 垂直:いいえ
- 別のCSSクラス:A8tab
CSSクラス A8tabについてはこの後定義したコードをご紹介します。
各設定が完了したら最後のコンテンツの部分を次のように書き換えてください。
設定が完了したらのショートコードを記事に挿入します。
★の付いている場所が編集が必要になる部分になります。
また、Amazonタブ・楽天タブの前後はどちらが先でも問題ありません。
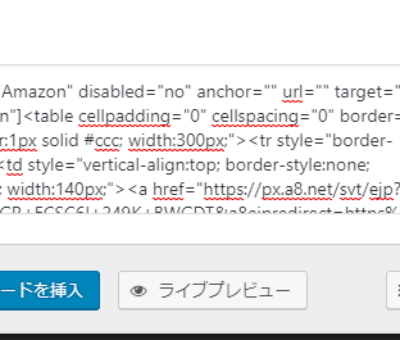
コンテンツ欄はこのようになっているはずです。
コンテンツ欄の書き換えが完了したら、左下の「ショートコードを挿入」ボタンをクリックしていただくと、投稿にタブのショートコードが挿入されます。
ひとまずこれでタブの挿入は完了しました。
一度プレビューで結果をご覧ください。
手順3.CSSを設定する
プレビューでご確認いただいたタブは、あくまで素のアフィリエイトリンクをそっけない無地のタブで切り替えられるだけのものです。
そこで私は、次のような表示になるCSSを用意して利用しています。
- タブ内部のテーブルの罫線がなくなって、タブ目いっぱいにリンク文字の幅が伸びる
- Amazonのタブがオレンジになる
- 楽天のタブが赤くなる
以上の効果は次のCSSで適用可能です。
/* Amazonのボタンが選択されたとき */
div.A8tab span.amazon:hover{
background:orange;
color:white;
}
/* Amazonのボタンが選択されている状態 */
div.A8tab span.amazon.su-tabs-current{
background:orange;
color:white;
}
/* 楽天のボタンが選択されたとき */
div.A8tab span.rakuten:hover{
background:red;
color:white;
}
/* 楽天のボタンが選択されている状態 */
div.A8tab span.rakuten.su-tabs-current{
background:red;
color:white;
}
/* リンクの枠を伸ばしてかつ見えなくする */
div.A8tab div.su-tabs-panes div.su-tabs-pane table{
width:100% !important;
border:none !important;
}
/* タブの背景色設定を消す、余計な枠線を消す */
.sub-conts .section-wrap div.section-in{
background:none;
border:none;
}
WordPressのダッシュボードの「外観」メニューにある「カスタマイズ」の「追加CSS」に貼り付けて、ご利用ください。
なおCSSはご自由に変更いただいて問題ありません。
もし、改良を加えられた方がいらっしゃったら、どのようにされたか紹介いただけると嬉しいです。
CSSを適用すると、タブ表示の完成です。
最後に
いかがでしたでしょうか?
もちろん、タブには汎用性があるので、今回のアフィリエイトリンク以外にもいろいろなものを一つにまとめておさめるのにご利用いただけます。
ぜひご活用ください。
また、他にもこんな見せ方があるよ!
という方がいらっしゃいましたら、教えていただけるとありがたいです。
以上になります!
A8.netについて
A8.netは、今回取り上げたAmazonや楽天の商品を含め、非常に多数の商品を取り扱う大手のアフィリエイトサイトです。
報酬額面から見ても、高額のもので数万円から存在し、とにかくクリックがあれば1円というものまでバラエティが豊富です。
また、大きな特徴としてセルフバックという制度があります。
セルフバックとは、アフィリエイトリンクを自身でクリックして商品を購入することで、自分で報酬を得ることができる仕組みのことです。
この仕組みを上手に利用すれば次のようなことも可能です。
- セルフバックで商品を購入(報酬で購入代金の一部がキャッシュバック=通常よりもお得)
- 購入した商品を試す
- 結果をブログに書いて商品を紹介
この時、もちろん3ではA8のアフィリエイトリンクをブログに掲載するわけです。
A8.netへの登録、アフィリエイトリンクの利用はすべて無料ですので、ご興味のある方は一度ご覧ください。
次のバナーから紹介ページに移動することが可能です。

健康を意識する在宅勤務ブロガー。仕事で鬱になりかけて心身を健やかに保つために運動や睡眠が大切だと悟る。大きい犬が好き。











コメント