こんにちは、ゆたかみわーくです。
今回は先日紹介させていただいた無料から始められる動画作成Webサービス「FlexClip」での動画作成方法について、前回よりももう少し詳しくご紹介させていただきます。
基本的には前回の記事に掲載した動画の手順を踏襲した手順となります。
それでは早速!の前に、今回は次の当サイトの紹介動画をサンプルに手順の説明をさせていただきたいと思いますので、よかったら一度ごください。
【集客動画をお手軽作成】「FlexClip」での動画の作り方
先のレビューではテンプレートを利用したカスタマイズでの動画作成を勧めさせていただきましたが、今回の手順は0からの新規作成となります。
また、当サイトではFlexClipのレビューのためビジネスアカウントを取得して利用しています。
そのため、本サンプルと全く同じ動画を作るとすると、ビジネスプラン以外の場合ライブラリに同じ動画素材が存在しない可能性がございます。
あらかじめご了承ください。
まずはストーリーボードと画面の確認
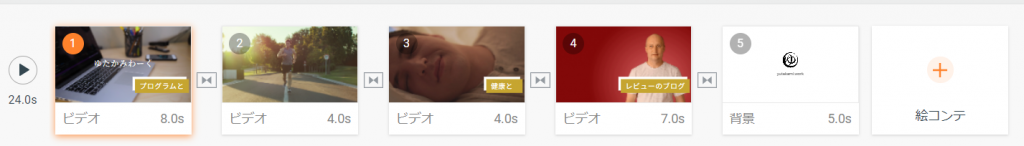
今回の動画のストーリーボードは次のようになっています。
5枚のストーリーボードからできています。
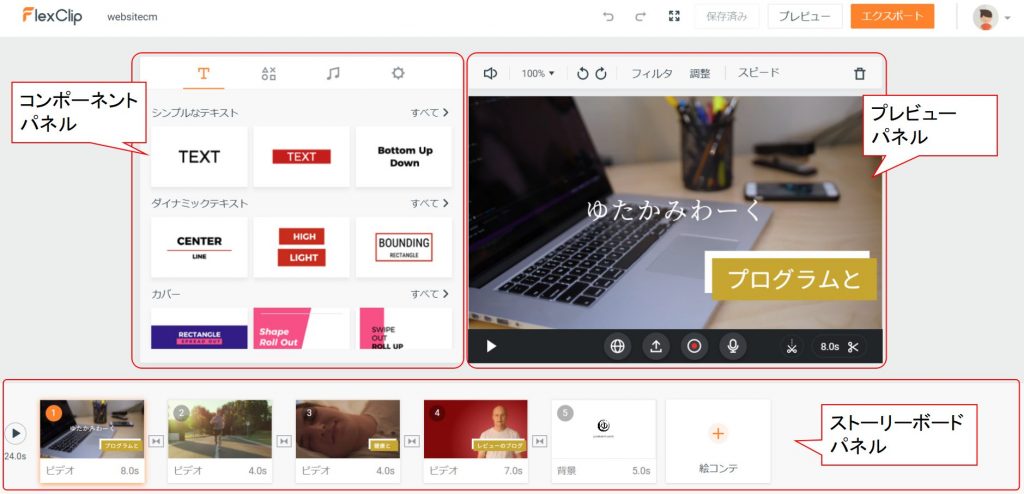
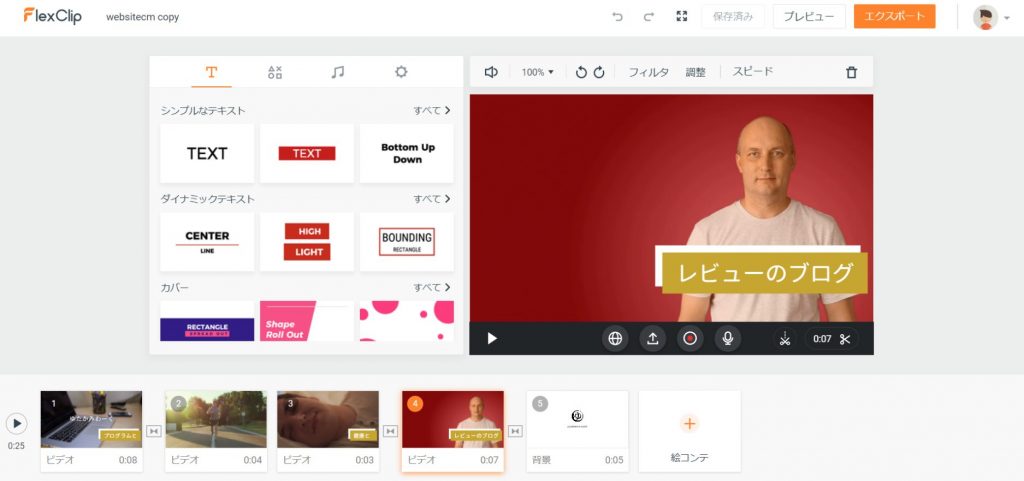
動画の編集画面は次のようになっており、本記事では各部の名称を画像のとおり統一して呼ばせていただきます。
統一感を出すための決め事
動画に統一感を出すため、簡単ですが次のことを決めたうえで作成にのぞみます。
- 一つのシーン(カテゴリ)の動画は7,8秒にすること※
- 見出しは右下に決まったエフェクトと色で表示させること
- 見出しは各シーンの終わりの3秒間に表示させること
※レビュー用に選んだ動画が最初から7秒しかなかったためやむなく7,8秒となりましたがほんとは8秒で統一したかったです・・・
それでは1枚目から作っていきましょう。
最初のストーリーボードを作る
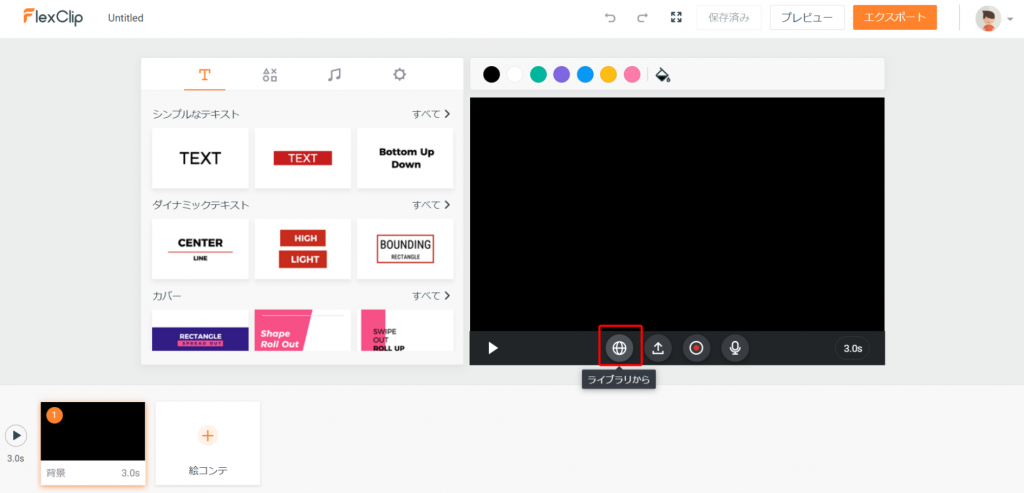
FlexClipの画面で「新規プロジェクトを作成」ボタンを押下して作成画面を表示した場合、最初のストーリーボードが真っ黒な状態で1枚だけ存在する画面が表示されます。
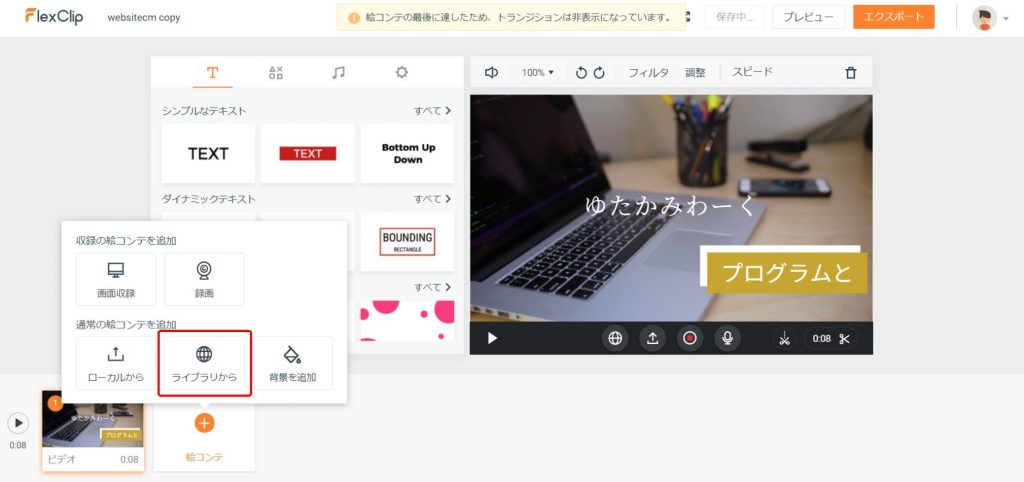
まずはプレビューパネルの「ライブラリから」ボタンをクリックして、ライブラリから動画素材を選択しましょう。
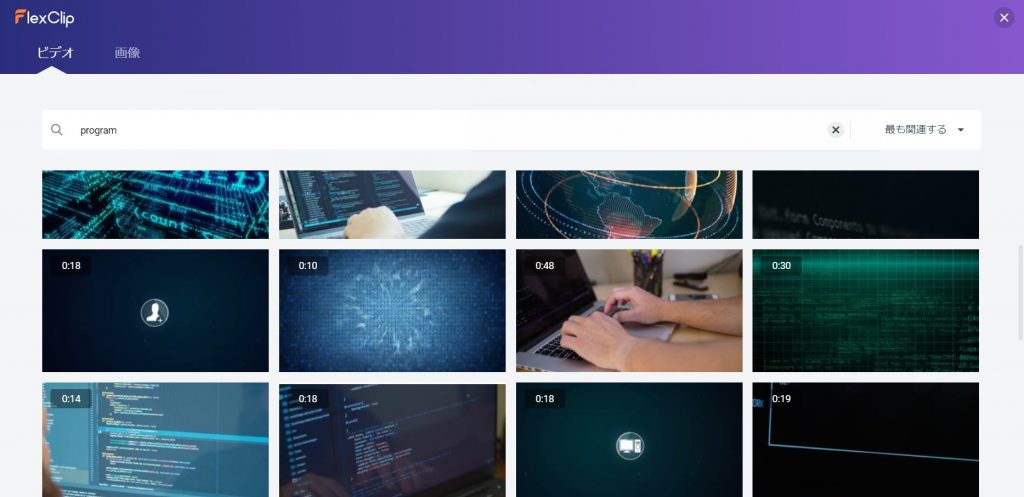
ライブラリの素材映像は本当に豊富なので、イメージを検索ボックスに入力して絞り込むとよいです。
ここでは「program」と入力して素材中央の行のMacを触っている48秒の映像を選択しました。
映像素材は、カーソルを合わせるとプレビュー再生されます。
自身で選ぶ場合は、プレビューを確認して気に入ったものを選択し、決定しましょう。
映像素材を決定すると、プレビューパネルに反映されます。
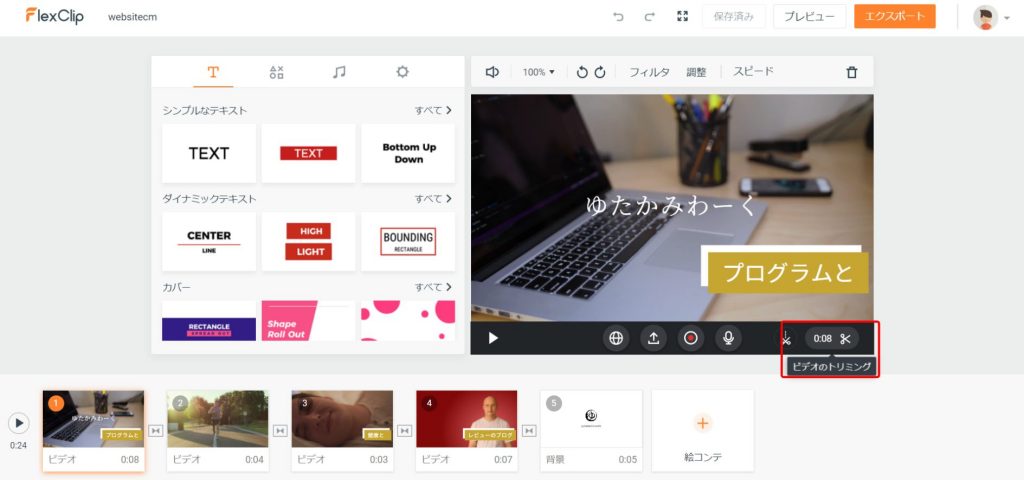
次はこの映像を8秒の動画にするためにトリミングを行います。
今回は、タイトルが終わる頃に手が出てくるようにしたいので、48秒のうち開始から8秒間を切り取ります。
それではプレビューパネル下部の「ビデオのトリミング」ボタンをクリックしましょう。
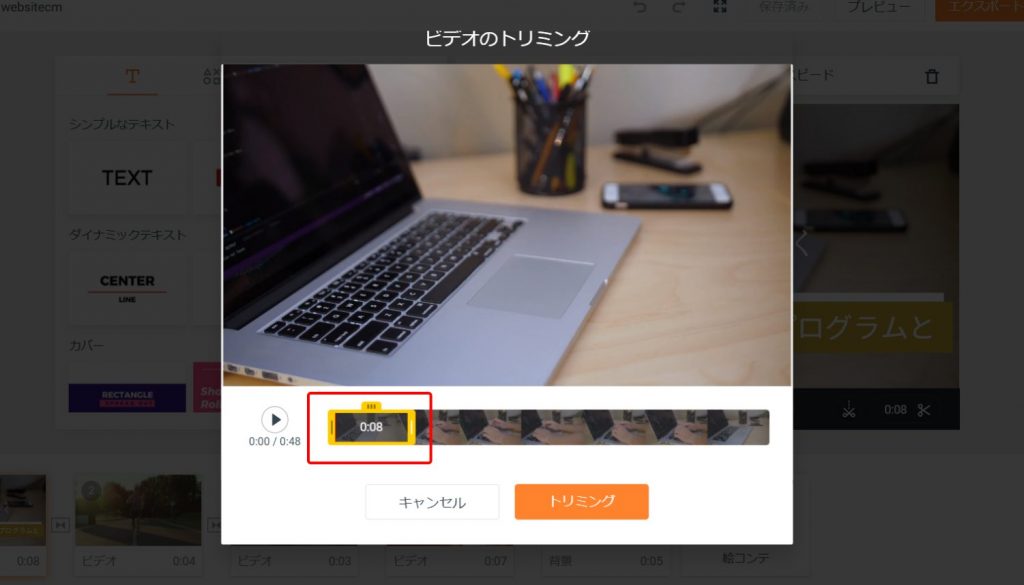
トリミング用のウィンドウが表示されますので、下部のバーの右端を左側に向けてドラッグすることでトリミング箇所を選択し、8秒間にしてください。
なおこのトリミングバー、両端を伸縮されることで再生秒数のコントロールができ、バーの中央を持って左右にドラッグすることで再生箇所をコントロールすることができます。
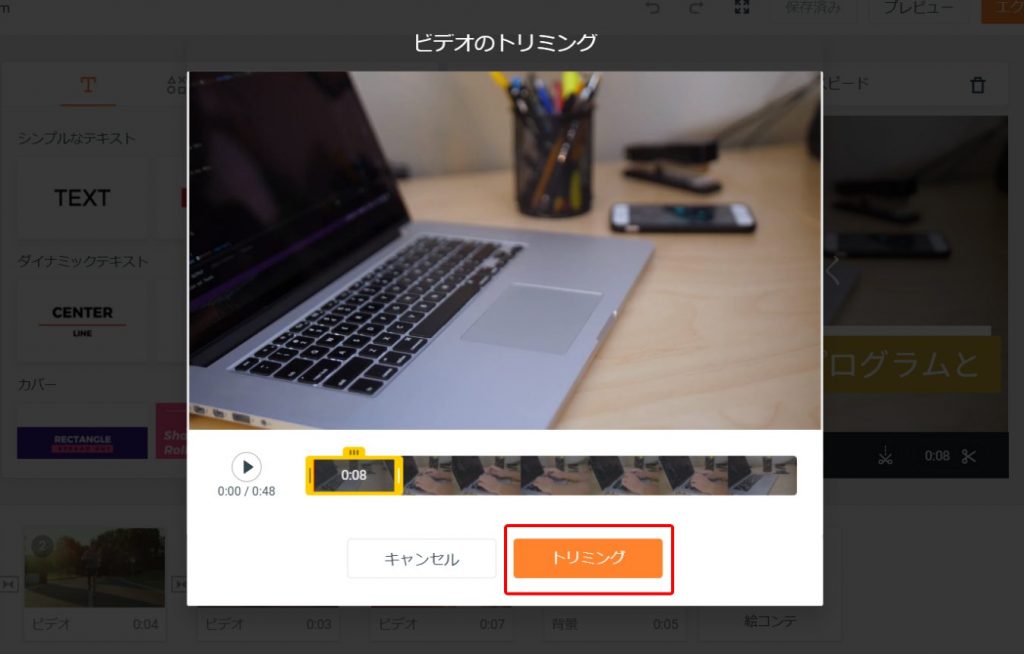
調整ができたら「トリミング」ボタンをクリックしてトリミングを決定しましょう。
これで映像を8秒間にすることができました。
なおこのトリミングは物理的に映像を切っているわけではありませんので、カットした部分を使いたいと思った時は再度トリミングしていただくと、位置をずらすことも時間を伸ばすことも可能です。
カットができたらメインタイトルの文字をテキストを挿入します。
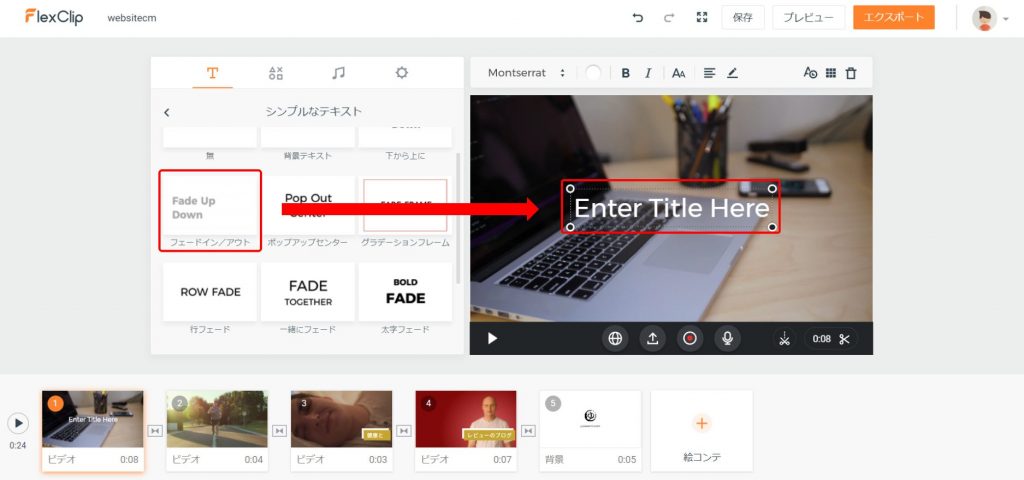
サンプル動画のタイトルは「シンプルなテキスト」の「フェードイン/アウト」を利用しています。
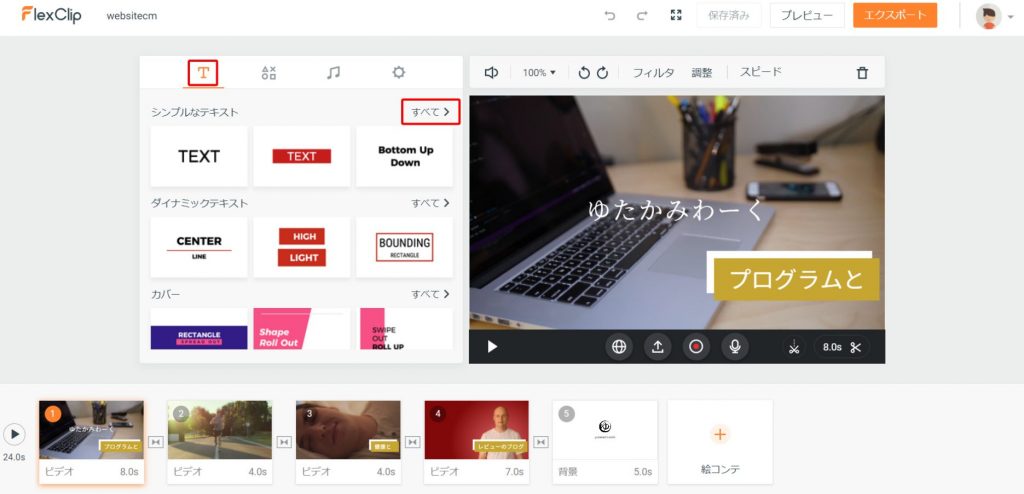
コンポーネントパネルの上部で「T」が選択されている状態で「シンプルなテキスト」欄の右の「すべて」を選択してすべての効果を表示します。
中央の段の左側に「フェードイン/アウト」があるのでダブルクリックしてください。
そうすると、プレビューパネル側に新規のテキストが一つ挿入されます。
このテキストは「フェードイン/アウト」の効果を持ったテキストになります。
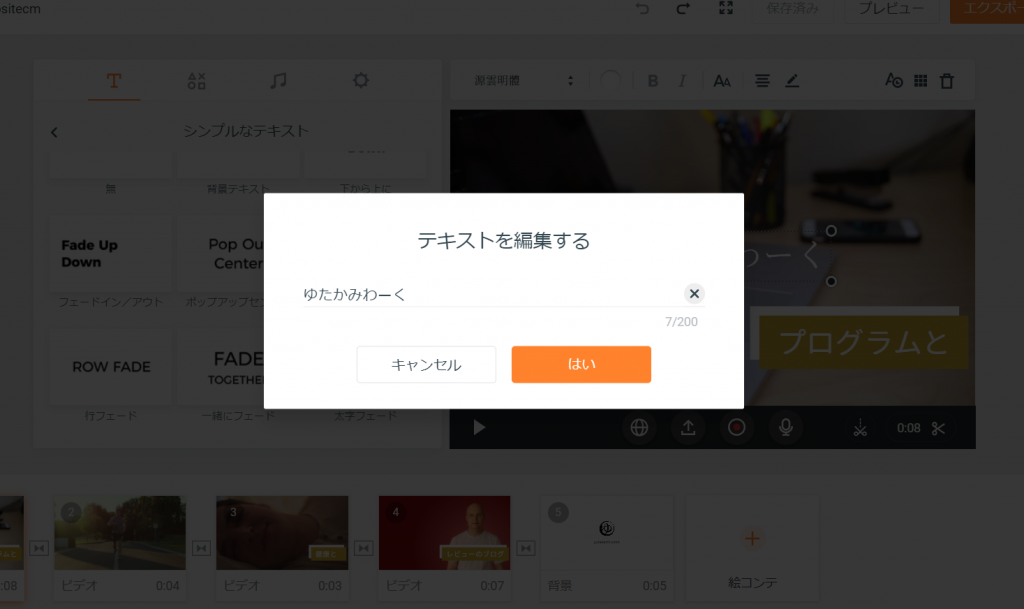
次はこちらのテキストをダブルクリックしてください。
文字の編集ができるのでサイト名を入力して「はい」をクリックします。
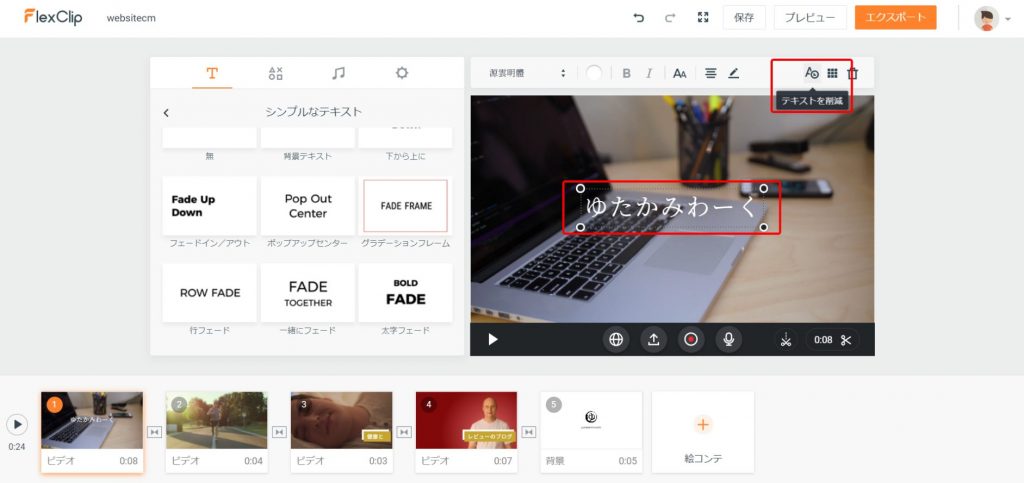
このストーリーボードでは二つのテキストを表示させていて、それぞれ時間とタイミングを分けています。
一つ目であるこのタイトルは開始から5秒間の表示にしています。
テキストが選択された状態でプレビューパネル上部の「テキストを削減」ボタンをクリックしてください。
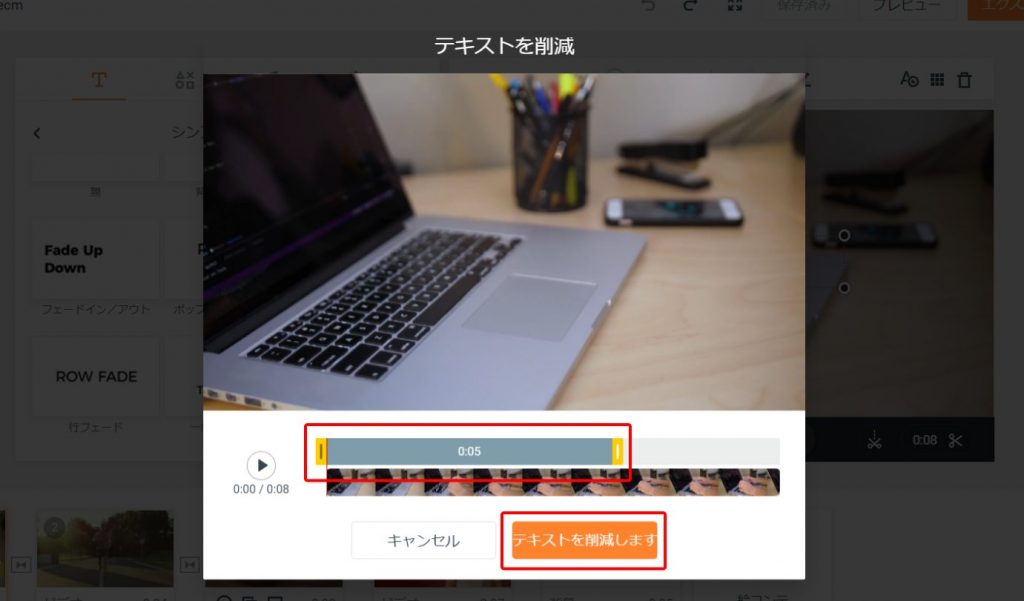
動画のトリミングと同様のテキストを削減ウィンドウが表示されるので、トリミングと同様にバーを短くして開始から5秒に設定し、ウィンドウ下部の「テキストを削減します」をクリックして変更を適用してください。
これでテキストの表示時間を変更することができました。
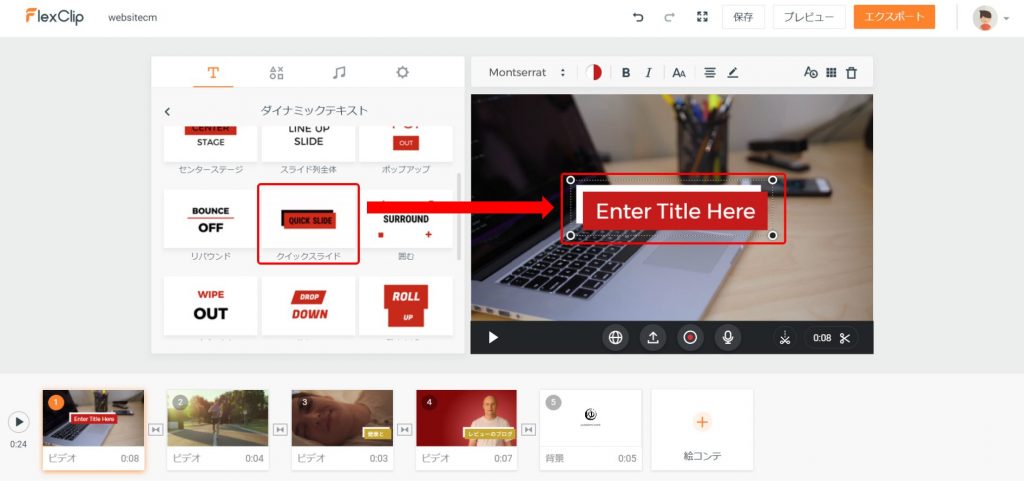
同様に次は右下に表示する見出しを追加します。
今度はコンポーネントの「ダイナミックテキスト」横の「すべて」を選択し、表示された一覧から「クイックスライド」をダブルクリックしてください。
プレビューパネルにテキストが挿入されたら、まずはドラッグして位置を右下に移動させましょう。
移動ができたらテキストをクリックし、文字を編集します。
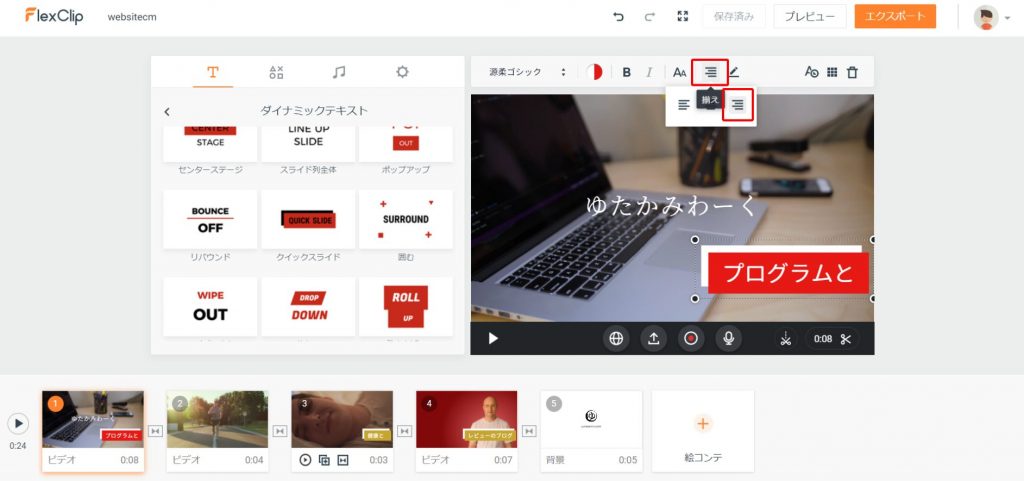
次に、このテキストは右寄せで表示させたいので、テキストが選択されている状態でプレビューパネル上部の「揃え」をクリックしてテキストを右寄せに変更します。
このテキストを含む一部の表示効果は、テキストの寄せ側に応じてエフェクトの向きが変わります。
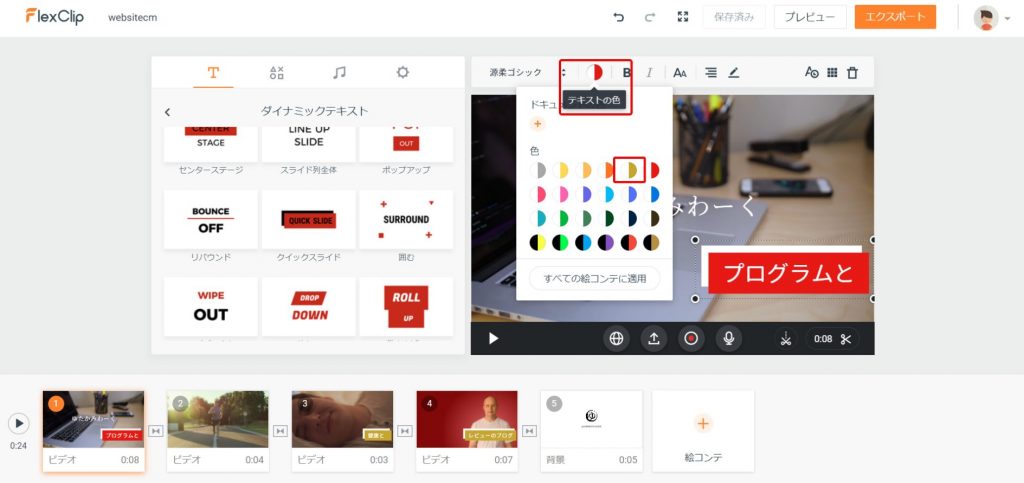
同様にプレビューパネル上部から、今度は色を変更します。
2色になった丸マークの「テキストの色」をクリックして表示される色から「白と黄土色」の組み合わせを選びます。
もちろんこれは違うものでもいいし、好きにカスタマイズしていただいて構いません。
位置・寄せ・色が編集できたら次は先のタイトルと同じようにタイミングの編集をします。
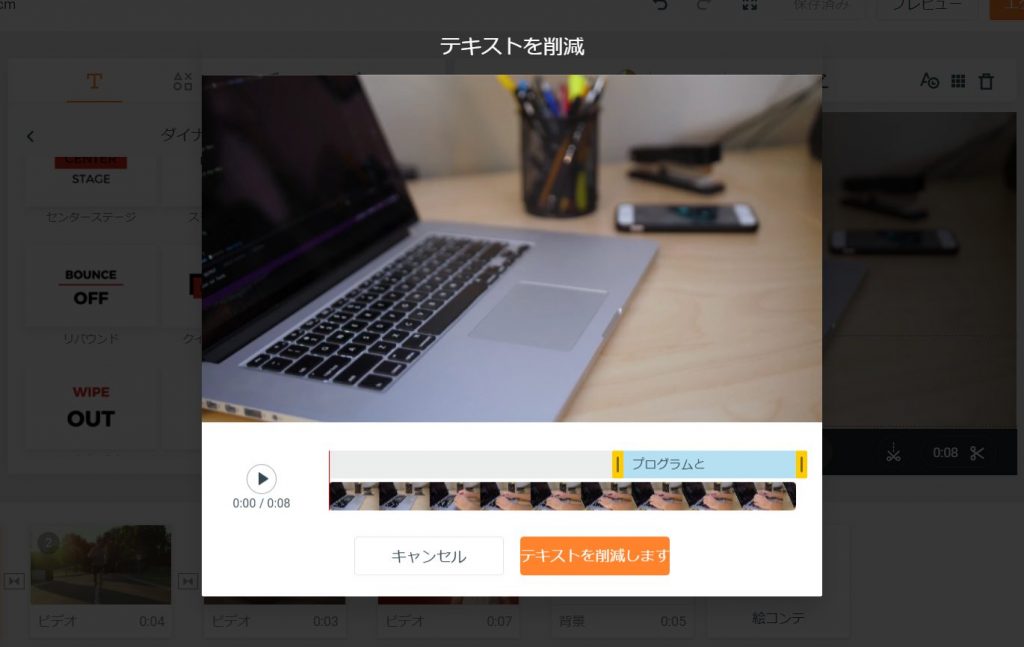
この見出しは映像が終了する前の3秒間、つまり5秒目から8秒目までに表示させます。
見出しを選択している状態でプレビューパネル上部の「テキストを削減」ボタンをクリックします。
次の画像のとおり設定してみて「テキストを削減します」をクリックしてタイミングの編集を完了させてください。
以上で最初のストーリーボードは完成です。
2枚目、3枚目のストーリーボードを作る
次は「健康と」の分の2つ目と3つ目のストーリーボードを作ります。
最初にお見せしたストーリーボードのとおり、このパートに関しては2枚のストーリーボードでできています。
2枚目が走る映像で、3枚目は寝る映像です。
では早速2枚目から作っていきましょう。
新規のストーリーボードの上の「+」マークにカーソルを合わせてください。
出現するボタンの一覧から「ライブラリから」を選択してクリックします。
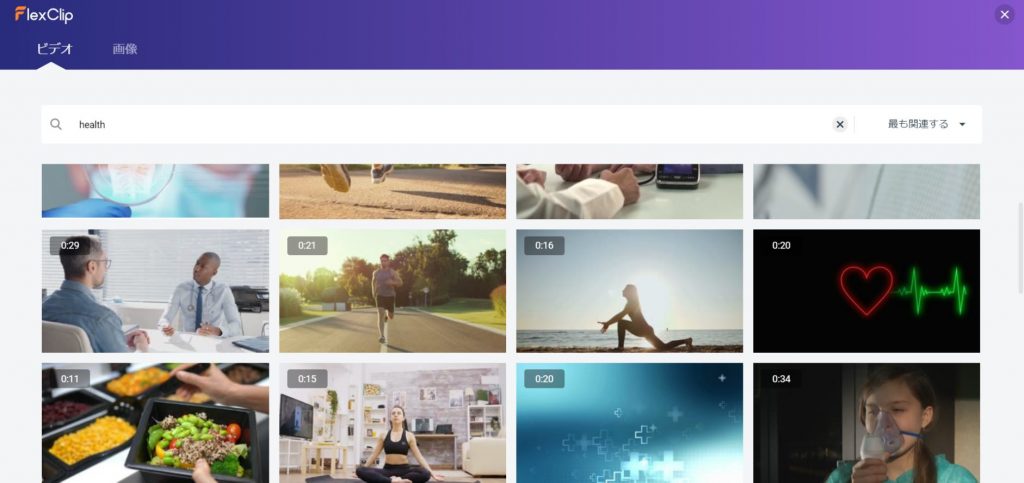
今度は「health」と検索した結果の中段にある走る男性の映像を利用します。
映像をダブルクリックして決定したら、次はトリミングを実施します。
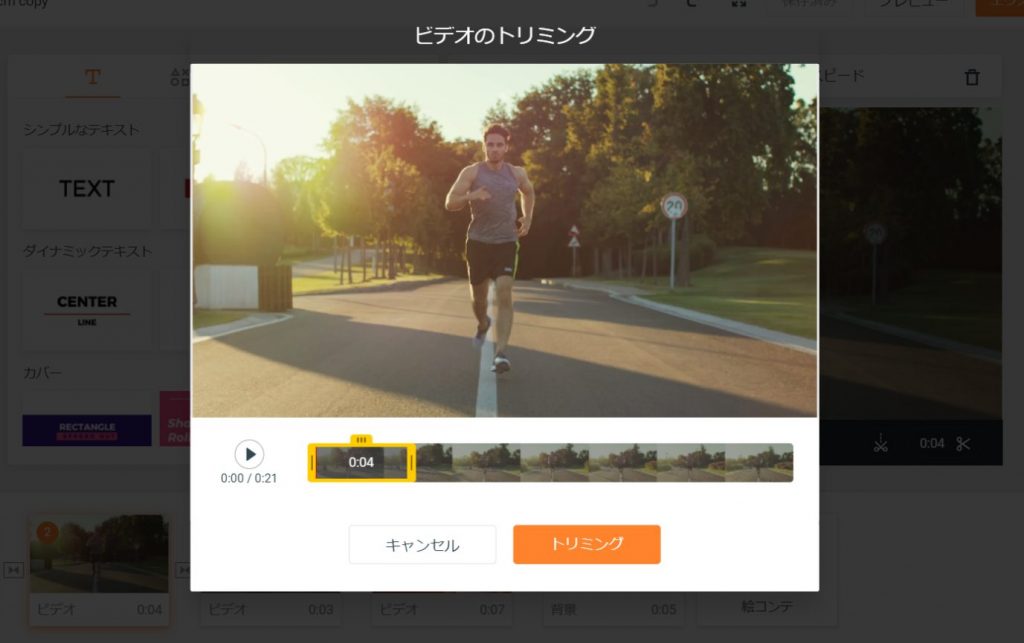
ビデオのトリミングボタンをクリックして、出現するウィンドウで開始から4秒間のトリミングを実施しましょう。
2枚目はこれで完了です。
続いて3枚目を作成します。
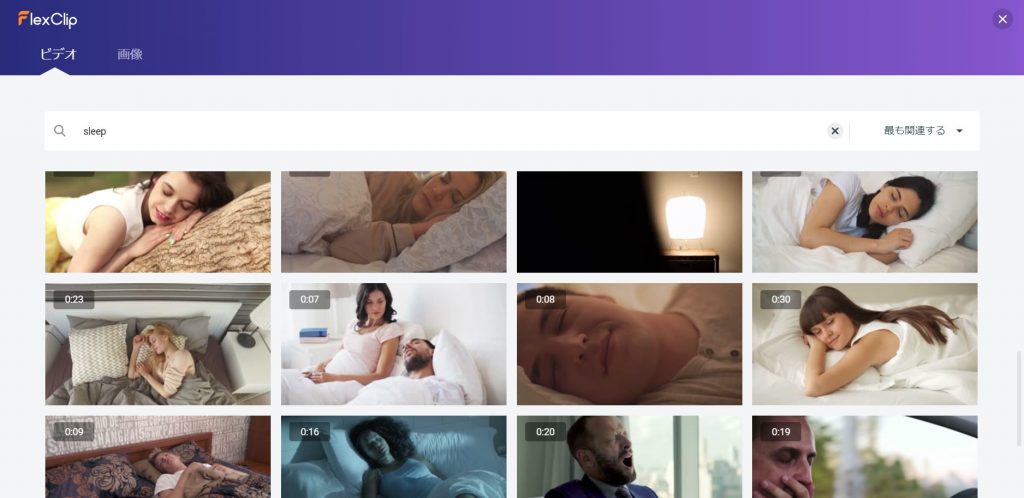
2枚目と同じように新しいストーリーボードの「+」マークにカーソルを合わせ「ライブラリから」をクリックしたら、今度は「sleep」で検索して6段目の右から2つ目にある映像を選択します。
映像が選択できたら次はテキスト挿入です。
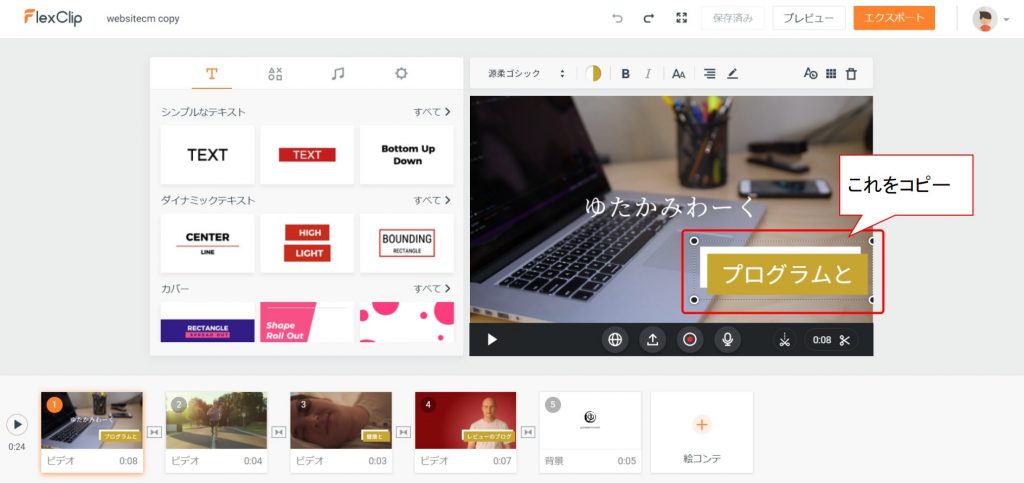
今度はコピーでテキストを挿入します。
1枚目のストーリーボードに戻ってプレビューパネルで見出しテキストを選択して「Ctrl+C」でコピーしてください。
コピーができたら3枚目のストーリーボードのプレビューパネルに戻って「Ctrl+V」でペーストします。
すると、同じ位置に同じ効果のテキストを配置することができます。
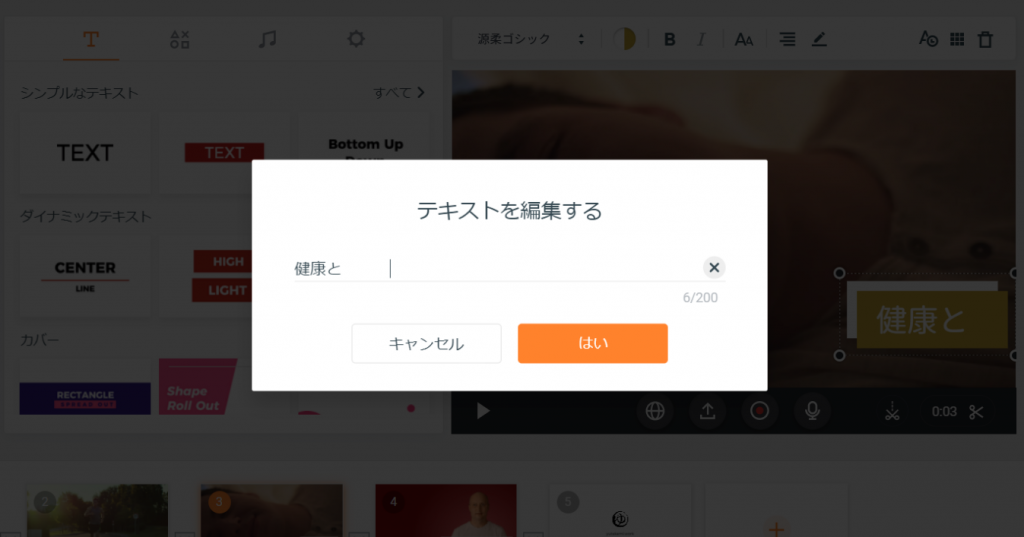
ではこれをダブルクリックして次は文字を変更しましょう。
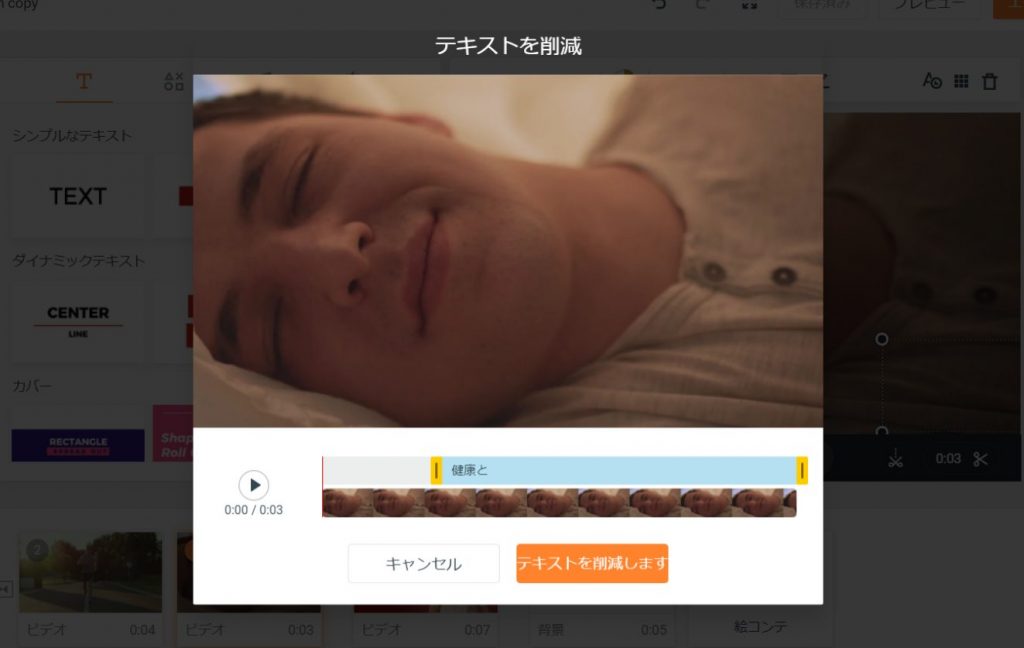
そして、プレビューパネル上部の「テキストを削減」ボタンをクリックして、次はテキストの出現タイミングを映像の終了前3秒間にします。
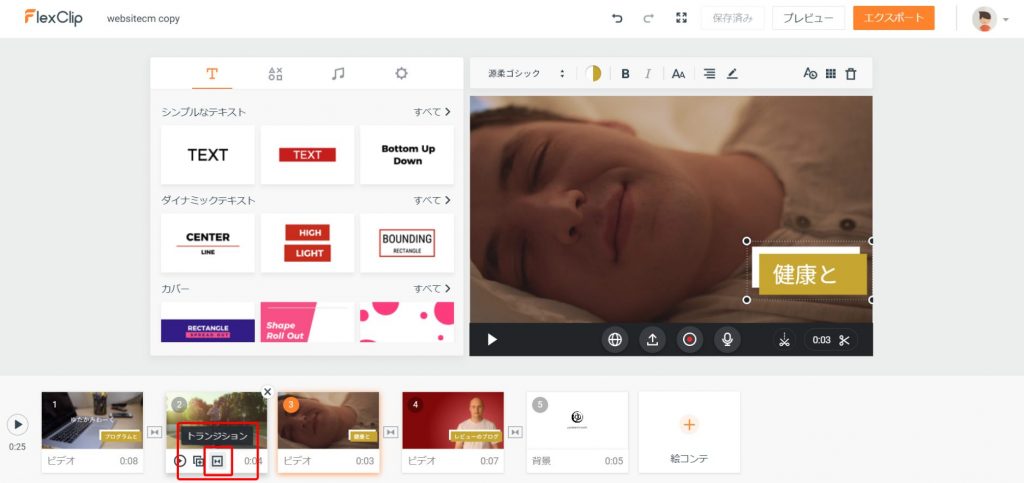
ここまで出来たら次は、2枚目と3枚目のストーリーボードをつなぐためのトランジション(ボードの切り替え時の映像効果)を設定します。
2枚目のストーリーボードにカーソルを合わせると下部に出現する「トランジション」ボタンをクリックしてください。
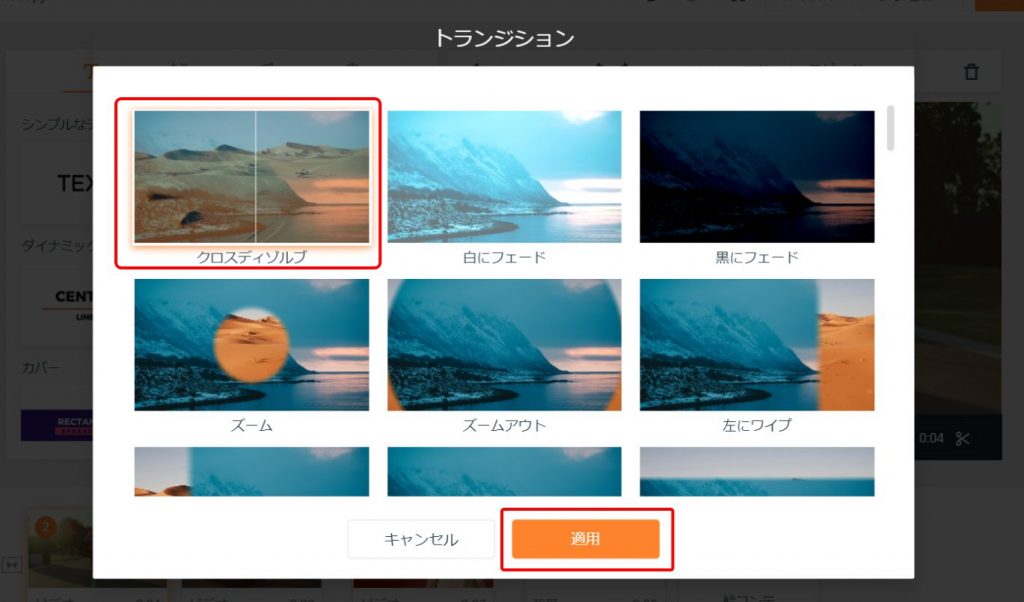
画面中央にトランジションの一覧が出現します。
トランジションの一覧は、各効果上でカーソルを左から右に動かすことで効果のサンプルを見ることができるので、いろいろ動かしてみてください。
ここでは一番左上の「クロスディゾルブ」を選択します。
クロスディゾルブをクリックしたら、ウィンドウ下部の「適用」ボタンをクリックしてトランジションを適用してください。
以上で2枚目、3枚目は完成です。
4枚目のストーリーボードを作る
さて、次は4枚目のストーリーボードになります。
ここまでできれば、もうサンプルのプレビューパネルを見れば何を設定するべきかわかりますよね。
映像素材は「review」で検索してください。
5枚目のストーリーボードを作る
さて、5枚目は今までとは少し違うものになります。
このストーリーボードは映像ではなく単色の背景を利用しています。
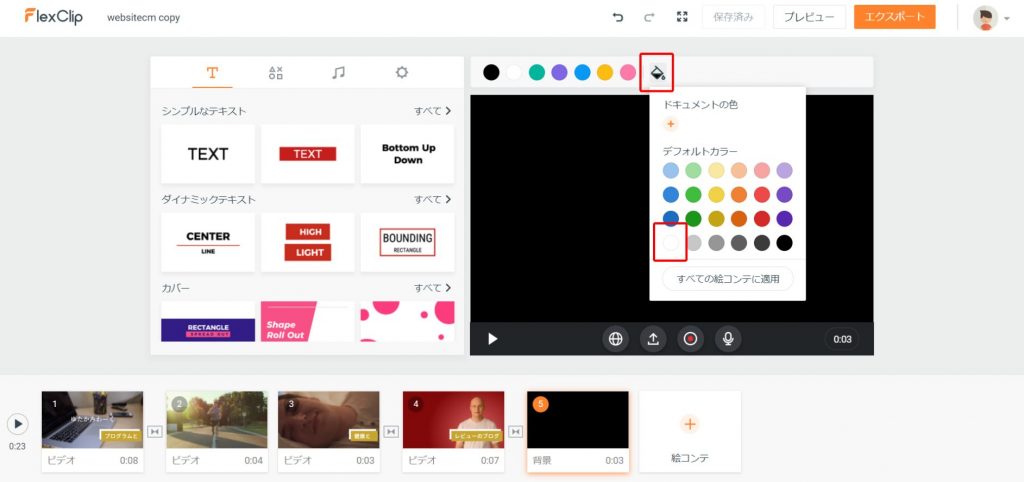
新しいストーリーボードの「+」マークから今度は「背景を追加」をクリックしてください。
プレビューパネルに真っ黒な画面が映し出されるので、上部の「背景色」のボタンをクリックして、参照できる色から白を選択しましょう。
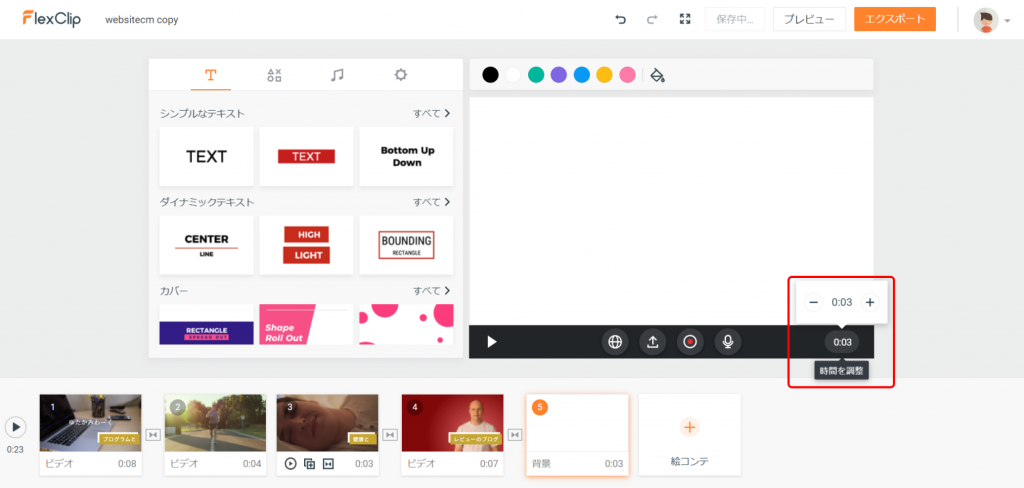
初期状態では背景は3秒間の表示になっています。
今回はこれを5秒にしたいので、プレビューパネル右下の「時間を調整」をクリックして3秒から5秒に変更してください。
続いては文字の挿入です。
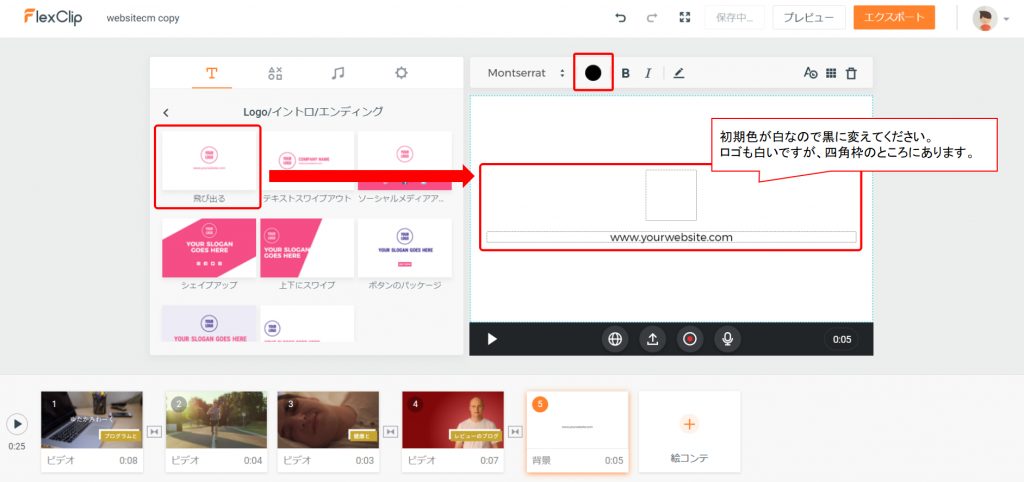
今回はコンポーネントパネルのテキストから「Logo/イントロ/エンディング」の「すべて」を選んで、その中の「飛び出る」をクリックします。
するとプレビューパネルに「YOUR LOGO(白い四角の部分)」と書かれたマークとURLのテキストが表示されます。
YOUR LOGOは、ダブルクリックすると任意のロゴ画像に差し替えることができます。
当サイトのロゴ画像を掲載しておきますので、お試し用に保存して使ってみてください。
ロゴの変更ができたらURLも変更します。
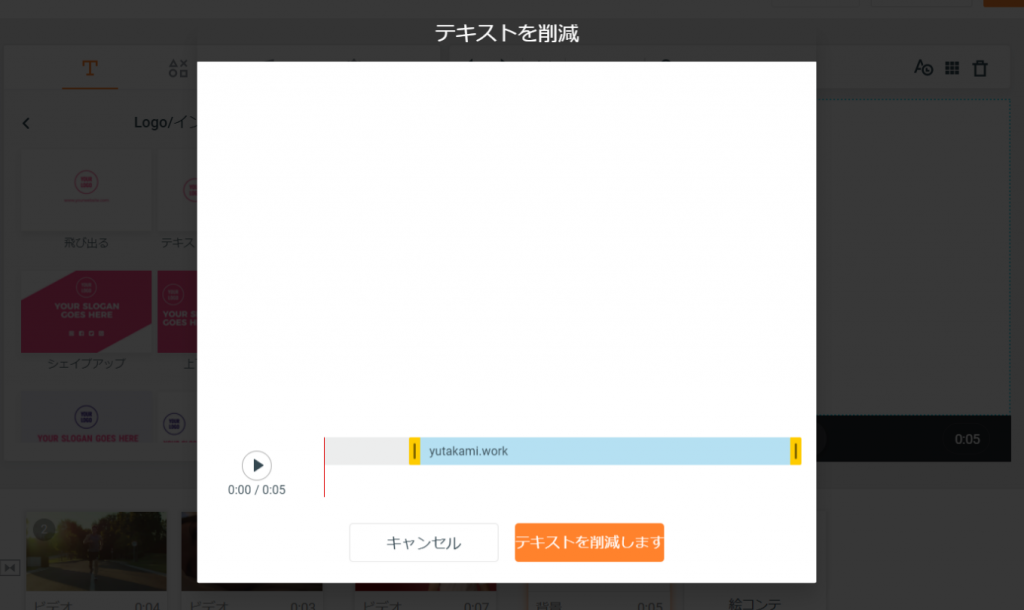
ロゴとURLの変更ができたら、このテキストの表示を4秒間にします。
開始から1秒後に出現して4秒間表示されるようにしましょう。
以上で5枚目のスライドも完了です。
トランジションを設定する
2、3枚目のストーリーボードのみトランジションを適用していましたが、他のストーリーボードにもトランジションを適用します。
それぞれのストーリーボードにカーソルを合わせて、下部に出現する「トランジション」のボタンをクリックして設定してください。
次のとおり適用してください。
- 1→2:右にワイプ
- 3→4:右にワイプ
- 4→5:白にフェード
できたらどんな感じか一度再生してみましょう。
ストーリーボード欄の左端の再生ボタンをクリックすることで全編通してプレビューすることが可能です。
音楽を追加する
最後に音楽を追加します。
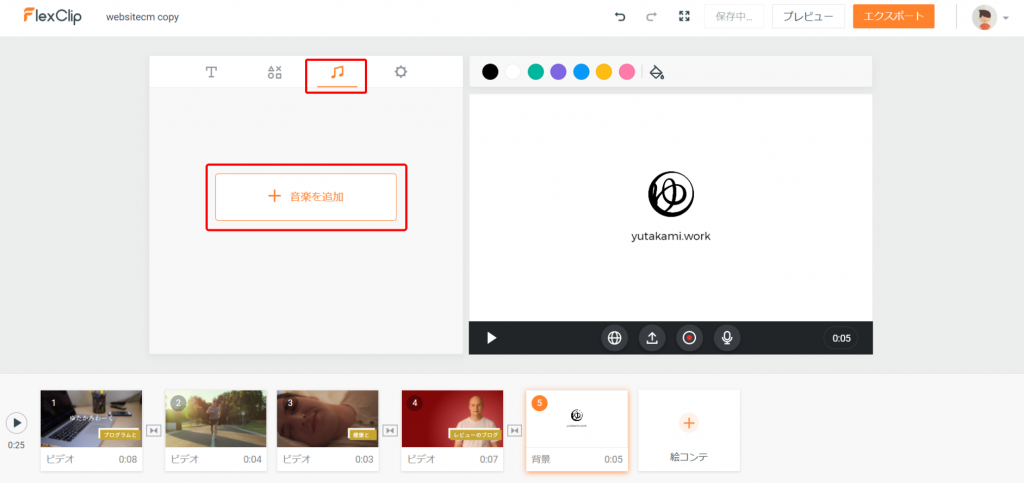
コンポーネントパネル上部の音符マークをクリックします。
するとコンポーネントパネルの内容が切り替わるので、そこから「音楽を追加」ボタンをクリックしてください。
すると、音楽の検索画面が表示されます。
音楽は本当に大量にあり、様々な方法での検索が可能です。
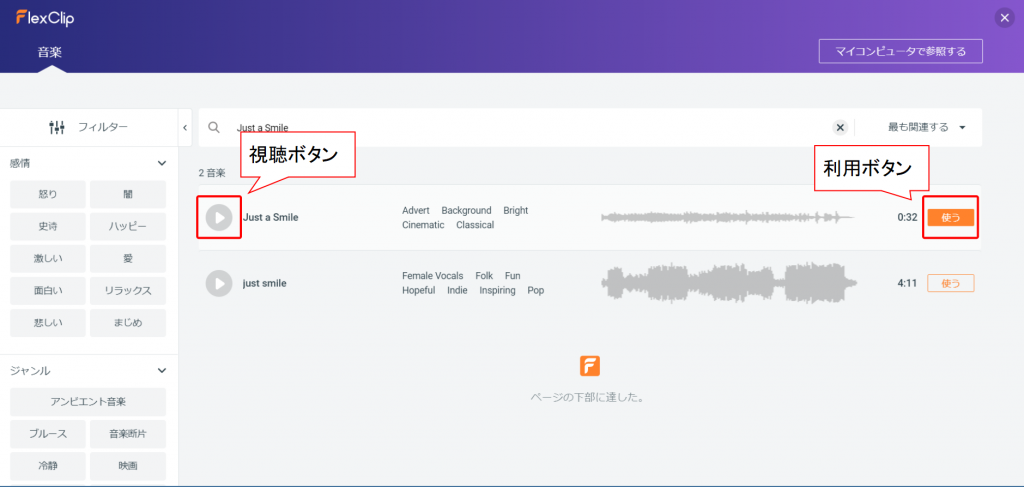
サンプルで利用している曲は「Just a Smile」という曲名になるので、そのまま曲名を検索して出してみてください。
検索した音楽は視聴することが可能で、気に入ったら右側の「使う」ボタンをクリックすることで動画に利用することができます。
今回はこれを使いましょう。
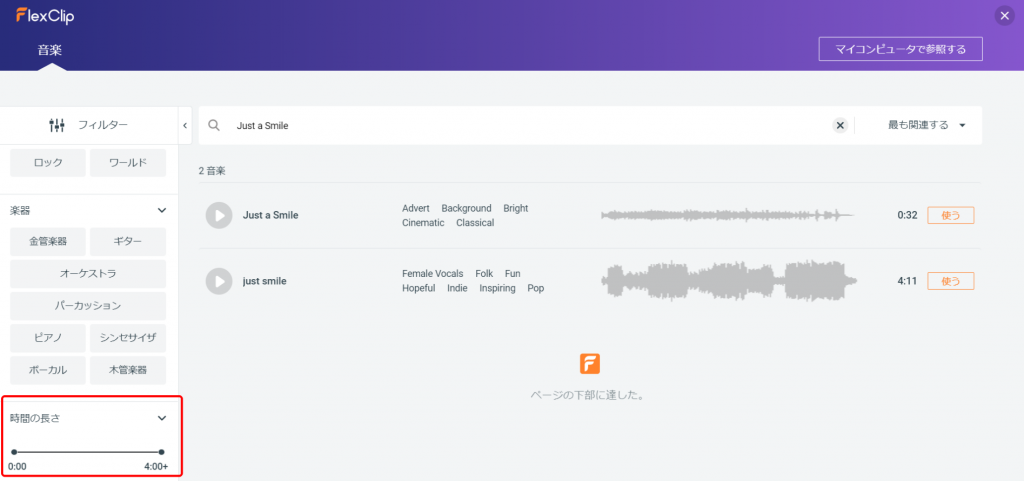
膨大な音楽を検索するうえでのオススメは検索条件下部の時間で絞り込むことです。
これにより、動画の長さにピッタリの音楽も見つけることができるでしょう。
完成
以上で動画が完成しました!
あとは右上の「エクスポート」ボタンをクリックして動画の出力を進めていけば完成した動画のファイルを手に入れることができます。
いかがでしたでしょうか?
簡単だったと思いませんか?
さて、この記事は以上となります。
最後までご覧いただきありがとうございました。

健康を意識する在宅勤務ブロガー。仕事で鬱になりかけて心身を健やかに保つために運動や睡眠が大切だと悟る。大きい犬が好き。







































コメント
[…] 【集客動画をお手軽作成】「FlexClip」での動画の作り方 […]
[…] 【集客動画をお手軽作成】「FlexClip」での動画の作り方 […]