こんにちは、ゆたかみわーくです。
ロゴはブログやWebサービスの顔になりますよね。
だから個人でもカッコいいロゴが作りたい!と思うんですが、ロゴ作りって意外と難しいんですよね。
イメージはできてもそれを形にするのは簡単なことではありません。。
そんな人への救世主となる、ブラウザさえあれば簡単にロゴを作ることができるサイト「DesignEvo」を紹介いただいたので使ってみました。
どのようなサービスであるかをご紹介したいと思います。
【簡単便利】DesignEvoなら初心者でも簡単にカッコいいロゴが作れる!
DesignEvoは、ブラウザだけでロゴ作成が可能なウェブサービスです。
以前に紹介した「FlexClip」と同じ、PearlMountainが提供するサービスになります。
非常にたくさんのベクターデータのイラストサンプルと複数のフォントを組み合わせてロゴ作成が可能で、無料で利用することが可能です。
作成したデータのダウンロードについては低解像度であればSNSでDesignEvoをシェアすることで、.jpgと.png形式で無償でダウンロード可能です。
高解像度でダウンロードする場合は、料金の支払いが必要になります。
ただし、プロ版の料金まで支払えば、フォントやベクターデータまでダウンロードすることが可能なので、作成したロゴデータを様々な形で利用することが可能になります。
本ブログのロゴも、このDesignEvoを利用して作らせていただきました。
仕事や本格的にサービスを運営されている方にとって、サービスの顔となるロゴはいいものにしたいですよね。
もちろん、私のような個人ブロガーでも気持ちは同じです。
高解像度でダウンロードするかはともかく、一度使ってみることは無料ですので、ぜひ利用してみてください。
それではここから具体的な使い方を紹介させていただきます※。
※ここでご紹介する手順はPC向けになります。
スマホの場合は別途専用アプリのダウンロードが必要です。
DesignEvoの使い方
1.利用登録する
DesignEvoは、サイトにアクセスするとすぐに「無料でロゴを作成する」ボタンがあって、早速サンプルとなるロゴデザインの一覧から、好みのものを探してカスタマイズをスタートできる作りになっていますが、まずは落ち着いて利用登録から始めましょう。
なお、利用登録時点で支払い情報等を入力することはありませんので、どうぞ安心して登録してください。
1-1.ページの右上の「登録」ボタンをクリックする
まずは画面右上の「登録」ボタンをクリックしてください。

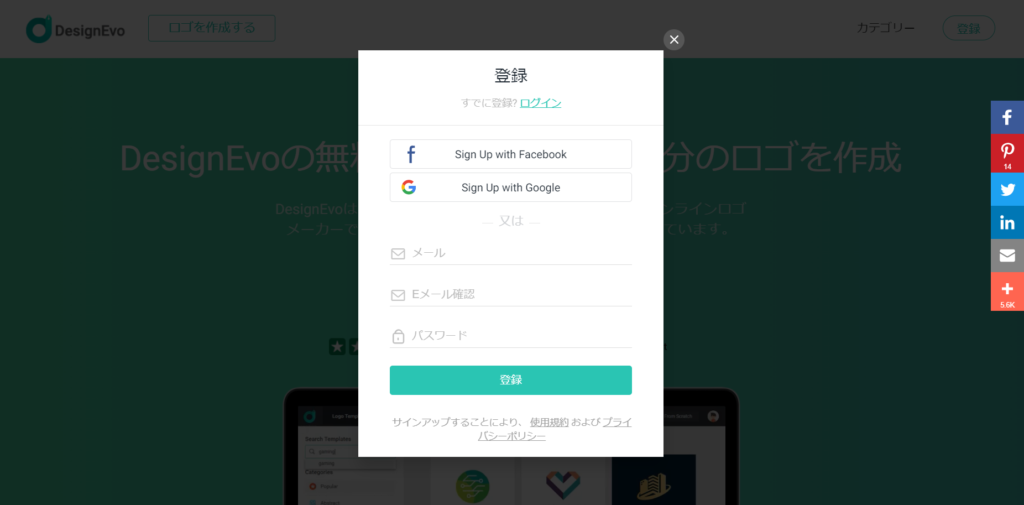
1-2.任意の方法で利用登録する
ここではメールアドレスで登録したことを想定して1-3に続きます。

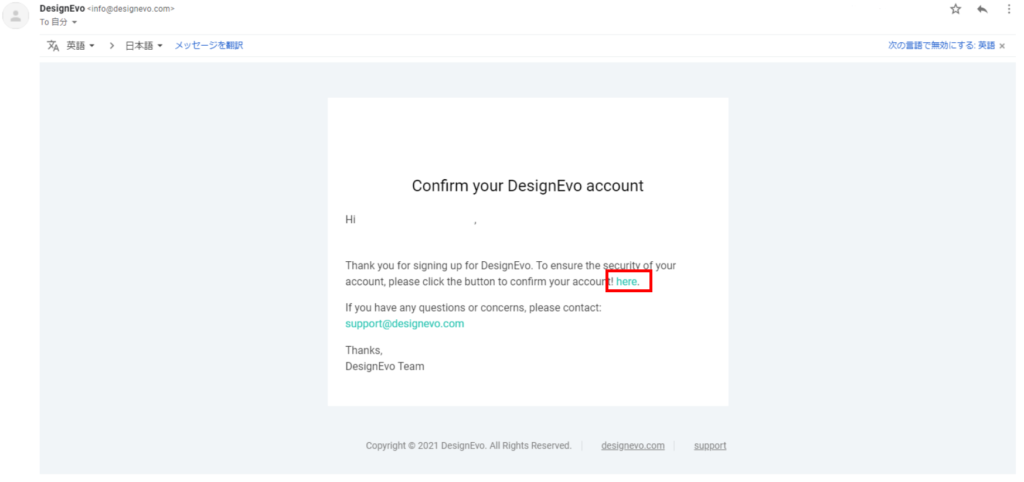
1-3.メールアドレスを認証する
1-2で登録したメールアドレスに次のようなメールが届いているので「here」をクリックしてメールアドレスを承認してください。

2.カスタマイズ元を選択する
2-1.「無料でロゴを作成する」ボタンをクリック
ログインが完了していると、右上に利用者のマークが表示されます。
この状態で画面中央の「無料でロゴを作成する」ボタンをクリックしましょう。
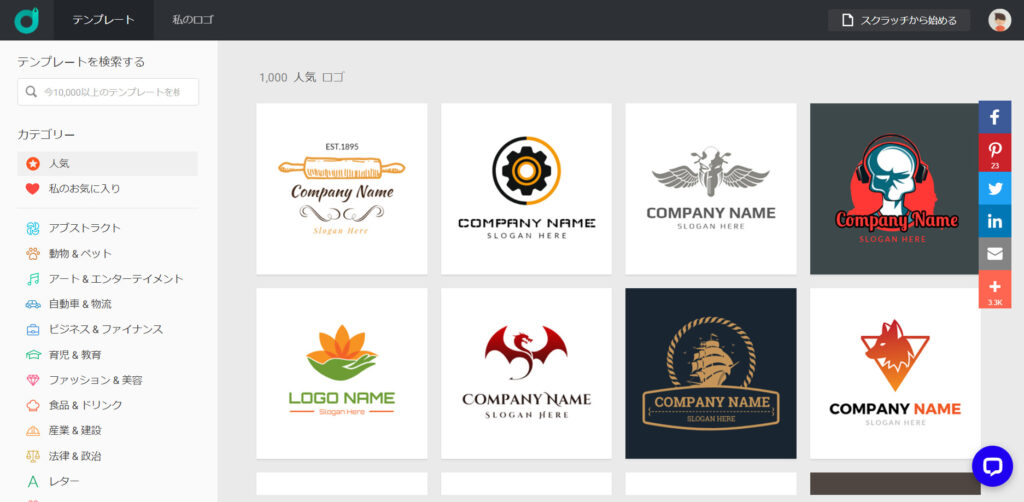
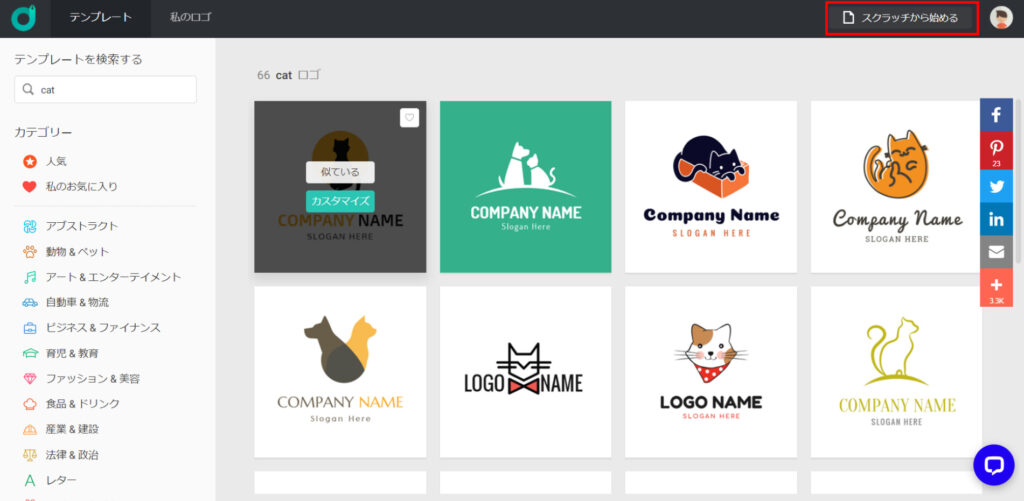
次に、たくさんのサンプルが並んだ画面が表示されます。

2-2.カスタマイズ元を選択する
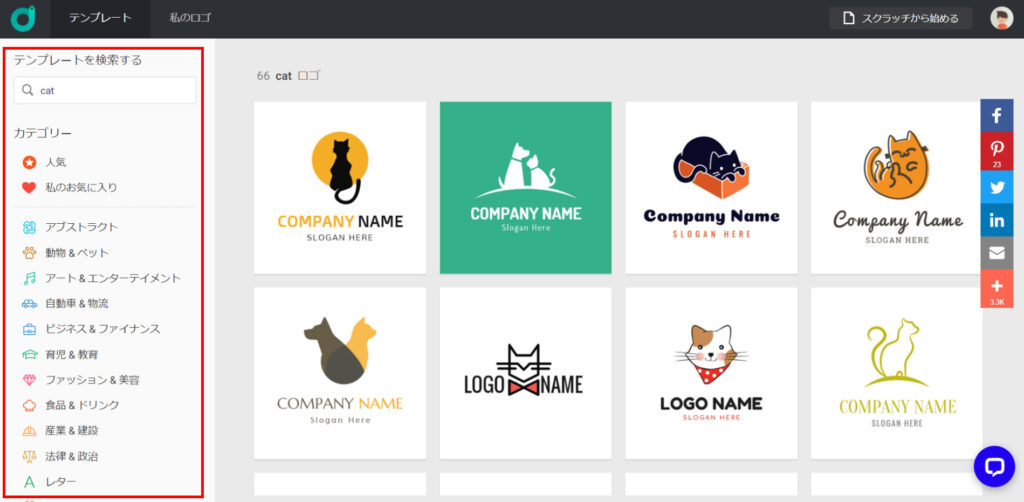
まず、は右側に並ぶロゴの一覧からイメージに近いロゴを探します。

ロゴは左側のカテゴリーの選択、もしくは左上のテキストエリアへのキーワード入力で絞り込むことも可能です。

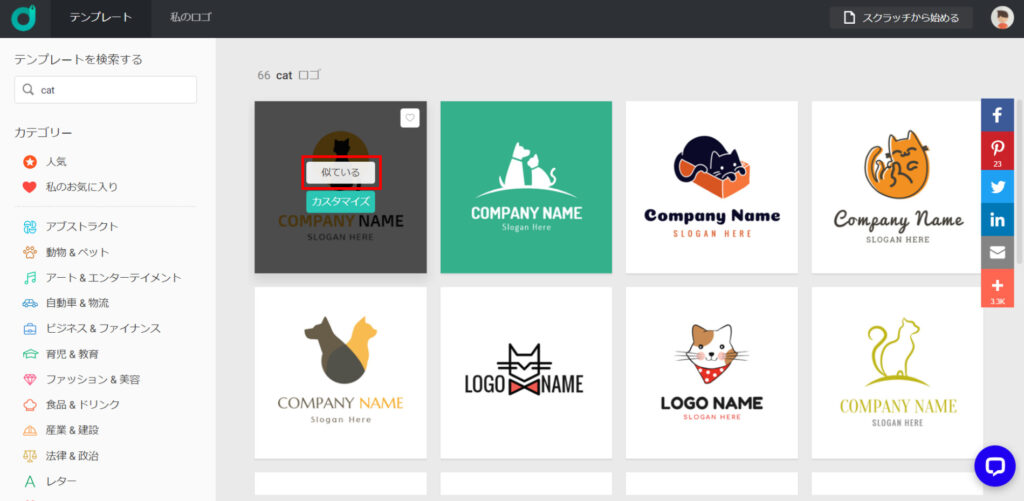
または、いい感じのテンプレートがあったら、その テンプレート にカーソルを合わせてみてください。
「似ている」をクリックすることで、そのサンプルに似たサンプルを更に検索することが可能です。

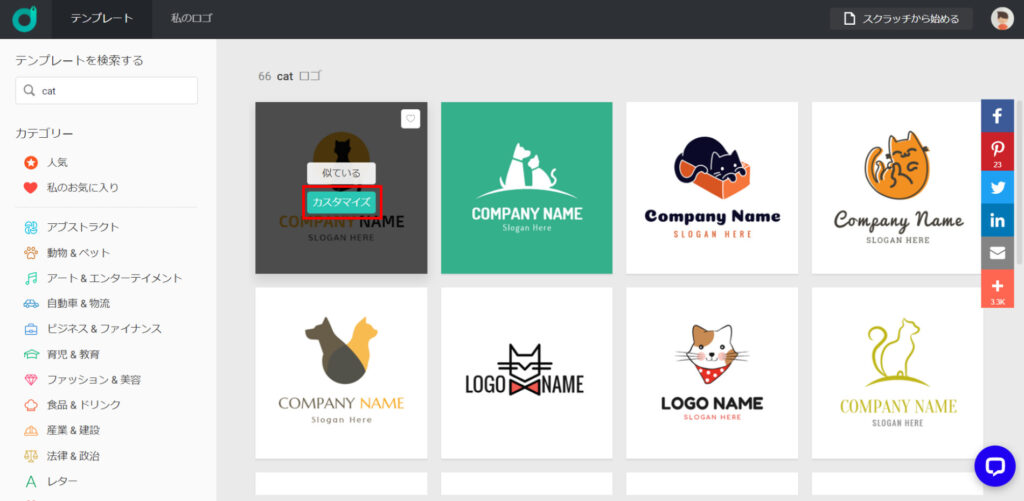
2-3.カスタマイズを開始する
イメージに近い テンプレート を見つけることができたら、先ほどの「似ている」ボタンの下にあった「カスタマイズ」ボタンをクリックしてください。

または、イメージに合った テンプレート がない場合は右上の「スクラッチから始める」をクリックすると、白紙の状態からロゴの作成を始めることができます。

なお、今回は何かしらのロゴをカスタマイズして始める想定で続きを記載しています。
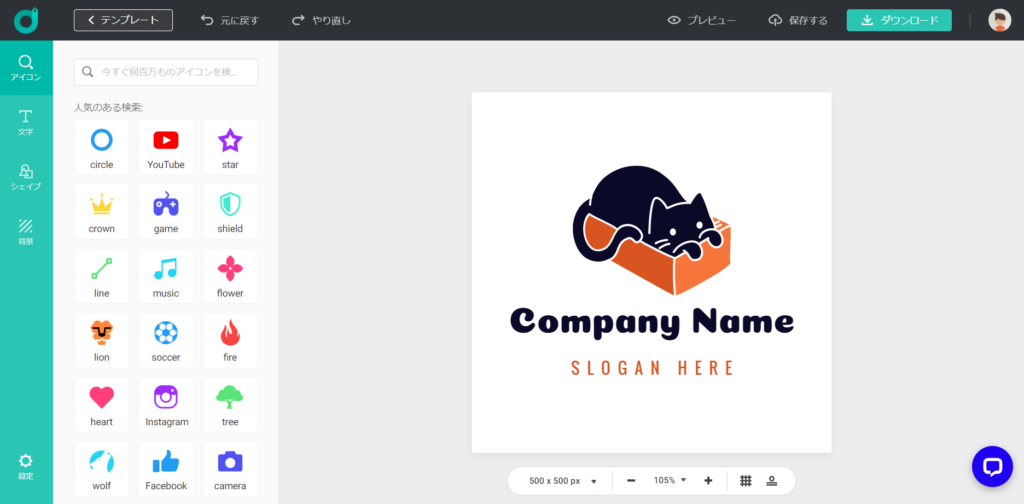
3.カスタマイズ
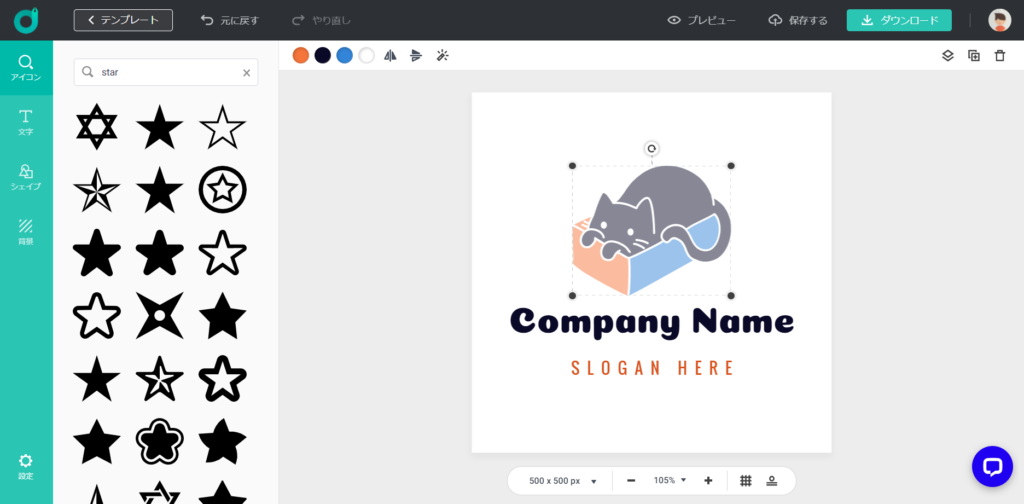
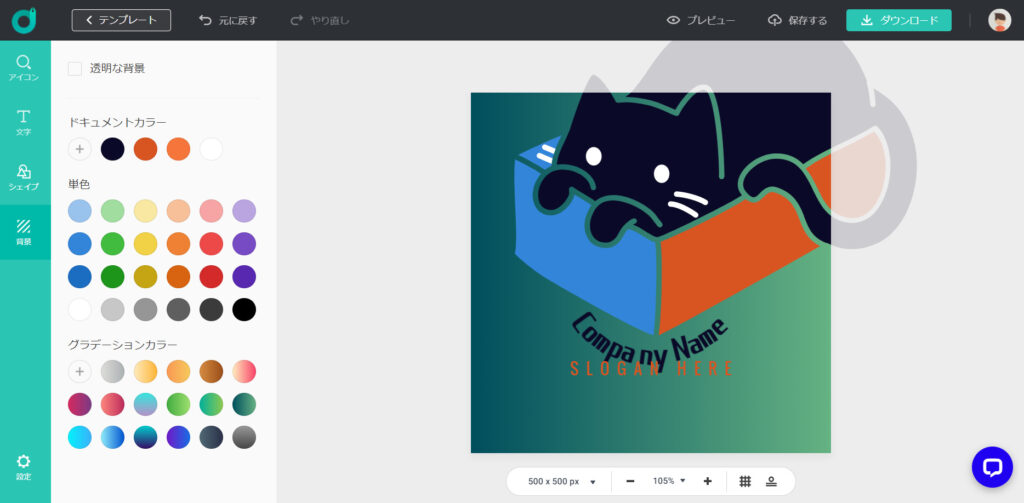
2-3でカスタマイズを指定したロゴが右側に表示された状態でカスタマイズが開始されます。

ここで、背景色や配置されたテキストの文字・フォント・大きさ、アイコンマークの種類・大きさ・配色を自由に変更できます。
もちろん、変更だけではなく追加も可能です。
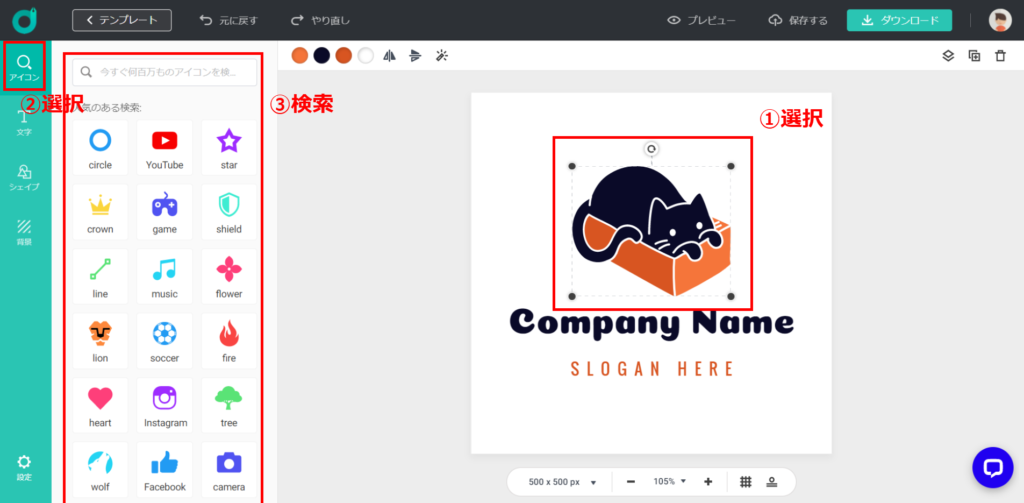
3-1.アイコンマークを変更する
ここからは、手順ではなく編集方法をご説明します。
順不同です。
アイコンマークとは、おおよその テンプレート の中央に配置されている象徴的なマークのことを指しています。
アイコンマークを変更する場合は、配置済みのアイコンマークを選択した状態で、左上の「アイコン」ボタンをクリックし、アイコンメニューを表示して、任意のアイコンを検索・選択します。
ロゴに配置しているアイコンと入れ替えたいものをアイコンメニューからクリックすると、選択しているアイコンが変更されます。

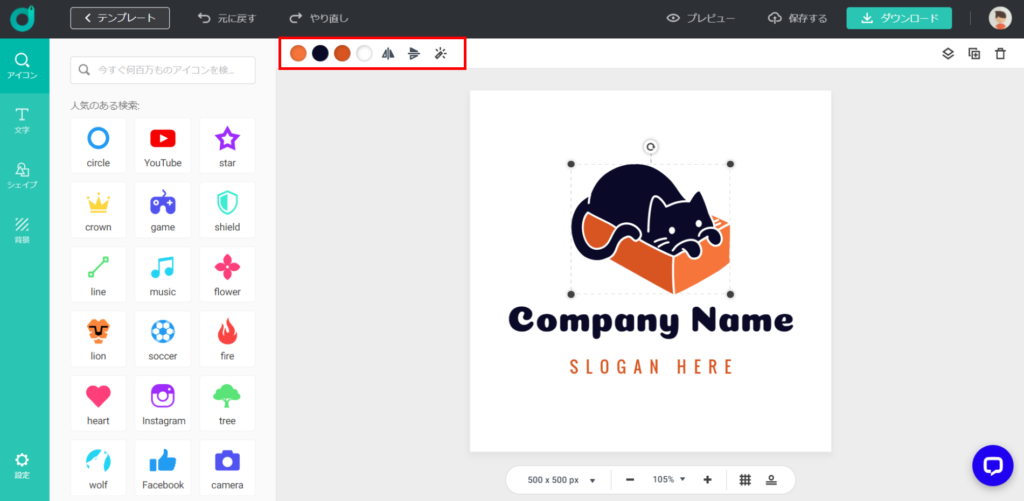
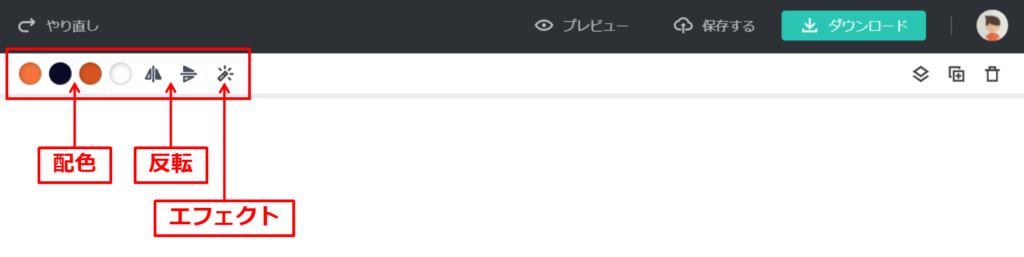
3-2.アイコンの配色や透明度を変更する
配置済みのアイコンを選択すると、右側のペインの上部に新しいメニューが表示されます。

これらは、左から色のついた丸が配色、左右反転、上下反転、そして最後のライトのようなマークがエフェクトで、透明度の変更メニューになります。

配色の丸の数はアイコンによって変わります。
色や向きや透明度を変えてみたい時に使ってみてください。

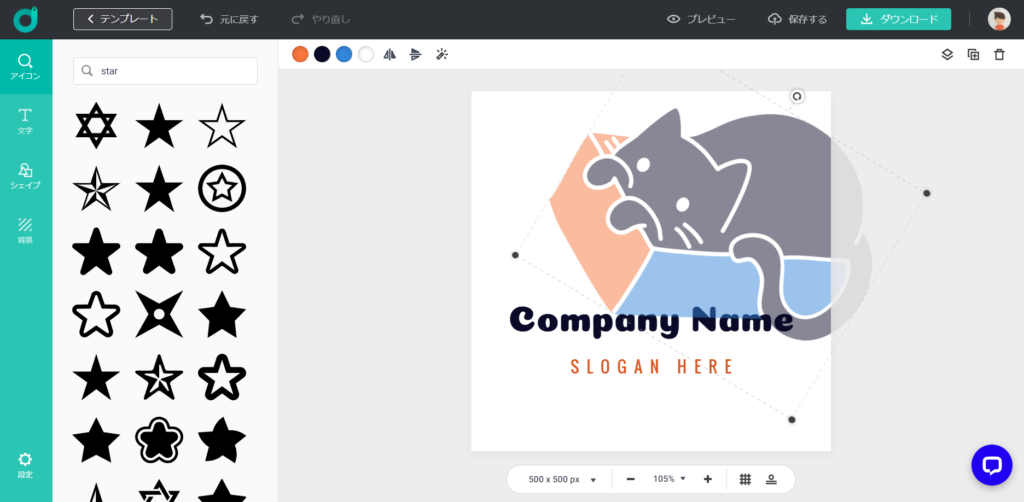
3-3.アイコンの大きさや角度を変更する
配置済みのアイコンを選択した時に出現する四角形の角をドラッグするとアイコンの大きさを、上部にあり円マークをドラッグすると角度を変更することが可能です。

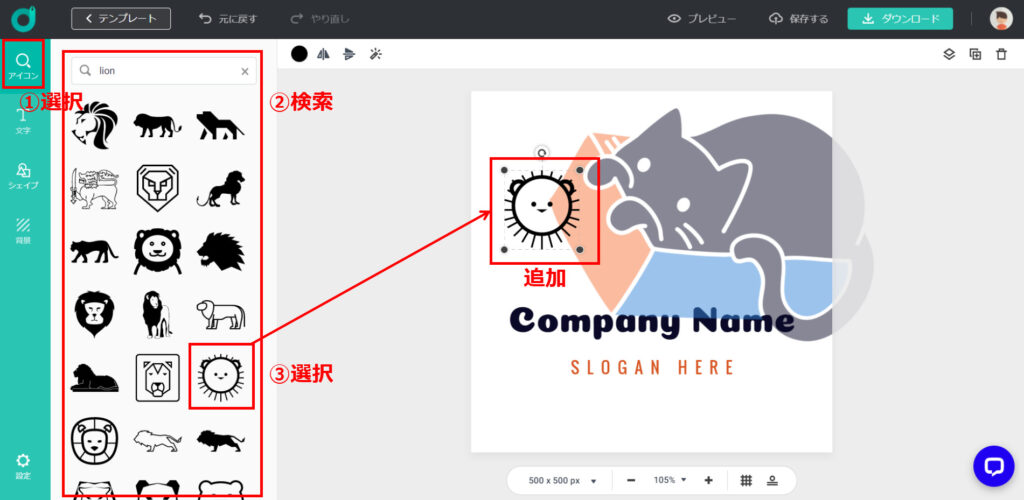
3-4.アイコンを追加する
ロゴマーク中でアイコンを選択していない状態で3-1と同じ操作を行うことで配置するアイコンを追加することができます。

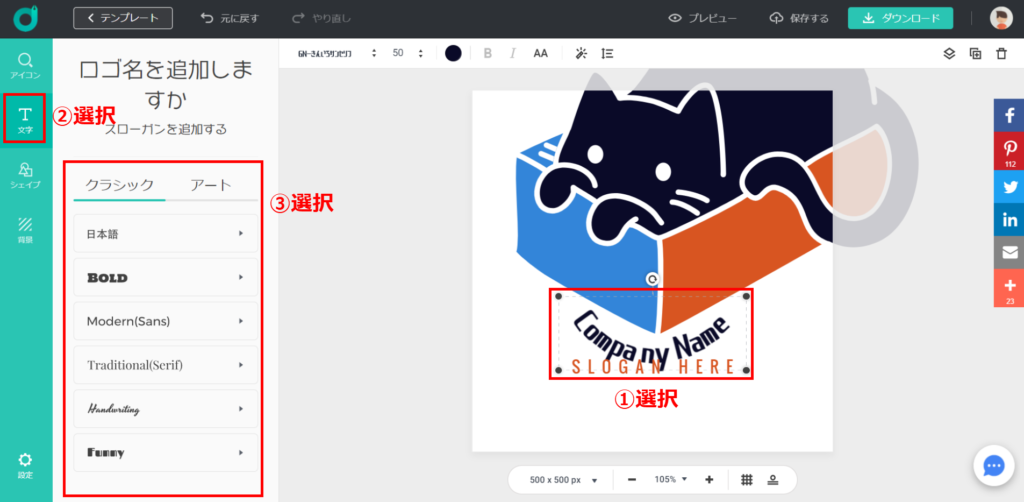
3-5.文字のフォントを変更する
アイコンと同じようにロゴマーク内で選択した文字を左側のメニューの「テキスト」から選択できる任意のフォントに変更することができます。
ここでまず注意が必要なのは「日本語」と書かれた項目内のフォントしか日本語入力に対応していないことです。

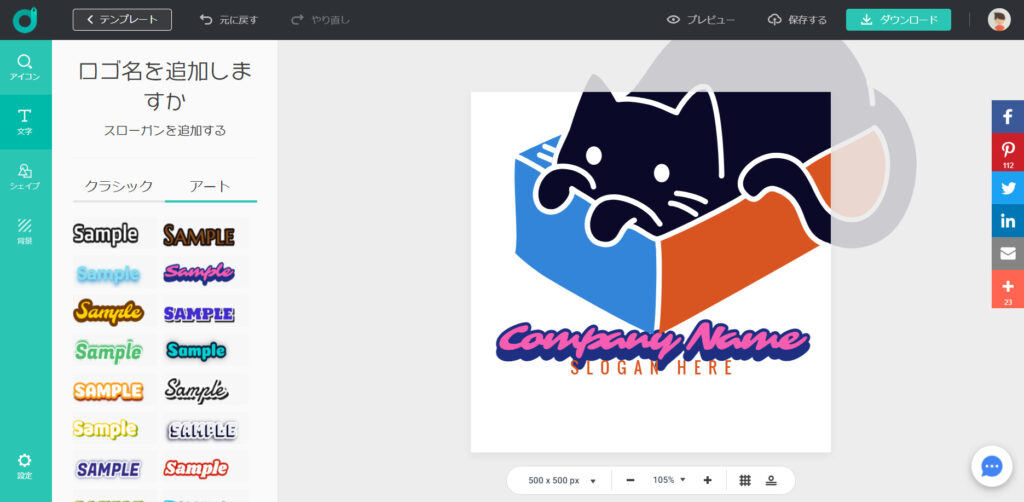
フォントには「クラシック」と「アート」という2種類が存在します。
クラシックは通常のフォントで、アートは縁取りや影のある特殊なフォントになります。
クラシック・アートから任意のものを選択することで、選択中のテキストのフォントを変更することができます※。

※アートの場合も、日本語に対応するフォントは限られます。
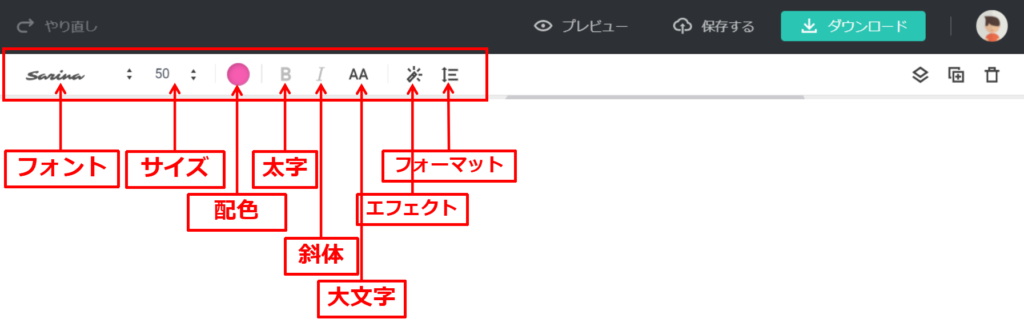
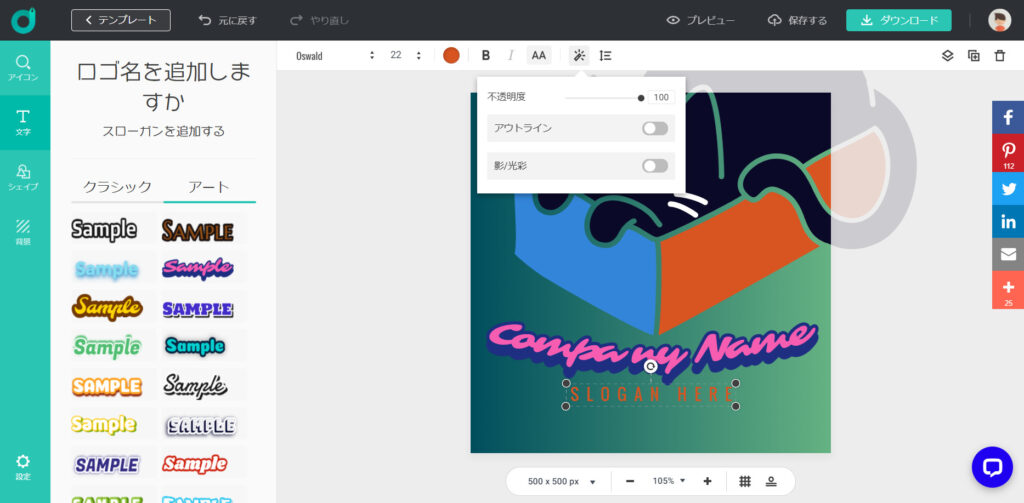
3-6.文字の色やエフェクトを変更する
ロゴマーク内に配置済みのテキストを選択すると、右側の上部に新しいメニューが表示されます。
これらは、左からフォント、フォントサイズ、テキストの色、太字、斜体、大文字、そしてエフェクト、フォーマットになります。

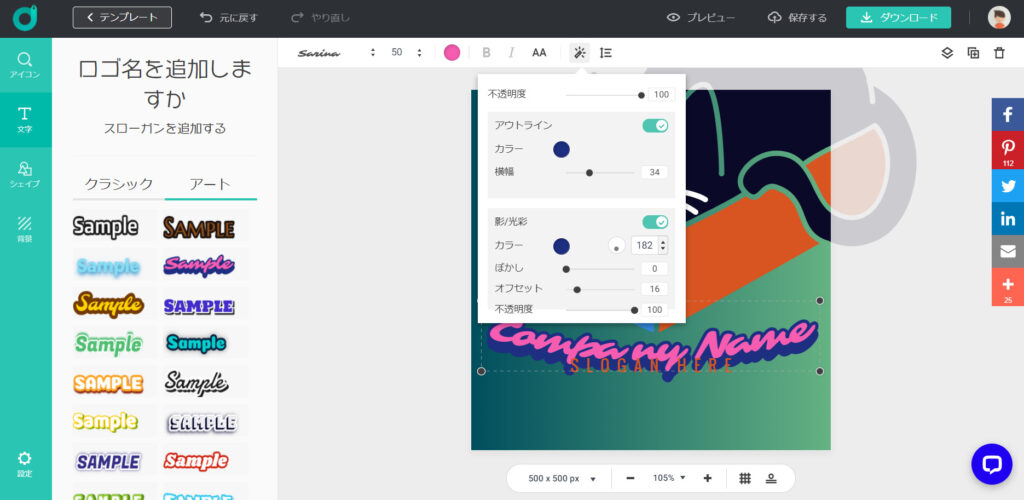
ここで取り上げるべきはエフェクトと、その右隣のフォーマットになります。
テキストにアートを選択している場合、エフェクトで縁取りの設定や影の有無などを変更できます。

また、実はクラシックを選択している場合でもエフェクトで縁取りや影を有効にするとアートと同じ効果を作ることができます。

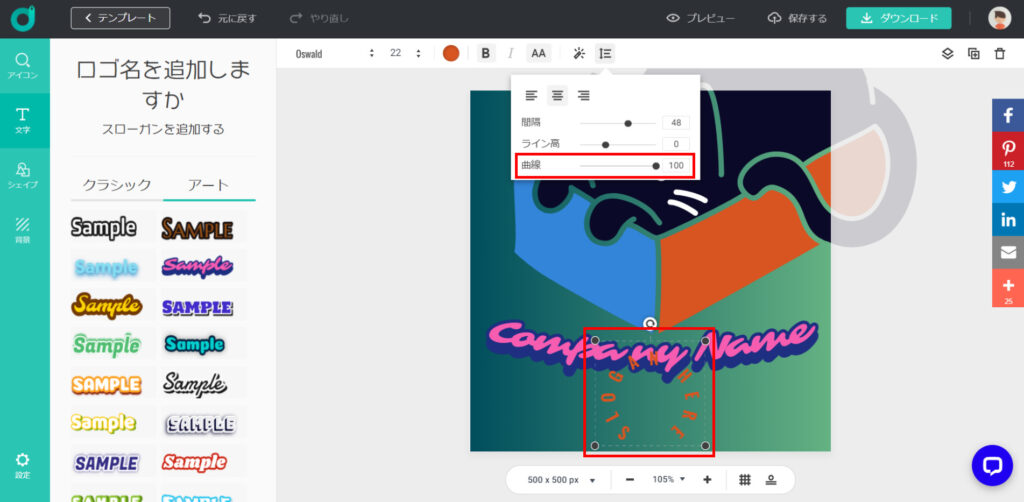
フォーマットは、文字の間隔や、改行時のライン高、カーブをつける時の曲線の値を変更できます。
曲線の値を変更すると、テキストは円に近づく形でカーブしていきます。

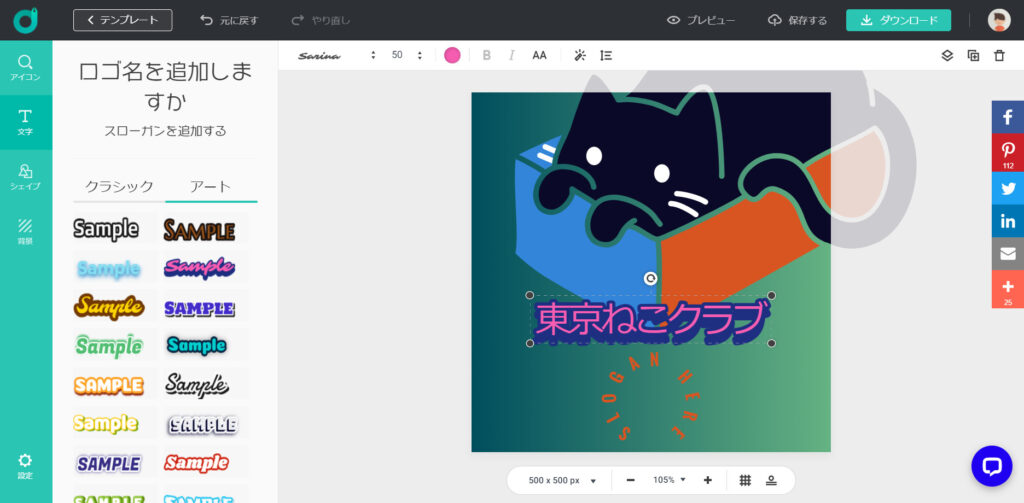
3-7.文字を変更する
ロゴマーク内に配置済みの文字をダブルクリックすることにより入力されている文字を編集することができます。

3-8.文字を追加する
ロゴマーク内の文字を未選択状態で3-5と同様に左側のメニューからフォントを選択することで新しい文字をロゴマークに追加することができます。
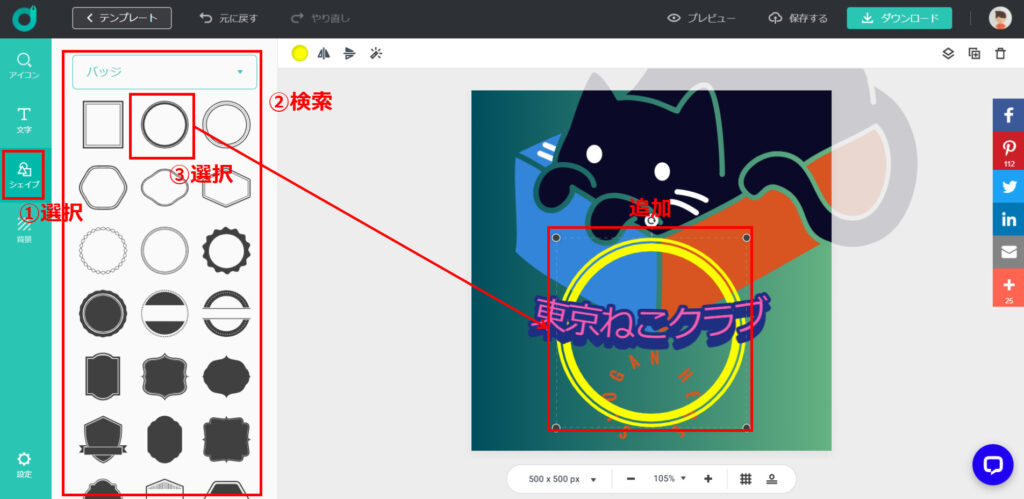
3-9.シェイプを追加・変更する
シェイプは、アイコンよりもシンプルな図形や縁取りのマークになります。
アイコンと同様の手順で追加・変更ができるので、使いたいものがある場合は利用してください。

3-10.背景色を変更する
左側のメニューで背景を選択することで、背景色を選ぶことが可能です。

背景色は「+」マークをクリックすることで独自に用意することもできます。
4.完成したロゴを保存してダウンロードする
ロゴが完成したら、完成形を失わないように保存して各所で利用できるようにデータとしてダウンロードしましょう。
手順1でログインしていない場合は、この時点でログインを求められるので、利用登録&ログインをしてください。
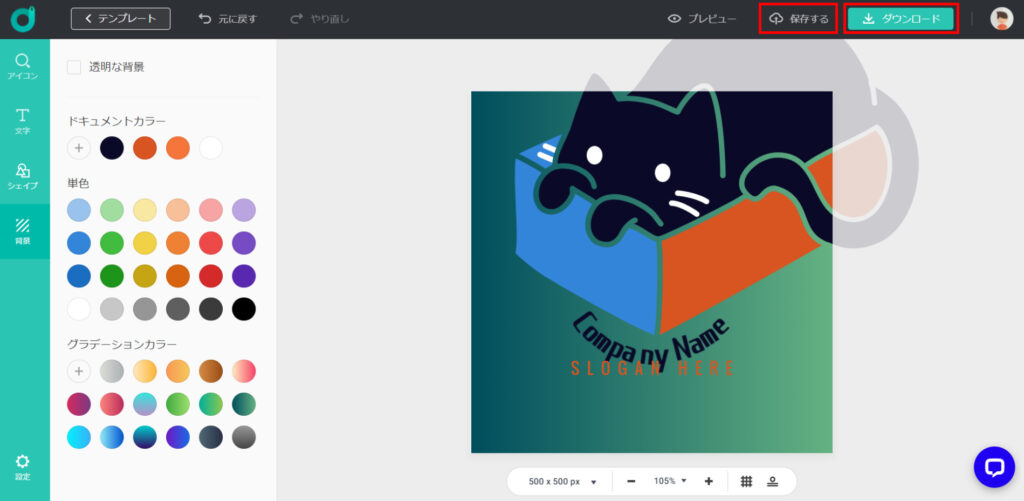
保存は、画面上部の「保存」ボタンをクリックするだけで可能です。
保存ができたら次に「ダウンロード」ボタンをクリックすると、ダウンロード画面が表示されます。

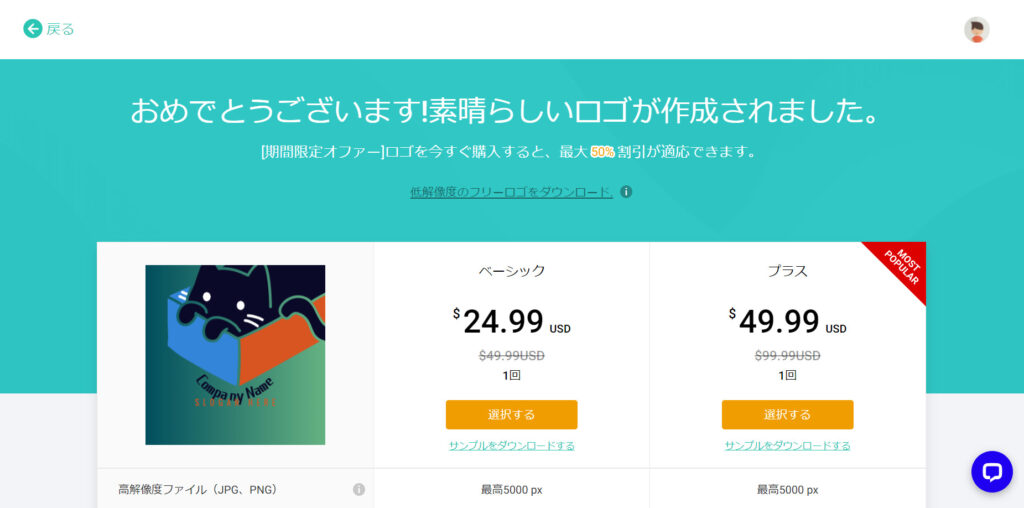
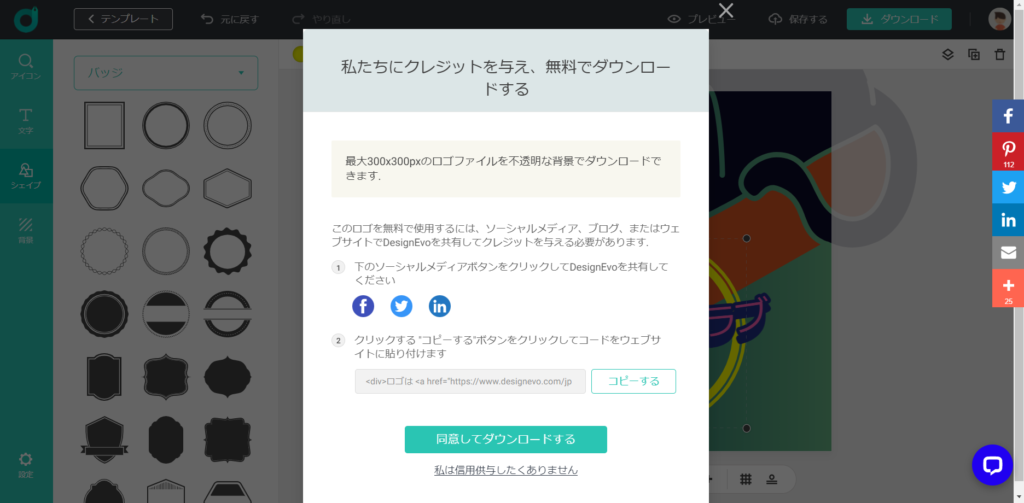
ここで「低解像度のフリーロゴをダウンロード」をクリックすると、300x300pxの低解像度画像のダウンロードが可能です。
ただし、画面の手順に従って、操作する必要があります。


高解像度の画像をダウンロードする場合は支払が必要になります。
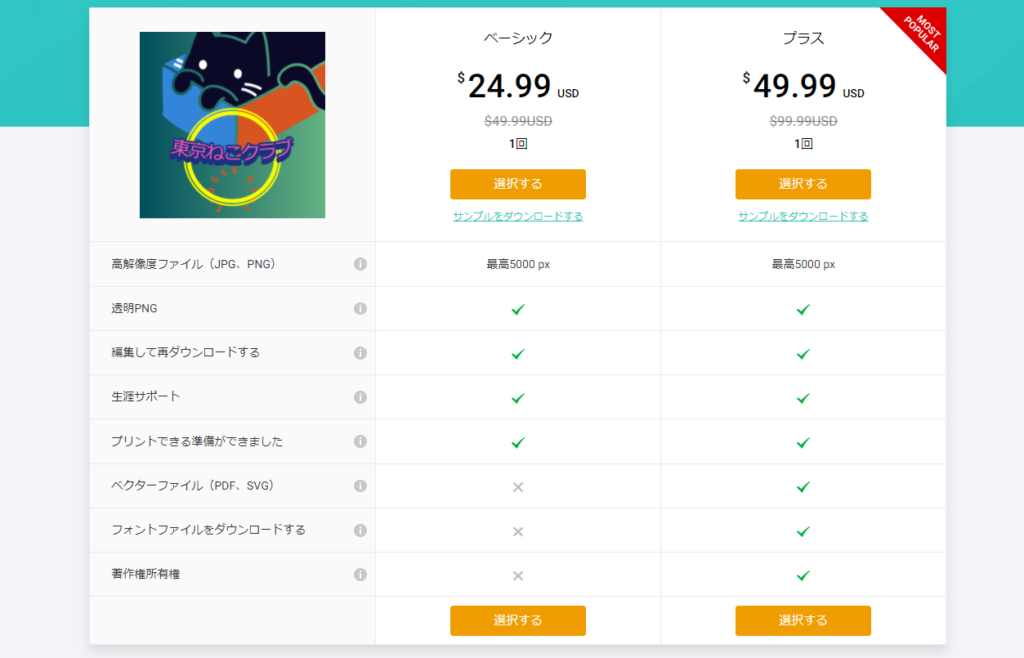
ベーシックが$24.99(約2,733円 2021/09/15時点)、プロが$49.99(5,467円 2021/09/15時点)で、それぞれの違いは画像のとおりになります。

一度購入すると、そのロゴはずっと同一プランでダウンロードすることができます。
プロの場合は著作権まで所有することができるのは大きなポイントではないでしょうか。
また、ベクターファイルも入手できるため、無劣化で大きさを自在に変更して配布物などに利用することも可能です。
最後に
このようにDesignEvoは、ブラウザのみで豊富なデータを利用して無数のロゴマークを作り出すことができるサービスになります。
どんどんと高度なことがブラウザでできるようになってきているなと感心してしまいますね。
最後に、ダウンロードできるロゴデータですが、実際のところ、低解像度版はサイズが小さい上ロゴ自体も若干ボヤケているので実用的ではありません。
もし本気で利用したい場合は、大きい解像度を購入しましょう。
この記事は以上になります。
最後までご覧いただきありがとうございました。
参考リンク

健康を意識する在宅勤務ブロガー。仕事で鬱になりかけて心身を健やかに保つために運動や睡眠が大切だと悟る。大きい犬が好き。




コメント