こんにちは、ゆたかみわーくです。
今日は動画の編集について書きたいと思います。
ブログを続けるにあたって、動画を作って掲載したいと思ったことはありませんか?
例えば音のような、文字と写真だけでは表現が困難なものや、動きが重要なもの、生き物などをよりわかりやすく伝えるために動画を掲載したい、できるなら、タイトルを入れたり不要な箇所をカットする編集をした動画を作ってブログに載せたいと思ったことです。
そしてその度に、コストをかけず動画編集ができる手段を探すんですよね。
これまでそういう手段は全く見つけられなかったわけではないのですが、今回は低スペックで古いパソコンでも軽快に動作して、しかも扱いやすかった無料の動画編集ソフトウェアを見つけたので、サンプルと共にご紹介させていただきます。
無料の動画編集ソフト「Olive」
Oliveはオープンソースで開発されているソフトウェアです。
Oliveのダウンロード
https://www.olivevideoeditor.org
オープンソースとは、ソフトを構成しているプログラムファイルを無償公開していて、誰でも改良したり再配布したりできるようにしている仕組みのことです。
どうしてそのような心の広い公開方法を取るのかはさておき、オープンソースのいいところは、私たち一般人でもそのソフトを無料で使うことができるということです。
さらにOliveは、2016年に4万円ほどで購入した低スペックのノートPCでもなかなか良い感じに動作する軽快さを持ち合わせています。
「無料で軽快に動作する動画編集ソフトウェア」それがOliveです。
しかし、オープンソースのソフトウェアであることでデメリットももちろんあります。
それは次の3つです。
・いつ開発が終了するかわからない
・日本語版があるとは限らない
・サポートはない
お金を支払って購入するソフトウェアではないため、サポートは保障されません。
Oliveを使った動画編集
以前に投稿したジュースハープの紹介記事で2つのジュースハープの音を比較する動画をOliveを使って作りました。
作成したのは次の動画になります。
掲載した投稿はこちらです。

こちらの動画をどのように作ったかをサンプルとして手順を紹介させていただきます。
では早速はじめます!
基本の説明
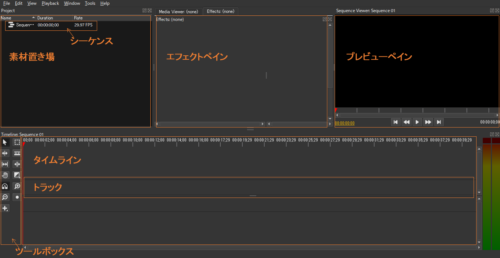
手順の説明にあたり、各部の名称などを定義しておきたいと思います。
機能に沿った名称を付けていますが、公式ではありませんので、多少名前が変でも温かい目をして見逃してください。。
画像はクリックすると大きくしてご覧いただけます。
- 素材置場
映像に利用するためにOliveに取り込んだ素材や、Olive上で作成された素材を一覧する場所です。 - シーケンス
動画や画像や音声を組み合わせて作る映像ファイルになる前の一つのグループのことをシーケンスと呼びます。シーケンスは1つの素材としても扱われ、素材置き場にも表示されます。 - タイムライン
シーケンス毎に用意される素材を配置するスペースで、時間の経過に合わせて左から右に流れていきます。楽譜と同じイメージをしていただけるとわかりやすいかもしれません。 - トラック
タイムラインにおける1行のことをトラックと呼びます。 - エフェクトペイン
トラックに配置した素材にエフェクト(消える・移動などの効果)を適用するためのコントロールをする枠です。 - プレビューペイン
シーケンスのタイムラインを再生してプレビューを表示する枠です。 - ツールボックス
タイムライン上に配置するタイトル(文字)素材や、トラックの素材の伸縮やカットを行うために利用するツールが並んでいます。
画像を取り込む
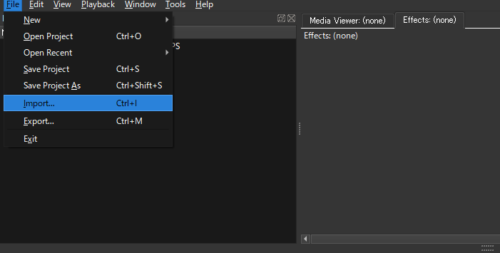
メニューバーの「File」から「import」を選択して、素材となるファイルを取り込みます。
取り込んだ画像ファイルは次のものになります。
同じファイルを使って試してみたい場合はご利用ください。
それぞれクリックしていただくとフルサイズの画像にリンクしています。
シーケンスの新規作成・タイムラインに画像を設置
取り込んだ画像が素材置き場に配置されたことは確認できると思いますが、今の状態ではタイムラインにトラックがないもない状態です。
これはシーケンスが存在しないためで、動画を作るには新規にシーケンスを作成する必要があります。
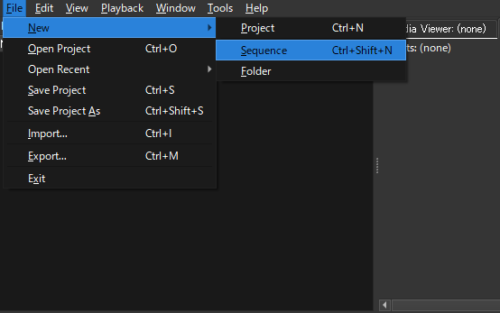
メニューバーの「File」から「Sequence」をクリックしてください。
設定のダイアログが表示されますが、そのまま「OK」をクリックして決定してください。
これでタイムラインにトラックが表示されます。
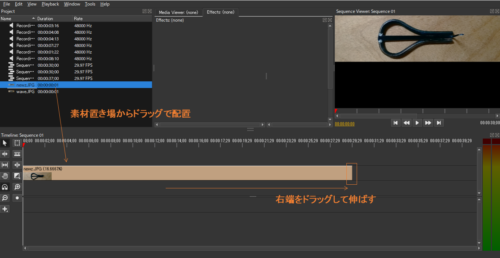
取り込んだ画像をドラッグしてタイムラインに配置し、先頭を左端に合わせて、右側をドラッグしてバーを伸ばします。タイムラインは横軸が時間になっていて、上部に表示されている分・秒の間隔にトラック上に設置したアイテムを表示するという単純な仕組みになっています。
ここでは画像をトラック上で30秒ほどまで伸ばしてください。
さて、完成した動画では取り込んだ画像は上下に別れています。
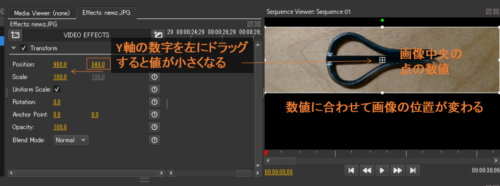
このような設置した画像の位置調整や変化の適用は、エフェクトペインで行います。
配置した画像をクリックしてエフェクトペインをご覧ください。
「Position」が位置を示す数字になります。
右側のY軸の数字をグーッと左側にドラッグしてください。
すると数値が小さくなり、同時にプレビューペインで画像が上にあがってきていることがわかります。
画像がちょうど上半分になるところまで来たらOKです(全く同じ画像を利用している場合、値を270にします)。
一つ目のシーケンスはこれで完了です。
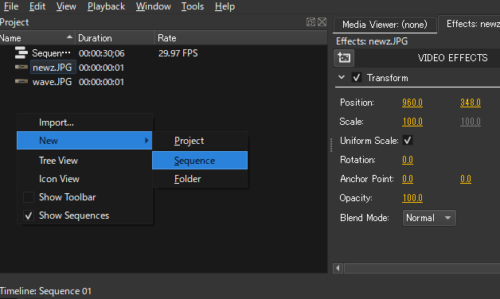
下半分に配置する画像は新しいシーケンスに作成します。
続いて、素材置場の空白部分を右クリックして新しいシーケンスを新規作成してください。
同じように設定はそのままで「OK」をクリックしてください。
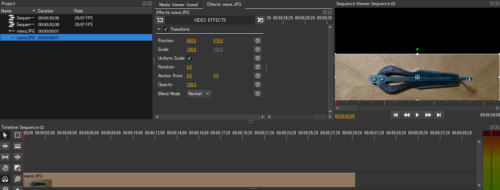
新規にシーケンスが作成されると、タイムラインがそちらのシーケンスに切り替わります。
最初のシーケンスと同じように、今度はもう一つの画像をトラックに配置して30秒ほどに伸ばして、同じようにエフェクトウィンドウでY軸の数字を変更して、今度は画像を下半分に配置します。
タイトルの挿入、クロスディゾルブの適用
2の作業が完了したら、再び素材置場の空白部分を右クリックして新しいシーケンスを作成します。
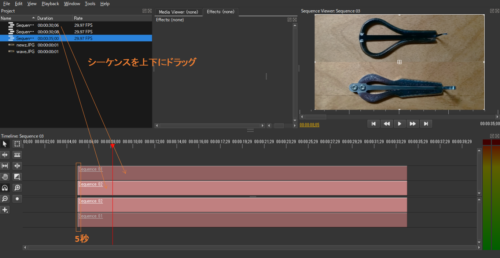
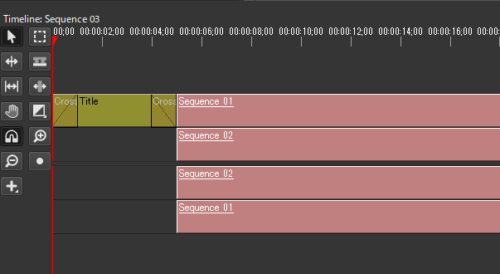
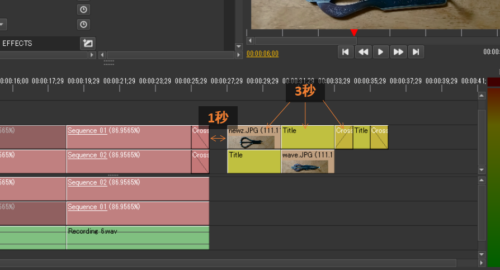
3つ目のシーケンスに表示させたら、今度は今まで作った2つのシーケンスをそれぞれ上下に別トラックとして配置します。
画像のように5秒目から配置してください。
これで5秒目から上下にぴったり画像がはまる形で再生されるはずです。
確認できましたでしょうか?
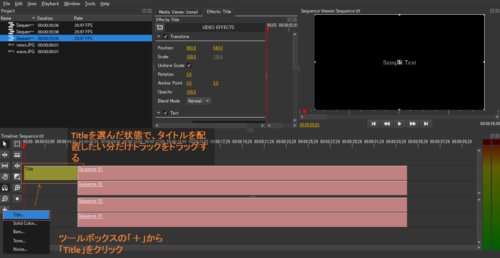
では次は、手前に空いた5秒の空白にタイトルを挿入しましょう。
ツールボックスからタイトルを選択してタイムラインの左端から5秒目までグッとドラッグしましょう。
トラックは上下どちらでも構いません。
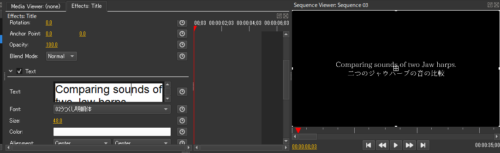
タイトルの配置ができたらそのままエフェクトペインを確認します。
スクロールバーを動かして下の方を確認すると、「Title」というタイトル入力欄があるので、そこにタイトルを入力します。
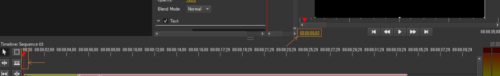
では一度タイムラインを0秒に戻して、キーボードのスペースを押してみましょう。
タイムライン上の時間は、プレビューペインの左下の数値を操作するか、タイムラインの上の赤い三角(▼)をドラッグしてコントロールできます。
スペースキーを押すと、タイムラインが走り出してプレビューウィンドウの映像が流れ出します。
そして5秒を過ぎると、タイトルが画像に切り替わります。
しかしこのままでは味気ないので、フェード(徐々に出てきたり消えたりする)イン・アウトするトランジションを適用しましょう。
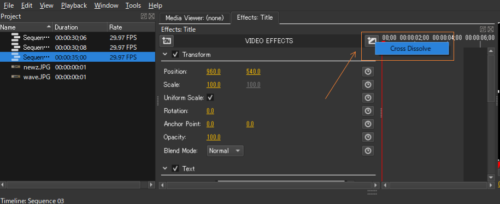
タイトルを選択した状態で再びエフェクトペインを確認して、今度は上部のVIDEO EFFECTSの右のAdd Video TransitionボタンをクリックしてCross Dissolve(クロスディゾルブ)を選択してください。
すると、トラックのタイトルの左右端に区切りができて斜線「/」が引かれたことがわかります。
下から上への斜線はフェードイン(徐々に表れる)、上から下の斜線はフェードアウト(徐々に消える)マークで、区切られた間分の秒数中でアクションします。
なんとなくお分かりかと思うのですが、エフェクトペインはこのようにトラックに配置したアイテムに動きや効果を適用するためのペイン(枠)になります。
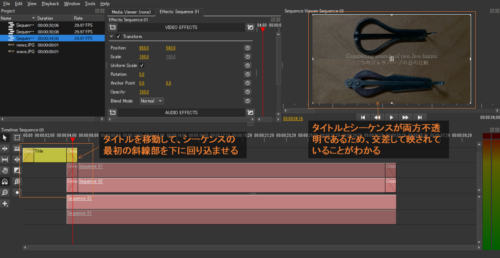
タイトルはこれで完了したので、続いて上下の画像シーケンスにも同じくクロスディゾルブを適用します。
そうしたら、タイトルを2つのシーケンスよりも一つ上に移動して2つのシーケンスを4秒目から開始するように移動してください。
タイトルの終点の斜線とシーケンスの始点の斜線が重なるようにします。
こうすることで、徐々に消えるタイトルと徐々に表れる画像が交差するように切り替わります。
シーケンスのカットと半透明エフェクトの適用
続いては、画像を交互に黒くする変化をつけるためにアイテムのカットを行います。
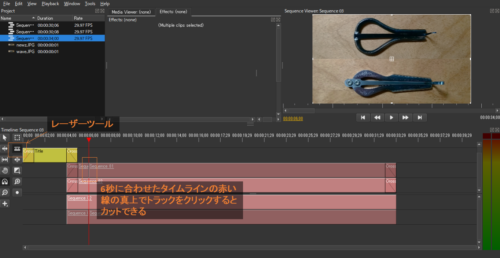
ツールボックスからレーザー(カミソリ)ツールし、○秒の位置でカットしてみましょう。
まずは○秒の位置にタイムラインを合わせてください。
そして、そのタイムライン上でカットしたいアイテムをクリックすると・・
簡単に分割することができます。
ではこの調子で1列目・2列目両方のトラックを次の秒数でカットしていきましょう。
6秒、9秒、12秒、19秒
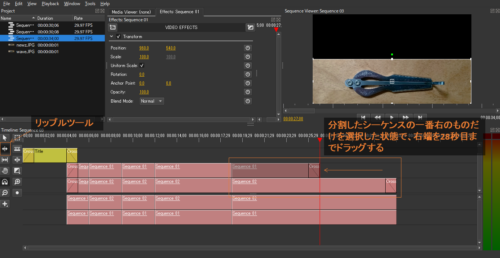
すべてカットできたら、カットしたシーケンスのうち一番右のものの表示を1つ左に合わせます。
左のものは表示時間が7秒になります。
1秒のフェードアウト分を考慮しなければいけないので、一番右のものは合計8秒になるようにします。
ツールボックスから「リップルツール」を選択して、カットしたシーケンスの一番右を選択した状態で、右端をドラッグして表示時間が8秒になるようにシーケンスを縮めてください。
続いてこれに下上下上と黒くなる効果を適用します。
実はこれは、最初の15フレームで表示(不透明度)を100%から50%にして、最後の15フレームで50%から100%に戻すという効果を適用しています。
フレームとは1秒の下の単位で、30フレームで1秒と考えてください(正確には29.97フレーム)。
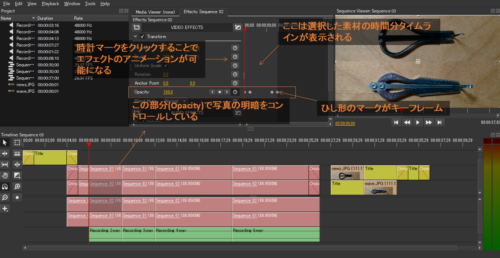
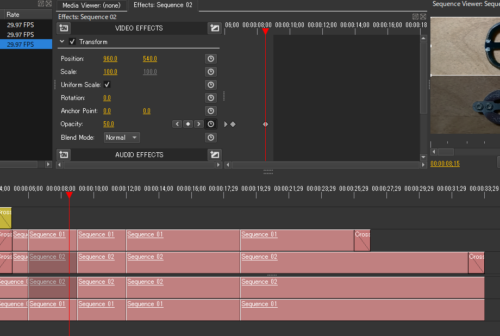
エフェクトペインを利用してこれをどのように適用しているかを先にお見せすると、次のようになります。
Opacity(不透明度)の右側の時計マークが押し込まれていることがわかります。
この時計マークは、該当の効果を時間軸に合わせて変化させることを有効にするものです。
続いて時計マークのさらに右をご覧いただくと、ひし形(◇)のマークが並んでいることがわかります。
これが効果を変化させるポイント(キーフレーム)を示しています。
6秒目から9秒目まで続く下側の画像シーケンスで、このキーフレームの追加を実践してみましょう。
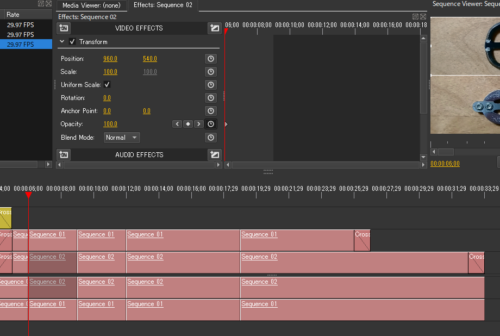
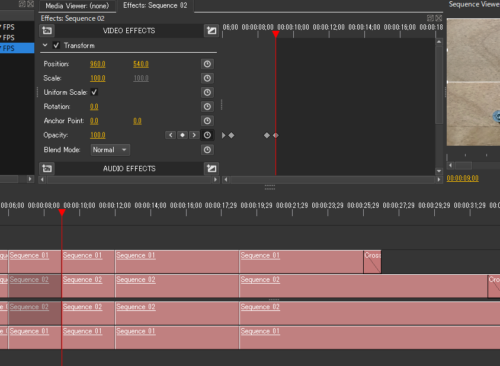
まずはタイムラインを6秒目に移動して、Opacityの列の時計マークをクリックしてください。
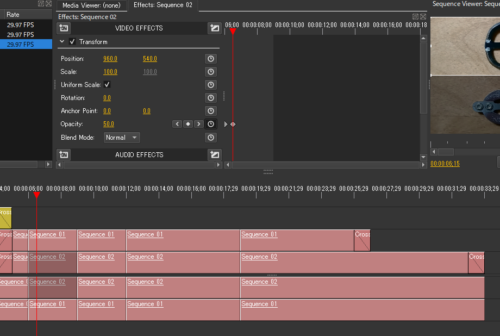
続いて、タイムラインを0.15だけ進めて、今度は時計マークの左側に現れたひし形マーク(◆)をクリックしてキーフレームを挿入してください。
そしてここで、Opacityの値を50%に変更します。
タイムラインの精密な移動が必要なときは、キーボードの矢印キーで移動するか、プレビューウィンドウの下の時間をダブルクリックすると時間を入力して移動させることが可能なので利用してください。
これで6秒目から6.15秒目で徐々に暗くなっていく効果を作ることができました。
黒くなるのは、画像が透過した(不透明度なので、数値が下がると透過する)ことで、黒地の背景と色が混ざったためです。
では次は8.15秒目で再度キーフレームを挿入してください。
Opacityの数値は今50%になっていると思うので、そのまま50%にしてください(もし変わっていたら50%に直してください)。
最後に9秒目のところでキーフレームを挿入して数値を100%にします。
これで15フレームずつかけて黒くなってまた戻る動きを作ることができました。
ではこれを同じ要領で残りの3つにも適用しましょう。
音声の録音
ツールボックスのレコードオーディオ(●)ボタンで、作成中の動画を再生しながら音声を録音して、直接トラックに配置することができます。
次のジュースハープの音を録音しました。
 |
SOUND KING サウンドキング マウルトロンメル トラディショナル・タイプ DA-MMO12 新品価格 |
![]()
 |
新品価格 |
![]()
同じようにジュースハープをお持ちであれば(って持っている人は少ないですよね。。)、ご用意のうえ、次の手順で3秒の音を録音してください。
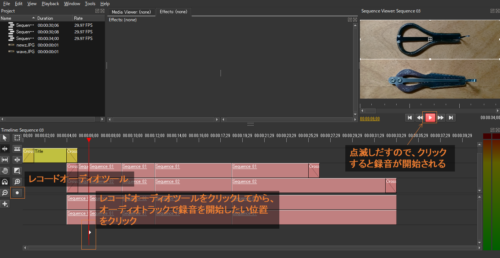
まずはツールボックスの●ボタンをクリックします。
続いて、タイムラインの一番下のオーディオ用のトラックで録音を開始したい場所をクリックします(ここでは6秒目)。
すると、オーディオトラックにスタートの三角印が付き、プレビューペインの再生ボタンが赤く点滅しだすので、点滅する再生ボタンをクリックしてください。
早速始まるので、すぐさま音を吹き込みます。
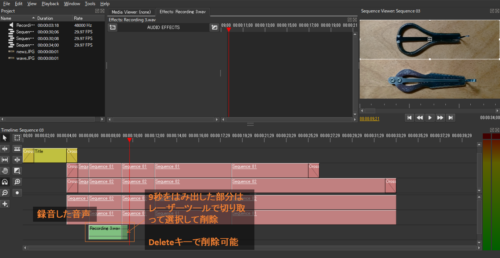
タイムラインが9秒に到達したら、再び再生ボタンをクリックして録音を止めます。
9秒を超えてしまった分は、レーザーツールでカットして、超過側を選択してDeleteキーで削除します。
同じようにして、残りの3ヶ所に対しても音声を録音してみてください。
失敗した場合は、落ち着いてトラック上の音声を削除して再び録音すれば大丈夫です。
動画の書き出し
以上で作成手順は終了です。
プレビューウィンドウで組み立てた動画を再生してみてください。
掲載している動画にある、比較のあとにそれぞれの音に一言する部分は、ここまでで紹介した手法を使えば同じよう作成いただくことが可能です。
ぜひご自身で作ってみてください。
ヒントにトラックの配置のスクリーンショットを貼り付けます。
さて、では最後に、一本の動画ファイルとしての書き出しを行います。
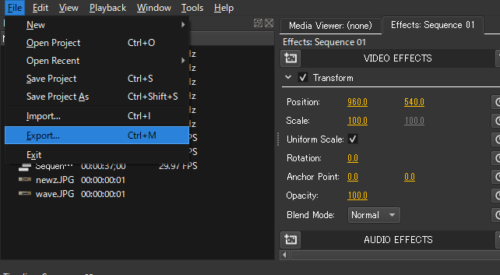
メニューバーの「File」から「Export」をクリックしてください。
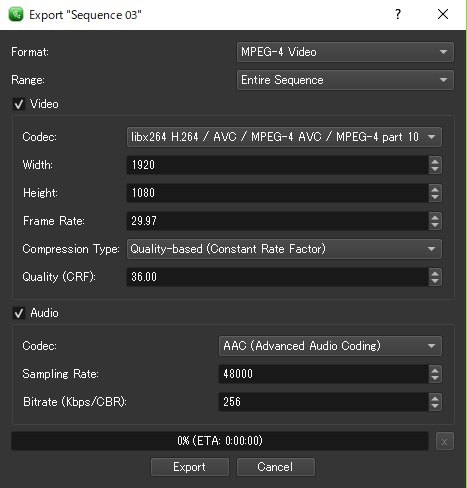
画像のようなウィンドウが現れるので、再度「Export」をクリックすることで書き出しができます。
完了するまで少しだけ待ちましょう。
ここの各種設定は動画のサイズや映像・音声の圧縮の方法などの選択ですが、説明は割愛させていただきます。
最後に
以上が手順のすべてになります。
動画作りに迷っている方や、Oliveをダウンロードしたものの使い方がわからない方のお役に立つことができれば幸いです。
今回はまず使い方を紹介させていただきましたが、Oliveのインストール自体やインストール時に発生しうる問題などに関してはまた別の記事で紹介したいともいます。
もし記事ができるより前に「こんなところでインストールにつまづいた!」などがありましたら、コメントでお知らせください。
わかる限りにはなりますが、ご協力させていただきます。
以上になります!
最後までご覧いただきありがとうございました。
■追記
Oliveのトランジションを作る記事を作成しました。
よかったらこちらもご覧ください。

また、Oliveを使っていて画面の配置や表示がおかしくなった時にヒントをご提供できる記事も書かせていただきました。
こちらもぜひご覧ください。

Oliveを使ってYouTuberもやってみました。
こちらもよろしければご覧ください。

関連リンク

健康を意識する在宅勤務ブロガー。仕事で鬱になりかけて心身を健やかに保つために運動や睡眠が大切だと悟る。大きい犬が好き。

































コメント
[…] 【簡単無料の動画編集】編集ソフトOliveを使った動画作り […]
動画作り超初心者です。
Oliveを使いたくてこちらのサイトにたどり着きました。
が・・・アレコレ触っているうちに、画面様式が変わっていしまい、
削除して再インストールしたのですが前の画面のままです。
元の画面から変わってしまった箇所
①「プロジェクトの際、素材置き場の上に表示されるアイコンが表示されない」
②「タイムラインの時間表示の変更」
ゆたさんのサイトはとても分かりやすく、
Olive使いこなせるようなりたいので同じ画面に戻したいです。
超初心者の質問で申し訳ございませんが、ご回答よろしくお願いいたします。
oshirushirinngoさん
コメント・ご質問ありがとうございます。
ここじゃないかな?という点をお伝えしますので、試してみてください。
①「プロジェクトの際、素材置き場の上に表示されるアイコンが表示されない」
こちらはすべての素材ではなく「Sequence」に限った事象でしょうか?もしそうだとしたら、素材置き場の空いたスペースで右クリックをしていただいて、
「View」項目の「Show Sequences」を選択してチェックを入れてみてください。また、同じくViewの項目の「Icon View」「Tree View」を変更いただくと、素材置き場の見た目を変更することが出来ます。
何かの拍子に変更可能性もございますので、カチカチと変更して記憶通りの見た目に変わるか確認してみてください。
②「タイムラインの時間表示の変更」
続いてタイムラインの時間表示については、今度はメニューバー(Oliveのウィンドウの一番上)のFile Edit View…と並んでいる「View」を選択してください。
出てきたメニューの中断あたりに「Frames」「Drop Frame」「Non-Drop Frame」「Milliseconds」とあると思います。ここで選択されているものが「Drop Frame」以外になっていたら
「Drop Frame」を選択しなおしてみてください。見た目が変わると思います。
もしくは、そこでなければ、タイムラインの時間表示部分で右クリックして出てきたメニューから「Center Timecodes」を選択してください。
もし、上記で解決しない内容である場合は、私にもわかりかねる内容かもしれません。
Oliveはオープンソースウェアですので、すべての環境で正常に動作する保証はありません。
かつて私も別のマシンにOliveをインストールした際、すべての動作が不安定で、再インストールをして解決しました。
その時は、64bitのマシンでしたが、64bit版をインストールすると不具合が生じるので32bit版をインストールすることで解決しました。
もしおかしい状態が解決できないようでしたらお試しください。
またもしわからないことがあればご連絡ください。
私のわかる限りのことになりますが、ご回答させていただきます。
[…] 【簡単無料の動画編集】編集ソフトOliveを使った動画作り […]
[…] 【簡単無料の動画編集】編集ソフトOliveを使った動画作り […]
[…] 【簡単無料の動画編集】編集ソフトOliveを使った動画作り […]
[…] 【簡単無料の動画編集】編集ソフトOliveを使った動画作り 【これで使える!】動画編集ソフトウェアOlive のトランジション 【どうやって直すの?】動画編集ソフトウェアOliveの画面 […]
[…] 【簡単無料の動画編集】編集ソフトOliveを使った動画作り 【これで使える!】動画編集ソフトウェアOlive のトランジション 【無料で簡単映像編集】Oliveを使った映像の早送り・巻き […]
oliveで動画素材の透過はできますか?
できるならどのような方法でできますか?
回答のほどお願いいたします。
八咫さん、ご質問ありがとうございます。
次のURLの画像ファイルで見られるプレビュー画面のように、重ねた動画素材の上側を透過させることが可能です。
https://yutakami.work/wp/wp-content/uploads/2020/12/96f0c004b75c547c4c59ac7b042cbb1c.png
手順は次の通りです。
1.タイムラインに素材を上下に並べる(透過する方を上にする)
2.上のタイムラインのVIDE OEFFECTSにTransformを追加
3.Transformの項目のOpacityの値を下げる
お試しください。
ありがとうございます。確かにできました。
ただ思っていたのと違いました。
私がやろうとしていたのは、動画や画像の特定の色のみを透明にするものです。多分クロマキーってやつです。
集中線の動画素材を拾ってきて、背景が黒だったのでその色を透過しようとしたところ、黒か透過しないか白だけの画面になってしまいました。ただ、画像はおそらくできると思います。使ったのは
VIDEO EFFECTSの左側の四角の左上に+がついているマーク
↓
Keying
↓
Chroma key
です
八咫さん
お返事ありがとうございます。
なるほど、そうだったんですね。
私も試してみたのですが、Chroma keyは何かしら色がないといけないようですね。試しに赤色を指定してカラフルな動画に適用したところ、透過ができました。
白黒の場合は次の効果を試してみていただけませんか?
VIDEO EFFECTSの左側の四角の左上に+がついているマーク
↓
Keying
↓
Color finder
いろんな組み合わせで白の抜き出しが可能かと思うのですが、例えばFind Byを「Luminance」にしてLower UpperともにLimitを100にしてInvertのチェックを外してみてください。
遅くなりました。
できました。ありがとうございます。
ただ、Lowerを100にすると集中線の白い線も消えてしまったのでLowerを1以上99以下の数字にしたところ透過ができました。もし何かの参考になれば。
また何かあった時はよろしくお願いします。
ありがとうございました!
[…] 【簡単無料の動画編集】編集ソフトOliveを使った動画作り 【これで使える!】動画編集ソフトウェアOlive のトランジション 【どうやって直すの?】動画編集ソフトウェアOliveの画面 […]