こんにちは、ゆたかみわーくです。
日々ブログを書いていて、ネタ切れ以外の困ることの一つに次のものがあります。
- アイキャッチ画像用の素材画像探し
アイキャッチ画像とは、私の場合は次のものです。






私の場合、ご覧の通り動物を被写体とした画像を利用したアイキャッチ画像を作成しています。
なるべく記事の内容がイメージされるような画像を選んでいるつもりではありますが、残念ながらそうでないものもあります。
そうでないもの・・・の場合は、素材となる画像を探すのに結構苦戦しているわけですが、昨今のAI技術の発展がその苦戦を終わらせてくれるかもしれません。
この記事ではその一例として、無料から使えるデザインツールのCanvaが提供するAI画像作成「Text to Image」を利用したAIによる素材画像作成の方法をご紹介させていただきます。
【もう困らないかも】CanvaでAIにアイキャッチ用画像を作ってもらおう
AIによる高度な画像生成が大きく取り上げられたのは、Midjourneyと呼ばれるAI画像生成サービスがオープンベータとなった2022年7月あたりからでしょうか。
そこから我々のような一般人でも無料サービスとしてごく簡単にこのようなAI画像生成サービスが利用できるようになるまでは本当にあっという間でしたね。
CanvaのAIのベースが何になるかはわからないですが、レイアウトデザインに画像素材は切り離すことができない要素です。
このAIはますますピンポイントに発展してデザイン素材として優秀な画像が提供できるようになることでしょう。
CanvaでText to Imageを利用する方法
Canvaへの登録手順は省略します。
CanvaでText to Imageを利用する方法はとても簡単です。
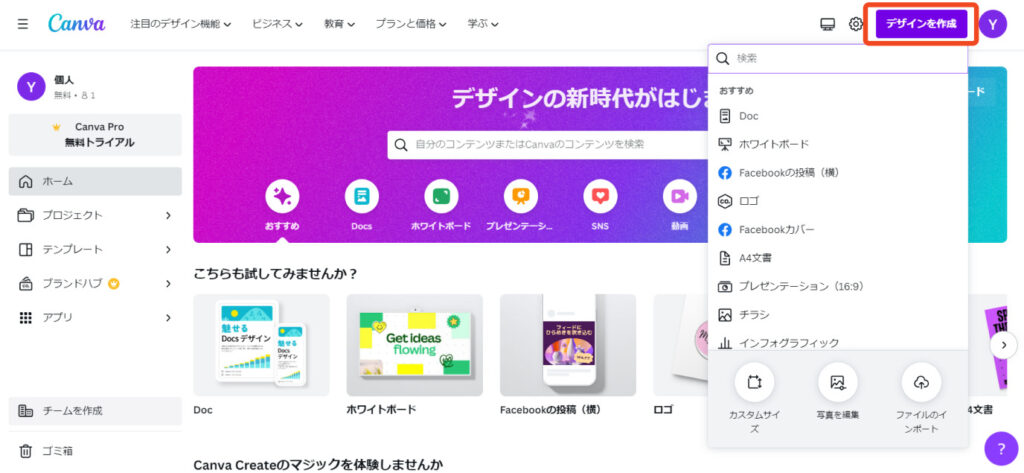
まずは何でもいいのでデザインを作成します。

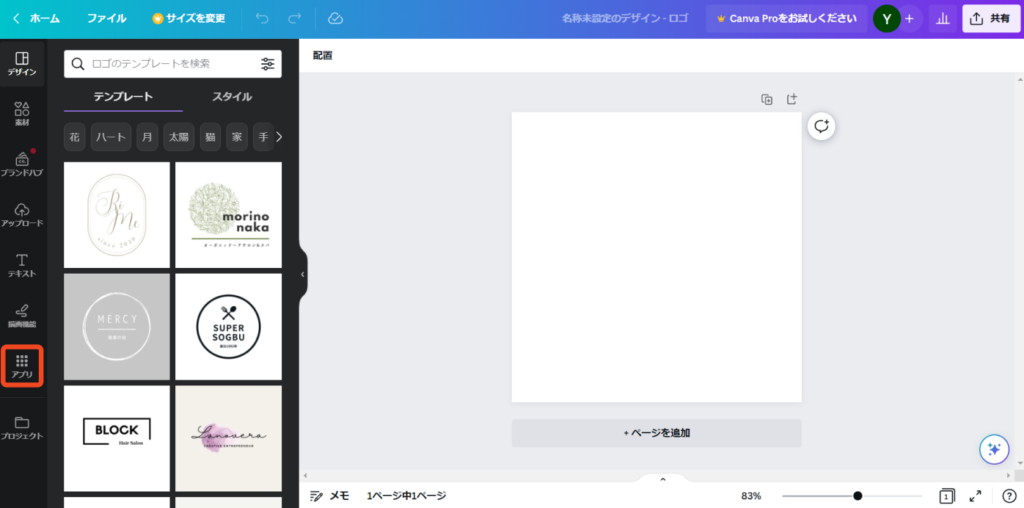
デザインの画面が表示されたら画面左側に並ぶメニューから「アプリ」を選択します。

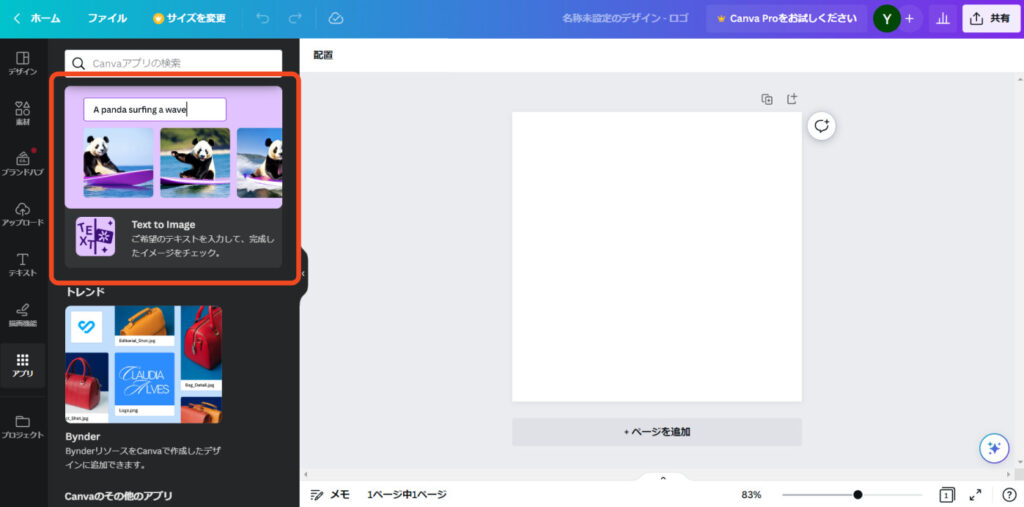
表示されたアプリの一覧から「Text to Image」を選択します。

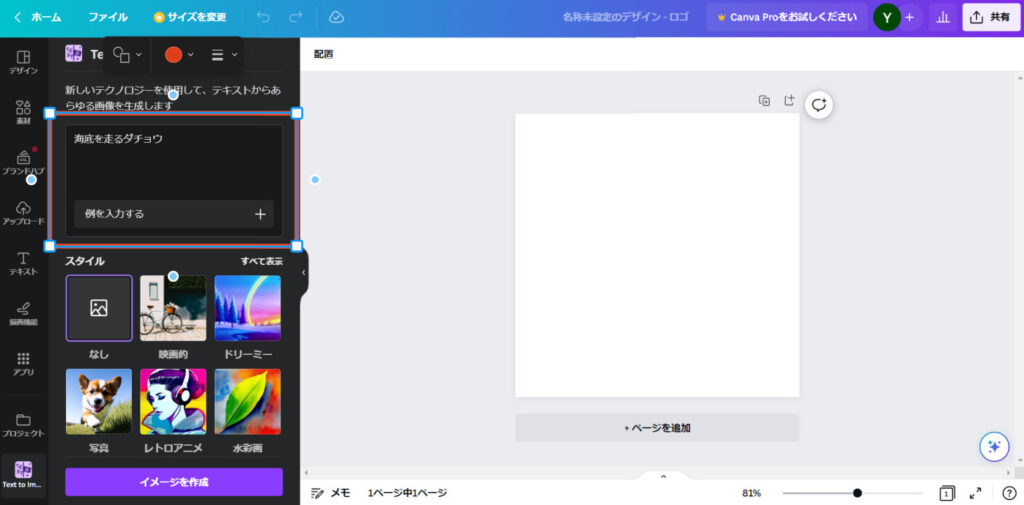
するとText to Imageの画面が表示されるのでテキスト入力枠に欲しい画像を表現した文章を入力してEnterキーを押します。

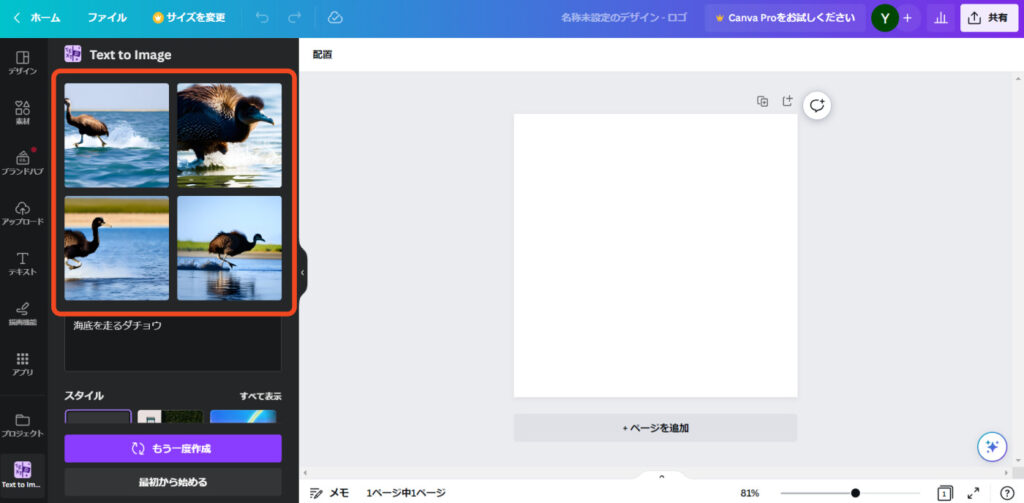
しばらくすると、入力したテキストに沿った画像がAIにより4枚生成されます(これじゃ水面やん・・・)。

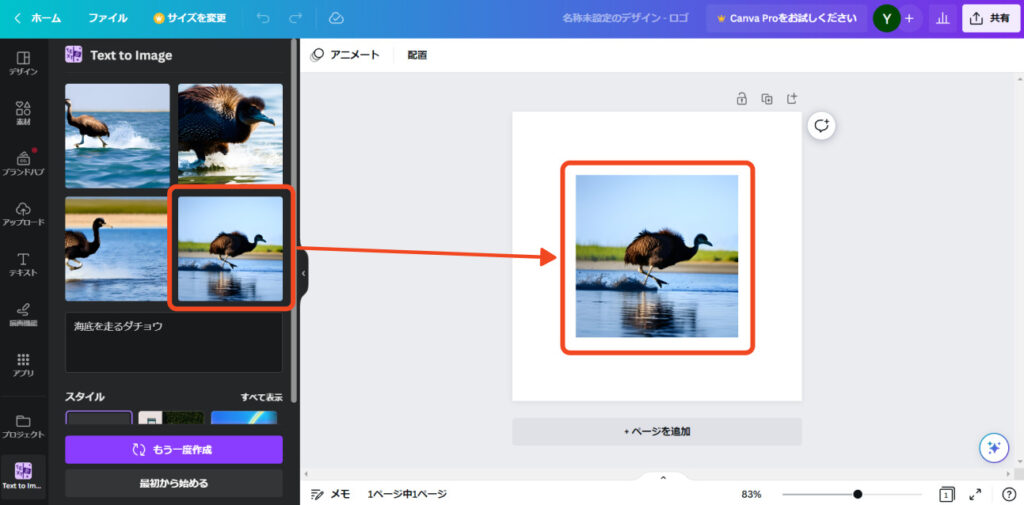
生成された画像をクリックするとデザインに利用することができます。

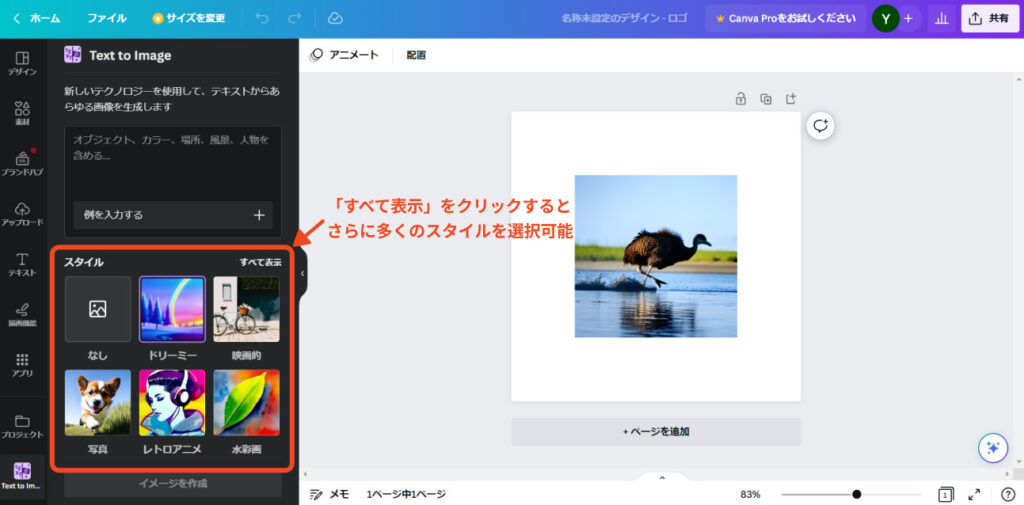
画像生成時に「スタイル」を指定することによって、選択したスタイルを適用したようなイメージの生成が可能です。

Text to Imageで生成した画像をダウンロードする
もしかしたら、Text to Imageで生成した画像を他にも利用したいという方もいるかもしれません。
そんな方のためにダウンロード方法を書いておきます。
ただし、ダウンロードできる画像のサイズまではコントロールできないので要件を満たす画像サイズでない可能性があることをご了承ください。
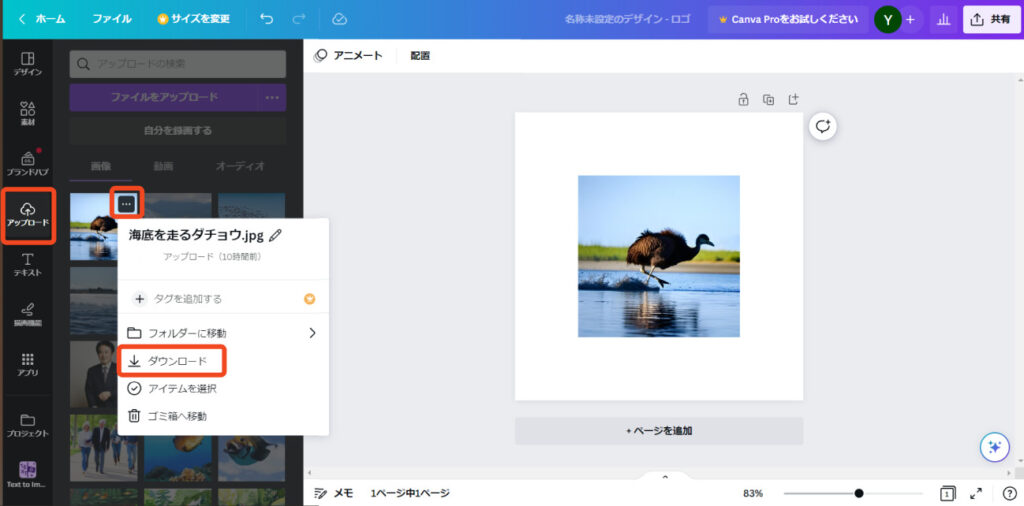
Text to Imageで生成した画像をレイアウト上に配置すると、画像は「アップロード」メニュー内の一覧にリストアップされます。
なのであとは対象画像のメニューから「ダウンロード」を選択してクリックするだけでダウンロードは完了です。

とても簡単ですね。
さいごに
CanvaのText to Imageを利用してアイキャッチのための画像を作成する方法をご紹介しました。
私は記事用のアイキャッチ画像自体Canvaで作成しているので生成した画像をそのままCanva上で加工しています。
これでほしい画像がない問題も100%解決!というわけではないとは思っていますが、欲しいイメージを言葉で指定することで画像が用意されるというのは最高ですね!
この記事は以上になります。
アイキャッチに悩むブロガーの方の一助となれば幸いです。
最後までご覧いただきありがとうございました。
関連リンク

健康を意識する在宅勤務ブロガー。仕事で鬱になりかけて心身を健やかに保つために運動や睡眠が大切だと悟る。大きい犬が好き。


